Diferència entre revisions de la pàgina «PROYECTO F»
| (Hi ha 54 revisions intermèdies del mateix usuari que no es mostren) | |||
| Línia 1: | Línia 1: | ||
| − | ''' | + | '''Motivación''' |
---- | ---- | ||
| Línia 9: | Línia 9: | ||
poder aprender de los dos ciclos e intentar tener un proyecto completo. | poder aprender de los dos ciclos e intentar tener un proyecto completo. | ||
| − | ''' | + | '''Descripción del Proyecto''' |
---- | ---- | ||
Desarrollo de una aplicación móvil y pagina web para compra e información de eventos | Desarrollo de una aplicación móvil y pagina web para compra e información de eventos | ||
| − | relacionados con discotecas, conciertos o festivales. | + | relacionados con discotecas, conciertos o festivales. Nuestra idea es realizar una app ampliable |
| + | para poder añadir nuevas funcionalidades dependiendo de las necesidades de un posible comprador | ||
| + | o simplemente para tener una app/página web lo mas completa posible. | ||
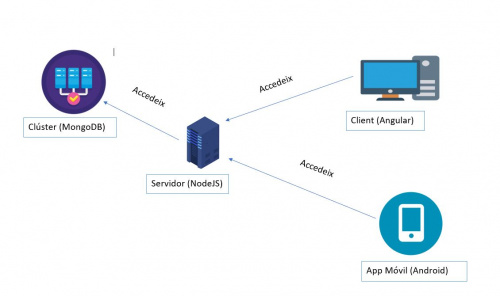
| − | '''Diagrama de | + | '''Diagrama de Desplegamiento''' |
---- | ---- | ||
| + | [[Fitxer:recorte_dibujo.jpg|500px]] | ||
| − | ''' | + | '''Documentación APP Android''' |
---- | ---- | ||
| − | + | Nuestra aplicación arranca con un Splash Screen con un logo de nuestro proyecto y llega a la pantalla de Login/Registrarse. | |
| − | - NodeJS | + | |
| − | + | [[Fitxer:proyecto_splash.png | 200px]] | |
| − | + | ||
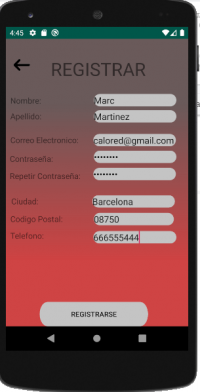
| − | + | En esta pantalla hay dos opciones, poner correo y contraseña de un usuario existente o registrar uno nuevo. | |
| + | Si pulsas en el botón de registrar, llegarás a una nueva pantalla con un pequeño formulario que tendrás que rellenar. | ||
| + | Estos campos son toda la información que compone a un usuario de nuestra aplicación, la cual se guardará inmediatamente en la base | ||
| + | de datos si el formato de los datos es correcto, si no, saltará algun aviso para que te ajustes al formato de datos correcto. | ||
| + | |||
| + | [[Fitxer:proyecto_registrarse.png | 200px]] | ||
| + | |||
| + | Una vez registrado nuestro usuario, procedemos a logearnos en la pantalla anterior accediendo a la API Login que comprobará | ||
| + | que los datos introducidos coinciden con un usuario en la base de datos. | ||
| + | |||
| + | [[Fitxer:proyecto_login.png | 200px]] | ||
| + | |||
| + | |||
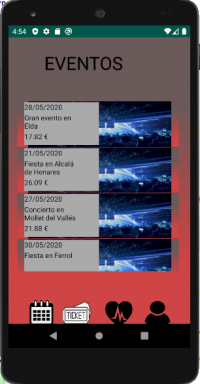
| + | Si los datos son correctos entraremos en la pantalla de eventos, en la cual observaremos todos los eventos disponibles que hay en nuestra aplicación mediante la API Eventos, que selecciona todos los eventos de la base de datos y muestra la información al usuario para que este | ||
| + | pueda elegir el evento que mas le guste. | ||
| + | |||
| + | [[Fitxer:proyecto_eventos.png | 200px]] | ||
| + | |||
| + | En los eventos podemos realizar dos funciones. La primera funcion es comprar tickets para asistir a esos eventos, haciendo click en el evento deseado nos aparecerá otra pantalla para realizar las acciones. Podemos añadir el evento a favorito pulsando el icono de corazón que aparece en la parte superior, este icono de corazón se llenará de color y llamará a la API Favoritos para guardar ese evento como favorito dentro de nuestra base de datos. | ||
| + | |||
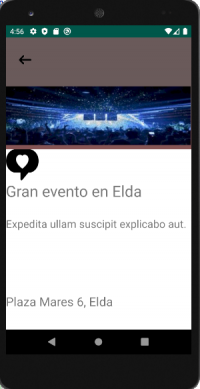
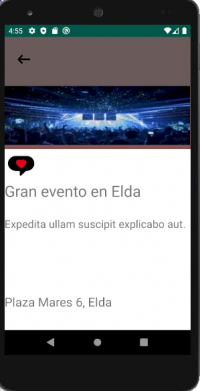
| + | [[Fitxer:proyecto_infoEvento_corazonVacio.png | 200px]] [[Fitxer:proyecto_infoEvento_corazonLleno.png | 200px]] | ||
| + | |||
| + | Después de añadir el evento en favoritos y que la API lo guarde, en la ventana de favoritos podremos observar como el evento seleccionado aparece y podemos también desde aqui visualizar todos los detalles relacionados con el mismo, de esta manera el usuario puede seleccionar los eventos que le interesen como favoritos y no ver aquellos en los que no está interesado, facilitando las cosas. | ||
| + | |||
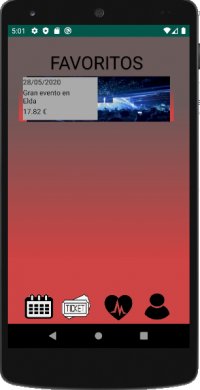
| + | [[Fitxer:proyecto_Favoritos.png | 200px]] | ||
| + | |||
| + | Independientemente de si añades el evento a favoritos o no, puedes comprar tickets para asistir a tal evento. Tienes que bajar a la parte inferior de la pantalla y añadir la cantidad de tickets que quieres comprar. | ||
| + | |||
| + | [[Fitxer:proyecto_infoEvento.png | 200px]] | ||
| + | |||
| + | Al pulsar en el botón de comprar, nos saltará una ventana pidiendo los datos de la tarjeta de credito. Una vez puestos los datos, si tienen el formato optimo realizamos la compra de los tickets mediante la API Tickets y se guardan en la base de datos. | ||
| + | |||
| + | [[Fitxer:proyecto_infoEvento_ComprarTicket.png | 200px]] | ||
| + | |||
| + | Una vez comprados tus tickets puedes visualizarlos si pulsas el icono de tickets en la parte inferior de la pantalla. Para acceder a tu perfil tienes que pulsar el boton con el icono de usuario que hay en la parte inferior de la ventana. Cuando pulses se abrirá la ventana de tu perfil de usuario en la que podrás ver diferentes funcionalidades. | ||
| + | |||
| + | [[Fitxer:proyecto_perfil.png | 200px]] | ||
| + | |||
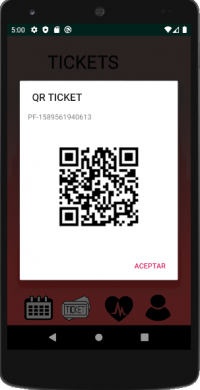
| + | Si pulsas el icono tickets accederás al apartado de tickets, donde puedes visualizar la información de tus tickets y comprobar mediante un código QR que tu ticket es válido para asistir al evento, esto se hace por motivo de seguridad. | ||
| + | |||
| + | [[Fitxer:proyecto_tickets.png | 200px]] [[Fitxer:proyecto_tickets_infoTicket.png | 200px]] | ||
| + | |||
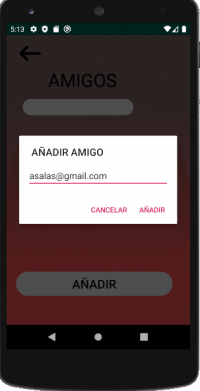
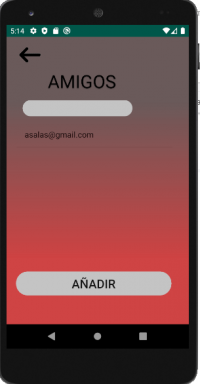
| + | En tu perfil puedes añadir amigos, pulsando el botón amigos, escribes el correo electronico del usuario que quieres agregar, si este usuario existe, mediante la API Amigos, añade ese usuario a tus amigos en la base de datos y en la pantalla amigos te aparece el correo. | ||
| + | |||
| + | [[Fitxer:proyecto_perfil_añadirAmigo.png | 200px]] [[Fitxer:proyecto_perfil_Amigos.png | 200px]] | ||
| + | |||
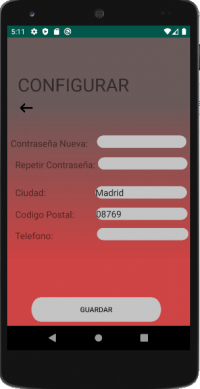
| + | En tu perfil tambien puedes modificar ciertos datos y actualizarlos mediante la API Actualizar. Cuando pulsas el boton configurar cuenta, accedes a la ventana donde puedes cambiar la información de tu cuenta y así actualizarla por la información deseada. | ||
| + | |||
| + | [[Fitxer:proyecto_perfil_ConfigurarCuenta.png | 200px]] | ||
| + | |||
| + | Después, en la misma ventana de perfil, puedes cerrar sesión, lo que te llevará de vuelta a la pantalla de login, por si quieres logearte con otro usuario o decides dejar de utilizar nuestra aplicación. | ||
| + | |||
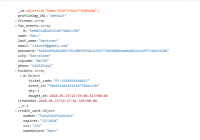
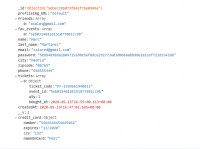
| + | Por último, vamos a dejar imagenes de nuestra base de datos para que podais comprobar que la funcionalidad de la aplicación se realiza correctamente, con sus distintas modificaciones y añadidos. Hay variaciones en las imagenes para comprobar los diferentes estados de la cuenta de usuario, en este caso, la primera imagen es de antes de modificar datos y la segunda posterior a modificar los datos. | ||
| + | |||
| + | [[Fitxer:proyecto_BBDD_sinActualizar.png | 200px]] [[Fitxer:proyecto_BBDD_Actualizado.png | 200px]] | ||
| + | |||
| + | |||
| + | '''Specs no Funcionales''' | ||
| + | ---- | ||
| + | Angular (Cliente) https://angular.io/ | ||
| + | |||
| + | NodeJS (Servidor) https://nodejs.org/es/ | ||
| + | |||
| + | Librerías / Paquetes node Mongoose https://mongoosejs.com/ | ||
| + | |||
| + | MomentJS https://momentjs.com/ | ||
| + | |||
| + | Angular Material https://material.angular.io/ | ||
| + | |||
| + | Express https://www.npmjs.com/package/express | ||
| + | |||
| + | Dotenv https://www.npmjs.com/package/dotenv | ||
| + | |||
| + | Faker https://www.npmjs.com/package/faker | ||
| + | |||
| + | Android Studio https://developer.android.com/studio/intro/?gclid=Cj0KCQjwhZr1BRCLARIsALjRVQOe3h77JR11rELWZy53SQYCUTxzDzl50KmEzbw26Yxc_4xFG6m1JIMaArjdEALw_wcB&gclsrc=aw.ds | ||
| + | |||
| + | MongoDB(Cluster en Cloud) | ||
'''Wireframes''' | '''Wireframes''' | ||
| Línia 32: | Línia 112: | ||
https://www.figma.com/file/P4bsJXmy4NXfCQm4vH1NgJ/Projecto-F | https://www.figma.com/file/P4bsJXmy4NXfCQm4vH1NgJ/Projecto-F | ||
| − | '''Specs | + | '''Specs Funcionales''' |
| + | ---- | ||
| + | '''Servidor''' | ||
| + | |||
| + | Diseño y creación base de datos con MongoDB | ||
| + | |||
| + | APIs (login, registro, eventos, tickets…) | ||
| + | |||
| + | Documentación de los endpoints de las APIs | ||
| + | |||
| + | |||
| + | '''Web y App móvil Android''' | ||
| + | |||
| + | Landing page (por definir) | ||
| + | |||
| + | Pantalla de login | ||
| + | |||
| + | Formulario de registro a la plataforma | ||
| + | |||
| + | Validación antes del registro. No puede haber ni emails ni números de teléfono repetidos (API registro) | ||
| + | |||
| + | Recuperación contraseña (solo si la cuenta se ha creado desde el formulario) | ||
| + | |||
| + | |||
| + | '''Parte usuarios''' | ||
| + | |||
| + | Menú de navegación | ||
| + | |||
| + | Página Mis tickets (entradas) | ||
| + | |||
| + | Listar eventos mediante la API | ||
| + | |||
| + | Compra de entradas | ||
| + | |||
| + | Lista de amigos | ||
| + | |||
| + | Agregar amigos | ||
| + | |||
| + | Historial de compras | ||
| + | |||
| + | |||
| + | '''Parte negocios''' | ||
| + | |||
| + | Formulario registro negocios | ||
| + | |||
| + | 2FA, verificación en dos pasos, para que los negocios tengan seguridad | ||
| + | |||
| + | Crear eventos | ||
| + | |||
| + | Descuentos (durante X franja de tiempo y/o al comprar más de una) | ||
| + | |||
| + | Información ventas eventos (Entradas vendidas, ingresos por la venta de estas) | ||
| + | |||
| + | Página para ver el feedback de los usuarios tras la finalización de los eventos | ||
| + | |||
| + | Estadísticas eventos (cuales se han vendido más, en qué meses se ha vendido más, etc) | ||
| + | |||
| + | |||
| + | '''Ideas de Futuro''' | ||
---- | ---- | ||
| − | + | Acceso con OAuth2 (Google, Microsoft) | |
| + | |||
| + | Listar eventos por código postal/ciudad/popularidad/precio mediante la API | ||
| + | |||
| + | Invitar a amigos para que utilicen la app | ||
| + | |||
| + | Regalar entradas tanto a amigos que estén registrados como los que no lo estén (tanto antes de realizar el pago, como las entradas de Mis tickets, si se compra más de 1) | ||
| + | |||
| + | Valoración eventos después de su finalización | ||
| + | |||
| + | Sistemas de bonus y descuentos | ||
| + | |||
| − | ''' | + | '''Información Adicional''' |
---- | ---- | ||
https://docs.google.com/document/d/1EFiio2Bur-N-8LxdElc4v4u9_ie2lA2hkXFPMsIPlTM/edit?usp=drivesdk | https://docs.google.com/document/d/1EFiio2Bur-N-8LxdElc4v4u9_ie2lA2hkXFPMsIPlTM/edit?usp=drivesdk | ||
| + | |||
| + | https://trello.com/invite/b/bjrlRPsc/fa0380d275e607394bcb01e142f87322/proyecto-final | ||
| + | |||
| + | https://trello.com/b/p3DKxfC3/proyecyto-final-sprint-2 | ||
| + | |||
| + | https://trello.com/b/cqm8nnIw/proyecto-final-sprint-3 | ||
| + | |||
| + | https://trello.com/b/5GJ6Na4E/proyecto-final-sprint-4 | ||
| + | |||
| + | https://github.com/thecalored/Proyecto-Final-Proyecto-F | ||
| + | |||
| + | https://github.com/marcbryan/ProyectoF | ||
Revisió de 19:51, 15 maig 2020
Motivación
Tenemos la intención de crear un proyecto que sea divertido de hacer sin ningunas ganas de comercializarlo ya que existen aplicación ya creadas que nos pueden servir de referentes y generar ideas para el nuestro. Hemos escogido crear una aplicación para móviles con página web. Hemos buscado un proyecto que pueda combinar los ciclos de AMS y AWS para poder aprender de los dos ciclos e intentar tener un proyecto completo.
Descripción del Proyecto
Desarrollo de una aplicación móvil y pagina web para compra e información de eventos relacionados con discotecas, conciertos o festivales. Nuestra idea es realizar una app ampliable para poder añadir nuevas funcionalidades dependiendo de las necesidades de un posible comprador o simplemente para tener una app/página web lo mas completa posible.
Diagrama de Desplegamiento
Documentación APP Android
Nuestra aplicación arranca con un Splash Screen con un logo de nuestro proyecto y llega a la pantalla de Login/Registrarse.
En esta pantalla hay dos opciones, poner correo y contraseña de un usuario existente o registrar uno nuevo. Si pulsas en el botón de registrar, llegarás a una nueva pantalla con un pequeño formulario que tendrás que rellenar. Estos campos son toda la información que compone a un usuario de nuestra aplicación, la cual se guardará inmediatamente en la base de datos si el formato de los datos es correcto, si no, saltará algun aviso para que te ajustes al formato de datos correcto.
Una vez registrado nuestro usuario, procedemos a logearnos en la pantalla anterior accediendo a la API Login que comprobará que los datos introducidos coinciden con un usuario en la base de datos.
Si los datos son correctos entraremos en la pantalla de eventos, en la cual observaremos todos los eventos disponibles que hay en nuestra aplicación mediante la API Eventos, que selecciona todos los eventos de la base de datos y muestra la información al usuario para que este
pueda elegir el evento que mas le guste.
En los eventos podemos realizar dos funciones. La primera funcion es comprar tickets para asistir a esos eventos, haciendo click en el evento deseado nos aparecerá otra pantalla para realizar las acciones. Podemos añadir el evento a favorito pulsando el icono de corazón que aparece en la parte superior, este icono de corazón se llenará de color y llamará a la API Favoritos para guardar ese evento como favorito dentro de nuestra base de datos.
Después de añadir el evento en favoritos y que la API lo guarde, en la ventana de favoritos podremos observar como el evento seleccionado aparece y podemos también desde aqui visualizar todos los detalles relacionados con el mismo, de esta manera el usuario puede seleccionar los eventos que le interesen como favoritos y no ver aquellos en los que no está interesado, facilitando las cosas.
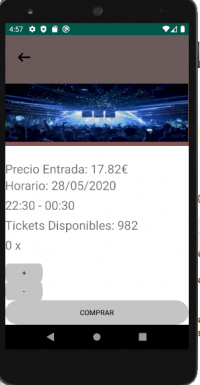
Independientemente de si añades el evento a favoritos o no, puedes comprar tickets para asistir a tal evento. Tienes que bajar a la parte inferior de la pantalla y añadir la cantidad de tickets que quieres comprar.
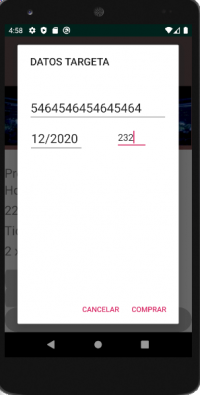
Al pulsar en el botón de comprar, nos saltará una ventana pidiendo los datos de la tarjeta de credito. Una vez puestos los datos, si tienen el formato optimo realizamos la compra de los tickets mediante la API Tickets y se guardan en la base de datos.
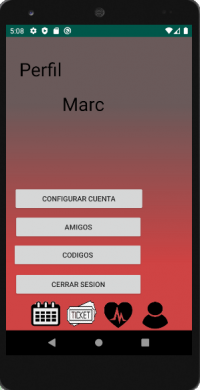
Una vez comprados tus tickets puedes visualizarlos si pulsas el icono de tickets en la parte inferior de la pantalla. Para acceder a tu perfil tienes que pulsar el boton con el icono de usuario que hay en la parte inferior de la ventana. Cuando pulses se abrirá la ventana de tu perfil de usuario en la que podrás ver diferentes funcionalidades.
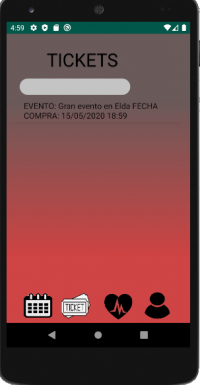
Si pulsas el icono tickets accederás al apartado de tickets, donde puedes visualizar la información de tus tickets y comprobar mediante un código QR que tu ticket es válido para asistir al evento, esto se hace por motivo de seguridad.
En tu perfil puedes añadir amigos, pulsando el botón amigos, escribes el correo electronico del usuario que quieres agregar, si este usuario existe, mediante la API Amigos, añade ese usuario a tus amigos en la base de datos y en la pantalla amigos te aparece el correo.
En tu perfil tambien puedes modificar ciertos datos y actualizarlos mediante la API Actualizar. Cuando pulsas el boton configurar cuenta, accedes a la ventana donde puedes cambiar la información de tu cuenta y así actualizarla por la información deseada.
Después, en la misma ventana de perfil, puedes cerrar sesión, lo que te llevará de vuelta a la pantalla de login, por si quieres logearte con otro usuario o decides dejar de utilizar nuestra aplicación.
Por último, vamos a dejar imagenes de nuestra base de datos para que podais comprobar que la funcionalidad de la aplicación se realiza correctamente, con sus distintas modificaciones y añadidos. Hay variaciones en las imagenes para comprobar los diferentes estados de la cuenta de usuario, en este caso, la primera imagen es de antes de modificar datos y la segunda posterior a modificar los datos.
Specs no Funcionales
Angular (Cliente) https://angular.io/
NodeJS (Servidor) https://nodejs.org/es/
Librerías / Paquetes node Mongoose https://mongoosejs.com/
MomentJS https://momentjs.com/
Angular Material https://material.angular.io/
Express https://www.npmjs.com/package/express
Dotenv https://www.npmjs.com/package/dotenv
Faker https://www.npmjs.com/package/faker
MongoDB(Cluster en Cloud)
Wireframes
Wireframe App Android: https://www.figma.com/file/P4bsJXmy4NXfCQm4vH1NgJ/Projecto-F
Specs Funcionales
Servidor
Diseño y creación base de datos con MongoDB
APIs (login, registro, eventos, tickets…)
Documentación de los endpoints de las APIs
Web y App móvil Android
Landing page (por definir)
Pantalla de login
Formulario de registro a la plataforma
Validación antes del registro. No puede haber ni emails ni números de teléfono repetidos (API registro)
Recuperación contraseña (solo si la cuenta se ha creado desde el formulario)
Parte usuarios
Menú de navegación
Página Mis tickets (entradas)
Listar eventos mediante la API
Compra de entradas
Lista de amigos
Agregar amigos
Historial de compras
Parte negocios
Formulario registro negocios
2FA, verificación en dos pasos, para que los negocios tengan seguridad
Crear eventos
Descuentos (durante X franja de tiempo y/o al comprar más de una)
Información ventas eventos (Entradas vendidas, ingresos por la venta de estas)
Página para ver el feedback de los usuarios tras la finalización de los eventos
Estadísticas eventos (cuales se han vendido más, en qué meses se ha vendido más, etc)
Ideas de Futuro
Acceso con OAuth2 (Google, Microsoft)
Listar eventos por código postal/ciudad/popularidad/precio mediante la API
Invitar a amigos para que utilicen la app
Regalar entradas tanto a amigos que estén registrados como los que no lo estén (tanto antes de realizar el pago, como las entradas de Mis tickets, si se compra más de 1)
Valoración eventos después de su finalización
Sistemas de bonus y descuentos
Información Adicional
https://docs.google.com/document/d/1EFiio2Bur-N-8LxdElc4v4u9_ie2lA2hkXFPMsIPlTM/edit?usp=drivesdk
https://trello.com/invite/b/bjrlRPsc/fa0380d275e607394bcb01e142f87322/proyecto-final
https://trello.com/b/p3DKxfC3/proyecyto-final-sprint-2
https://trello.com/b/cqm8nnIw/proyecto-final-sprint-3
https://trello.com/b/5GJ6Na4E/proyecto-final-sprint-4