Diferència entre revisions de la pàgina «LED de 7 segments»
(Es crea la pàgina amb «Introducció teòrica Un display de segments ( o visualitzador ) és un component electrònic que s'utilitza per representar nombres. Com el seu propi nom indica i ,...».) |
|||
| (Hi ha 7 revisions intermèdies del mateix usuari que no es mostren) | |||
| Línia 1: | Línia 1: | ||
| − | Introducció teòrica | + | '''Introducció teòrica''' |
Un display de segments ( o visualitzador ) és un component electrònic que s'utilitza per | Un display de segments ( o visualitzador ) és un component electrònic que s'utilitza per | ||
| Línia 22: | Línia 22: | ||
Pel que fa a la classificació, hi ha de dos tipus : | Pel que fa a la classificació, hi ha de dos tipus : | ||
| − | 1. Display de segments de càtode comú, en la qual tots els càtodes dels LEDs estan | + | '''1.''' Display de segments de càtode comú, en la qual tots els càtodes dels LEDs estan |
internament units a una patilla comú, la qual està connectada al potencial negatiu de la | internament units a una patilla comú, la qual està connectada al potencial negatiu de la | ||
placa. | placa. | ||
| − | 2. Display de segments d'ànode comú, en la qual tots els ànodes es troben al positiu . | + | '''2.''' Display de segments d'ànode comú, en la qual tots els ànodes es troben al positiu . |
| − | [[Fitxer:led. | + | |
| + | '''Connexions''' | ||
| + | |||
| + | Pel que fa a les connexions, hem de tenir en compte cada segment a què pin ho anem | ||
| + | a connectar, per poder efectuar una crida als pins correcta. En el nostre cas , hem fet | ||
| + | les següents connexions ( pot variar la designació segons convingui ) : | ||
| + | |||
| + | Segment a - pin 7 | ||
| + | |||
| + | Segment b - pin 8 | ||
| + | |||
| + | Segment c - pin 9 | ||
| + | |||
| + | Segment d - pin 10 | ||
| + | |||
| + | Segment i - pin 11 | ||
| + | |||
| + | Segment f - pin 12 | ||
| + | |||
| + | Segment g - pin 13 | ||
| + | |||
| + | [[Fitxer:led.png]] | ||
| + | |||
| + | |||
| + | '''Exemple de codi''' | ||
| + | |||
| + | |||
| + | Anem a fer un exemple en el qual el nostre display anirà mostrant de forma ascendent tots els | ||
| + | números amb un interval de separació d'1 segon. | ||
| + | |||
| + | Aquí tenim el sketch: | ||
| + | |||
| + | int pausa = 1000; // Variable que defineix l'interval | ||
| + | |||
| + | // De temps entre cada dígit | ||
| + | |||
| + | void setup () | ||
| + | { | ||
| + | |||
| + | pinMode (7, OUTPUT); // Assignació de les sortides digitals | ||
| + | |||
| + | pinMode (8, OUTPUT); | ||
| + | |||
| + | pinMode (9, OUTPUT); | ||
| + | |||
| + | pinMode (10, OUTPUT); | ||
| + | |||
| + | pinMode (11, OUTPUT); | ||
| + | |||
| + | pinMode (12, OUTPUT); | ||
| + | |||
| + | pinMode (13, OUTPUT); | ||
| + | |||
| + | } | ||
| + | void display (int a, int b, int c, int d, int i, int f, int g) | ||
| + | // Funció del display | ||
| + | { | ||
| + | digitalWrite (7, a); // Es reben 7 variables i s'assignen | ||
| + | |||
| + | digitalWrite (8, b); // A cadascuna de les sortides | ||
| + | |||
| + | digitalWrite (9, c); | ||
| + | |||
| + | digitalWrite (10, d); | ||
| + | |||
| + | digitalWrite (11, e); | ||
| + | |||
| + | digitalWrite (12, f); | ||
| + | |||
| + | digitalWrite (13, g); | ||
| + | } | ||
| + | |||
| + | void loop () // Funció principal | ||
| + | |||
| + | // Depenent de cada dígit, s'envia a la funció display | ||
| + | |||
| + | // Els estats (0 i 1) a cada un dels segments | ||
| + | { | ||
| + | |||
| + | display (1,1,1,1,1,1,0); // Escriu 0 | ||
| + | delay (pausa); | ||
| + | |||
| + | display (0,1,1,0,0,0,0); // Escriu 1 | ||
| + | delay (pausa); | ||
| + | |||
| + | display (1,1,0,1,1,0,1); // Escriu 2 | ||
| + | delay (pausa); | ||
| + | |||
| + | display (1,1,1,1,0,0,1); // Escriu 3 | ||
| + | delay (pausa); | ||
| + | |||
| + | display (0,1,1,0,0,1,1); // Escriu 4 | ||
| + | delay (pausa); | ||
| + | |||
| + | display (1,0,1,1,0,1,1); // Escriu 5 | ||
| + | delay (pausa); | ||
| + | |||
| + | display (1,0,1,1,1,1,1); // Escriu 6 | ||
| + | delay (pausa); | ||
| + | |||
| + | display (1,1,1,0,0,0,0); // Escriu 7 | ||
| + | delay (pausa); | ||
| + | |||
| + | display (1,1,1,1,1,1,1); // Escriu 8 | ||
| + | delay (pausa); | ||
| + | |||
| + | display (1,1,1,0,0,1,1); // Escriu 9 | ||
| + | delay (pausa); | ||
| + | } | ||
Revisió de 09:48, 1 juny 2016
Introducció teòrica
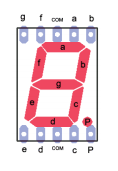
Un display de segments ( o visualitzador ) és un component electrònic que s'utilitza per representar nombres. Com el seu propi nom indica i , com es pot observar en la imatge següent , la pantalla està compost per 7 segments, els quals s'encendran i / o apagaran en funció del nombre a representar. De manera interna , s'assembla a set LEDs connectats estratègicament formant el número 8 , tot i que externament aquesta semblança no s'observa , d'aquí la seva simplicitat.
Cada un dels segments que componen aquest display es denominen a, b, c , d, e, f i g
, tal com es mostra a continuació.
Per mostrar el nombre 0, haurem de encendre a, b, c , d, e i f .
Pel nombre 2, tindríem a, b , g, e i d.
I de la mateixa manera per a qualsevol altre número.
El P simbolitza el punt decimal .
Pel que fa a la classificació, hi ha de dos tipus :
1. Display de segments de càtode comú, en la qual tots els càtodes dels LEDs estan internament units a una patilla comú, la qual està connectada al potencial negatiu de la placa.
2. Display de segments d'ànode comú, en la qual tots els ànodes es troben al positiu .
Connexions
Pel que fa a les connexions, hem de tenir en compte cada segment a què pin ho anem a connectar, per poder efectuar una crida als pins correcta. En el nostre cas , hem fet les següents connexions ( pot variar la designació segons convingui ) :
Segment a - pin 7
Segment b - pin 8
Segment c - pin 9
Segment d - pin 10
Segment i - pin 11
Segment f - pin 12
Segment g - pin 13
Exemple de codi
Anem a fer un exemple en el qual el nostre display anirà mostrant de forma ascendent tots els
números amb un interval de separació d'1 segon.
Aquí tenim el sketch:
int pausa = 1000; // Variable que defineix l'interval
// De temps entre cada dígit
void setup () {
pinMode (7, OUTPUT); // Assignació de les sortides digitals
pinMode (8, OUTPUT);
pinMode (9, OUTPUT);
pinMode (10, OUTPUT);
pinMode (11, OUTPUT);
pinMode (12, OUTPUT);
pinMode (13, OUTPUT);
} void display (int a, int b, int c, int d, int i, int f, int g) // Funció del display { digitalWrite (7, a); // Es reben 7 variables i s'assignen
digitalWrite (8, b); // A cadascuna de les sortides
digitalWrite (9, c);
digitalWrite (10, d);
digitalWrite (11, e);
digitalWrite (12, f);
digitalWrite (13, g); }
void loop () // Funció principal
// Depenent de cada dígit, s'envia a la funció display
// Els estats (0 i 1) a cada un dels segments {
display (1,1,1,1,1,1,0); // Escriu 0 delay (pausa);
display (0,1,1,0,0,0,0); // Escriu 1 delay (pausa);
display (1,1,0,1,1,0,1); // Escriu 2 delay (pausa);
display (1,1,1,1,0,0,1); // Escriu 3 delay (pausa);
display (0,1,1,0,0,1,1); // Escriu 4 delay (pausa);
display (1,0,1,1,0,1,1); // Escriu 5 delay (pausa);
display (1,0,1,1,1,1,1); // Escriu 6 delay (pausa);
display (1,1,1,0,0,0,0); // Escriu 7 delay (pausa);
display (1,1,1,1,1,1,1); // Escriu 8 delay (pausa);
display (1,1,1,0,0,1,1); // Escriu 9 delay (pausa); }