Diferència entre revisions de la pàgina «Posada en producció - G1»
| Línia 17: | Línia 17: | ||
</pre> | </pre> | ||
| − | El docker-compose.yml, | + | El docker-compose.yml, creará una imagen vacía donde el puerto estará redirigido al 8100: |
<pre> | <pre> | ||
version: "3.3" | version: "3.3" | ||
| Línia 30: | Línia 30: | ||
</pre> | </pre> | ||
| − | El siguiente fichero que creamos es el script "start.sh", que | + | El siguiente fichero que creamos es el script "start.sh", que hará la migración y ejecutara el servicio: |
<pre> | <pre> | ||
#!/bin/bash | #!/bin/bash | ||
| Línia 45: | Línia 45: | ||
</pre> | </pre> | ||
| − | Y por último, el Dockerfile, que instalara lo necesario, copiara ficheros en la | + | Y por último, el Dockerfile, que instalara lo necesario, copiara ficheros en la máquina dockerizada y ejecutara el script para iniciar el servicio: |
<pre> | <pre> | ||
# We use an official Python runtime as a parent image | # We use an official Python runtime as a parent image | ||
| Línia 73: | Línia 73: | ||
| − | Ejecutaremos primero el docker-compose.yml que | + | Ejecutaremos primero el docker-compose.yml que también ejecutara el dockerfile que ejecuta el script: |
<pre> docker-compose up -d --build </pre> | <pre> docker-compose up -d --build </pre> | ||
Revisió de 14:51, 7 abr 2022
Tornar a Projecte IETI Cloud - Grup 1.
25. Puesta en producción classVRroom dockerizado sobre cloud externo (Azure, AWS)
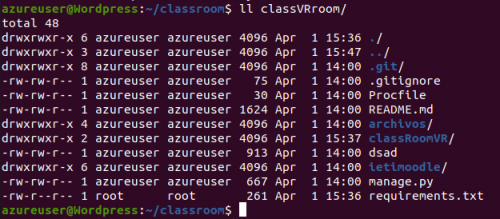
Creamos una carpeta, por ejemplo classroom en nuestra máquina de Azure. Aquí descargaremos los ficheros con git clone y nuestro repositorio:
git clone https://github.com/SamuelMillan/classVRroom
A continuación crearemos un script "start.sh", un Dockerfile y un docker-compose.yml, dentro de la carpeta classroom, quedaría así:
. ├── Dockerfile ├── classVRroom ├── docker-compose.yml └── start.sh
El docker-compose.yml, creará una imagen vacía donde el puerto estará redirigido al 8100:
version: "3.3"
services:
class:
build: .
image: local/classroom-g1:v1
restart: unless-stopped
ports:
- 8100:80
El siguiente fichero que creamos es el script "start.sh", que hará la migración y ejecutara el servicio:
#!/bin/bash #Run migrate to create database python3 /opt/classVRroom/manage.py migrate #Run initialization script (provided by DAW developers) python3 /opt/classVRroom/manage.py makemigrations #Run the server on port 80 python3 /opt/classVRroom/manage.py runserver 0.0.0.0:80
Y por último, el Dockerfile, que instalara lo necesario, copiara ficheros en la máquina dockerizada y ejecutara el script para iniciar el servicio:
# We use an official Python runtime as a parent image FROM python:3.10-slim # Update RUN apt-get update RUN apt-get install -y gcc libpq-dev python3-dev # Install python3 required libraries COPY classVRroom /opt/classVRroom RUN pip3 install --no-cache-dir -r /opt/classVRroom/requirements.txt # Copy the application code to the image #COPY classVRroom /opt/classVRroom EXPOSE 80 # Copy the setup entrypoint COPY start.sh /opt/start.sh # Execute bash script as entrypoint RUN chmod +x /opt/start.sh ENTRYPOINT ["/opt/start.sh"]
Ejecutaremos primero el docker-compose.yml que también ejecutara el dockerfile que ejecuta el script:
docker-compose up -d --build
Este sería el resultado:
26. Puesta en producción web higiene postural dockerizado en cloud externo (Azure, AWS)
Debemos realizar lo mismo que hicimos en local, crear un directorio wp y dentro de él tendremos el docker-compose.yml y los otros dos ficheros, con el fin de poner una dificultad más a la hora de encontrar datos sensibles, como las contraseñas.
Este sería el directorio /wp:
. ├── docker-compose.yml ├── mysql_password_DB.txt └── mysql_password_root.txt
A continuación, utilizamos el comando siguiente:
sudo docker-compose up -d
Ahora tenemos creado nuestra página de wordpress, podemos acceder desde la dirección ip de nuestra máquina de Azure con el puerto 8000.
20.91.207.181:8000
26.1 Seguridad en nuestra pagina higiene postural/wordpress
Con el fin de mejorar la seguridad ante posibles amenazas, vamos a implementar algunos plugins.
- Limit Login Attempts Reloaded plugin muy útil para evitar ataques de fuerza bruta, implementando un límite en los intentos de acceso de usuario.
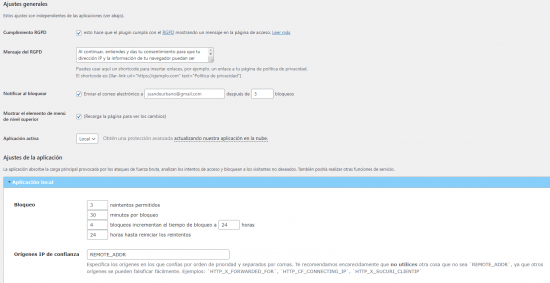
Configuración del plugin, con el fin de evitar ataques de fuerza bruta:
Comprobación de límite de intentos:

27. Implementar HTTPS y HSTS (HTTPS only) en cloud externo.
En primer lugar, abriremos los puertos en Azure:
PORT STATE SERVICE 22/tcp open ssh 80/tcp open http 443/tcp open https 8000/tcp open http-alt
Compraremos un dominio gratuito en freenom, donde también añadiremos dos subdominios:
cloud-ieti-jas.tk
www.cloud-ieti-jas.tk
classroom.cloud-ieti-jas.tk
Nos conectamos a la máquina por ssh:
ssh -i Wordpress_keyNuevo.pem [email protected]
Instalamos apache y certbot.
Tendremos que activar estos módulos:
a2enmod proxy a2enmod proxy_http a2enmod headers a2enmod ssl a2enmod rewrite
En el WordPress
A continuación debemos generar el certificado para nuestra página web de higiene postural, implementando el clerbot:
sudo certbot --apache -d www.cloud-ieti-jas.tk
Nos generará un nuevo fichero de configuración (sitio), donde encontraremos añadidos los certificados ssl, aunque todavía debemos añadir algunas instrucciones.
/etc/apache2/sites-available/cloud-ieti-jas-le-ssl.conf
<IfModule mod_ssl.c>
<VirtualHost *:443>
ServerName www.cloud-ieti-jas.tk
ErrorLog ${APACHE_LOG_DIR}/error.log
CustomLog ${APACHE_LOG_DIR}/access.log combined
RequestHeader set X-Forwarded-Proto https
RequestHeader set X-Forwarded-Port 443
ProxyPreserveHost On
SSLEngine On
SSLProxyEngine On
ProxyPass / http://localhost:8000/
ProxyPassReverse / http://localhost:8000/
Header always set Strict-Transport-Security "max-age=15780000; includeSubDomains"
Include /etc/letsencrypt/options-ssl-apache.conf
SSLCertificateFile /etc/letsencrypt/live/www.cloud-ieti-jas.tk/fullchain.pem
SSLCertificateKeyFile /etc/letsencrypt/live/www.cloud-ieti-jas.tk/privkey.pem
</VirtualHost>
</IfModule>
<IfModule mod_ssl.c>
<VirtualHost *:80>
ErrorLog ${APACHE_LOG_DIR}/error.log
CustomLog ${APACHE_LOG_DIR}/access.log combined
RewriteEngine on
RewriteCond %{SERVER_NAME} =cloud-ieti-jas.tk
RewriteRule ^ https://%{SERVER_NAME}%{REQUEST_URI} [END,NE,R=permanent]
</VirtualHost>
</IfModule>
Una vez hecho, debemos deshabilitar y habilitar el sitio y reiniciar apache:
a2dissite cloud-ieti-jas-le-ssl.conf systemctl restart apache2 a2ensite cloud-ieti-jas-le-ssl.conf systemctl restart apache2
Resultado:
En el ClassVRroom
A continuación debemos generar el certificado para nuestra página web de classVRroom, implementando el clerbot:
sudo certbot --apache -d classroom.cloud-ieti-jas.tk
Nos generará un nuevo fichero de configuración (sitio), donde encontraremos añadidos los certificados ssl, aunque todavía debemos añadir algunas instrucciones.
/etc/apache2/sites-available/cloud-ieti-jas-classroom-ssl.conf
<IfModule mod_ssl.c>
<VirtualHost *:443>
ServerName classroom.cloud-ieti-jas.tk
ErrorLog ${APACHE_LOG_DIR}/error.log
CustomLog ${APACHE_LOG_DIR}/access.log combined
RequestHeader set X-Forwarded-Proto https
RequestHeader set X-Forwarded-Port 443
ProxyPreserveHost On
SSLEngine On
SSLProxyEngine On
ProxyPass / http://localhost:8100/
ProxyPassReverse / http://localhost:8100/
Header always set Strict-Transport-Security "max-age=15780000; includeSubDomains"
#Redirect 301 / https://cloud-ieti-jas.tk
#ServerAlias www.cloud-ieti-jas.tk
Include /etc/letsencrypt/options-ssl-apache.conf
SSLCertificateFile /etc/letsencrypt/live/cloud-ieti-jas.tk/fullchain.pem
SSLCertificateKeyFile /etc/letsencrypt/live/cloud-ieti-jas.tk/privkey.pem
</VirtualHost>
</IfModule>
<IfModule mod_ssl.c>
<VirtualHost *:80>
ServerName classroom.cloud-ieti-jas.tk
ErrorLog ${APACHE_LOG_DIR}/error.log
CustomLog ${APACHE_LOG_DIR}/access.log combined
RewriteEngine on
</VirtualHost>
</IfModule>
Resultado:
28. Implementar WAF en cloud externo.
ModSecurity es un firewall de aplicaciones Web, bajo licencia GNU que se ejecuta como módulo del servidor web Apache, provee protección contra diversos ataques hacia aplicaciones Web y permite monitorizar tráfico HTTP, así como realizar análisis en tiempo real sin necesidad de hacer cambios a la infraestructura existente. Filtra ataques por XSS, SQL Injection, comportamientos anómalos en protocolos, robots, troyanos, LFI... incorporando además reglas específicas para algunos de los gestores de contenido más populares como Joomla o Wordpress.
En primer lugar para utilizar este modulo instalaremos el siguiente paquete:
libapache2-mod-security2
A continuación, para activar el modulo debemos ejecutar este comando:
a2enmod security2
Ahora activaremos la configuración de OWASP, primero iremos a la dirección:
/etc/modsecurity
y luego copiaremos el siguiente fichero:
cp modsecurity.conf-recommended modsecurity.conf
Reiniciamos el apache:
systemctl restart apache2.service
Dentro del fichero
/etc/modsecurity/modsecurity.conf
activaremos la política de bloqueo añadiendo "On" al final de SecRuleEngine, quedaria de la siguiente manera:
SecRuleEngine On
Reiniciamos el apache:
systemctl restart apache2.service
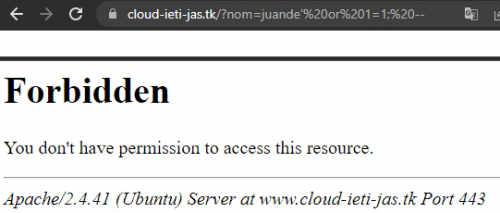
Para comprobar que funciona correctamente lo que acabamos de implementar, realizamos un ataque SQL:
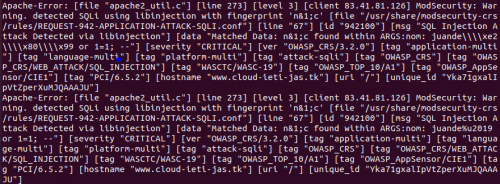
Podemos ver los logs en /var/log/apache2/modsec_audit.log :
29. Monitorització en cloud extern
 Application Insights
Application Insights
Application Insights es una característica de Azure Monitor que proporciona administración extensible del rendimiento de aplicaciones (APM) y supervisión para aplicaciones web en vivo. Los desarrolladores y DevOps profesionales pueden usar Application Insights para:
- Detectar automáticamente las anomalías de rendimiento.
- Ayudar a diagnosticar problemas mediante herramientas de análisis eficaces.
- Ver lo que hacen realmente los usuarios con las aplicaciones.
- Ayudar a mejorar continuamente el rendimiento y la facilidad de uso de las aplicaciones.
Application Insights:
- Admite una amplia variedad de plataformas, como .NET, Node.js, Java y Python.
- Funciona para aplicaciones hospedadas en el entorno local, híbrido o en cualquier nube pública.
- Se integra con procesos de DevOps.
- Tiene puntos de conexión a muchas herramientas de desarrollo.
- Puede supervisar y analizar la telemetría de aplicaciones móviles mediante la integración con Visual Studio App
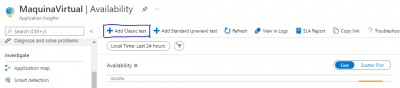
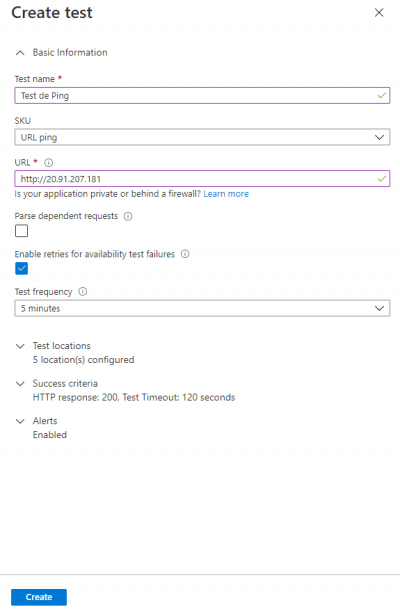
 Configuración
Configuración
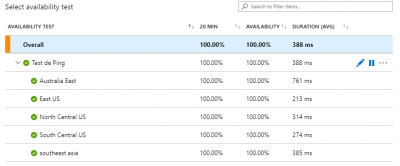
Test de Ping
Este TEST DE PING lo haremos para saber la conectividad de la pagina web.
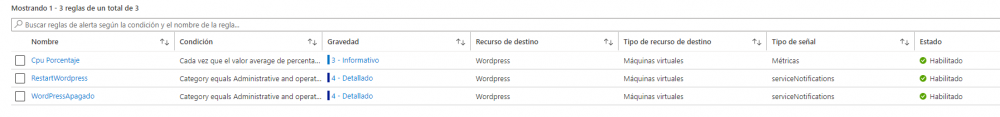
 Alertas
Alertas
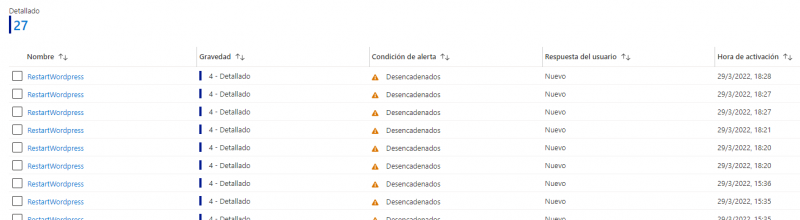
Alertas creadas
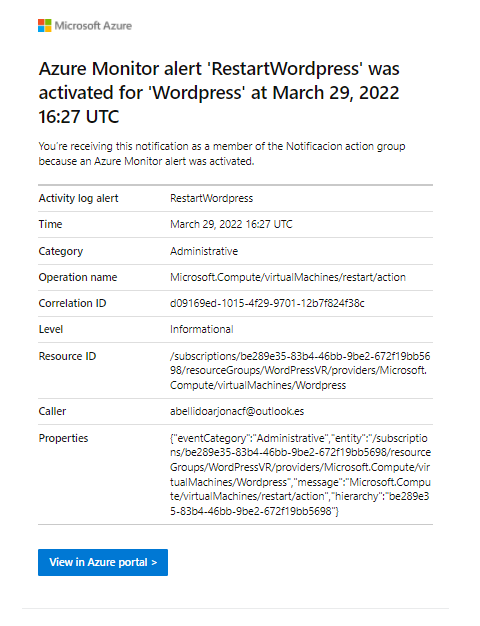
Comprobante de que nos llegan al correo las alertas
30. Sistema de backups (nivell 0 + incrementals) i estimació costos
Configuración del sistema de Backups
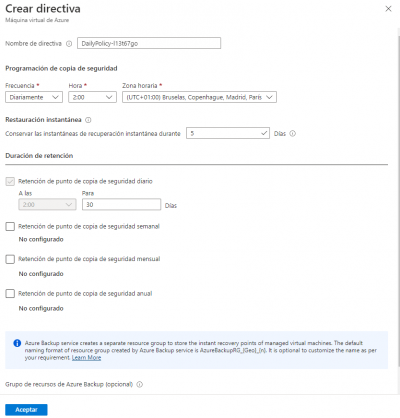
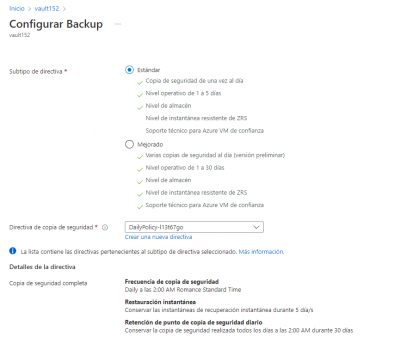
1. Primero de todo creamos una directiva de Backup, con todos los parámetros que deseamos.
2.Esta seria nuestra configuración de los backup, en la que hemos elegido que se hagan las copias de seguridad cada día y a las 2AM, también hemos configurado que las instantáneas duren 5 días para no ocupar mucho espacio.
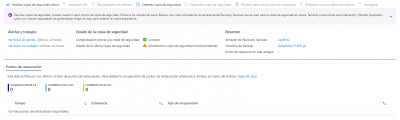
3.Ya tendríamos configurado los backup.
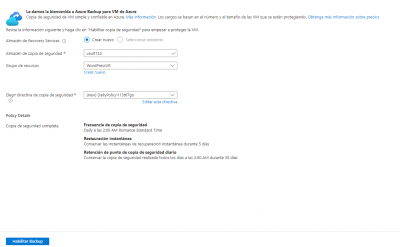
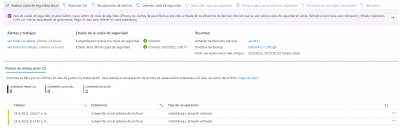
Hacemos una primera copia de seguridad, ya que nos recomienda Azure hacer una copia de seguridad inicial.
1. Elegimos cuanto tiempo queremos que sea permanente la copia de seguridad inicial.
2. Configuramos el backup inicial.
3. Ya tendriamos el primer backup realizado.
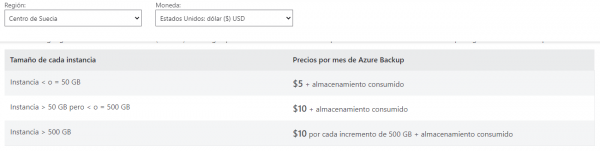
Estimación de costes
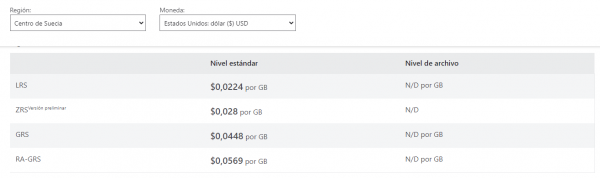
Se divide en dos tipos de coste, el coste por el servicio y el coste por GB :
Coste por el servicio del BACKUP
Coste por GB