Diferència entre revisions de la pàgina «Tattook»
| (Hi ha 4 revisions intermèdies del mateix usuari que no es mostren) | |||
| Línia 5: | Línia 5: | ||
El cliente podrá ver los tatuadores más cercanos y sus valoraciones, comentarios, trabajos del tatuador, portfolios, precios … Y contactar directamente por chat con el tatuador o local. <br> | El cliente podrá ver los tatuadores más cercanos y sus valoraciones, comentarios, trabajos del tatuador, portfolios, precios … Y contactar directamente por chat con el tatuador o local. <br> | ||
En el caso del tatuador cuenta con una galería donde podrá mostrar todos sus trabajos, es totalmente gratis anunciarse en Tattook con opción a ser Tattook premium donde el tatuador obtendrá beneficios dentro de la aplicación, como por ejemplo mayor visibilidad. | En el caso del tatuador cuenta con una galería donde podrá mostrar todos sus trabajos, es totalmente gratis anunciarse en Tattook con opción a ser Tattook premium donde el tatuador obtendrá beneficios dentro de la aplicación, como por ejemplo mayor visibilidad. | ||
| + | |||
| + | == '''APK para dispositivos Android''' == | ||
| + | https://drive.google.com/open?id=1EO6gNxVW9NVmqeUahpZATfH2yzOtCRyj | ||
| + | |||
| + | == '''GitHub''' == | ||
| + | <ol> | ||
| + | <li>https://github.com/jjlorente/tattook-front/tree/development</li> | ||
| + | <li>https://github.com/jjlorente/tattook-back/tree/development</li> | ||
| + | </ol> | ||
== '''Funcionalidades''' == | == '''Funcionalidades''' == | ||
| Línia 55: | Línia 64: | ||
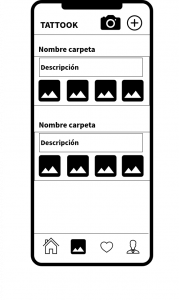
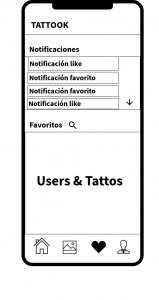
Image:WireframeAjustesProfile.png|Menu desplegable | Image:WireframeAjustesProfile.png|Menu desplegable | ||
</gallery> | </gallery> | ||
| + | |||
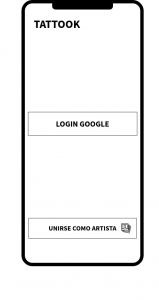
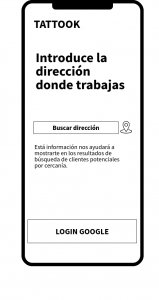
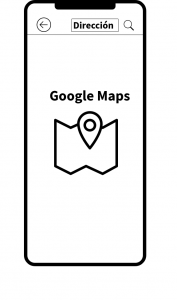
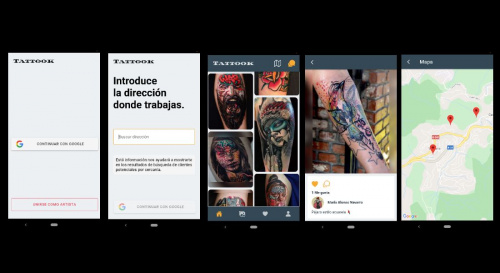
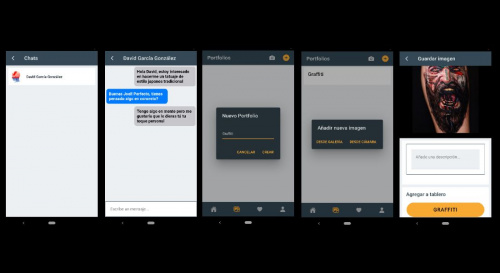
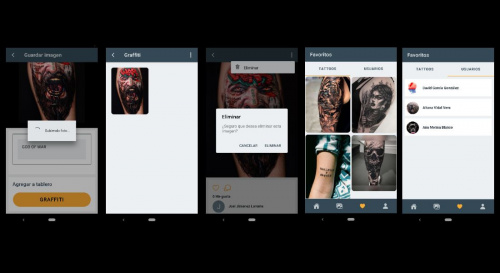
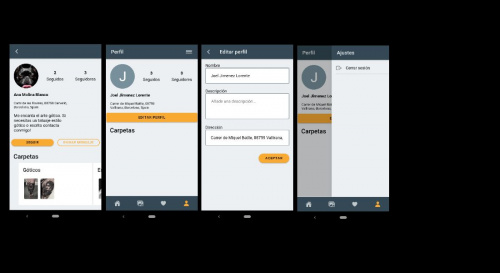
| + | == '''Capturas de Tattook''' == | ||
| + | <gallery widths="500px" heights="400px" perrow="2"> | ||
| + | Image:ImageT1.jpeg | ||
| + | Image:ImageT2.jpeg | ||
| + | Image:ImageT3.jpeg | ||
| + | Image:ImageT4.jpeg | ||
| + | </gallery> | ||
| + | |||
| + | == '''Incidencias''' == | ||
| + | <pre> | ||
| + | Al principio del proyecto al ser Angular un framework donde nunca había programado, me costó entender como funcionaba el sistema de rutas, services, components, interceptors, modals, observable. | ||
| + | También tuve que aprender nuevas funcionalidades como subscribe, map, pipe, tap, ionViewWillEnter, ngOnInit... | ||
| + | |||
| + | Buscar mucha documentación con el tema del login de Google, console developer Google, maps.googleapis, Ionic. | ||
| + | |||
| + | La API en Node.js en general no tuve muchos problemas, lo que más me costó fue añadir Socket.io y entender como funcionaba el tema de los eventos ya que nunca lo utilicé anteriormente. | ||
| + | </pre> | ||
| + | |||
| + | == '''Líneas futuras''' == | ||
| + | <ol> | ||
| + | <li>Página web Tattook</li> | ||
| + | <li>Filtros de tatuadores, tags de tattoos, cercanía...</li> | ||
| + | <li>Opción entrar como invitado con limitaciones dentro de Tattook</li> | ||
| + | <li>Añadir valoración de tatuador, comentarios de otros usuarios en imágenes</li> | ||
| + | <li>Opción de reportar imagen</li> | ||
| + | <li>Tatuador premium</li> | ||
| + | <li>Reservar y pagar desde la app</li> | ||
| + | </ol> | ||
== '''Backlog''' == | == '''Backlog''' == | ||
Revisió de 13:18, 18 maig 2020
Proyecto crédito de síntesis de Joel Jiménez
Descripción
Tattook es una aplicación móbil y web inspirada en el concepto de negocio de booking,
consiste en facilitar la búsqueda de un local de tatuaje o tatuador freelance para alguien que esté buscando el lugar ideal para tatuarse.
El cliente podrá ver los tatuadores más cercanos y sus valoraciones, comentarios, trabajos del tatuador, portfolios, precios … Y contactar directamente por chat con el tatuador o local.
En el caso del tatuador cuenta con una galería donde podrá mostrar todos sus trabajos, es totalmente gratis anunciarse en Tattook con opción a ser Tattook premium donde el tatuador obtendrá beneficios dentro de la aplicación, como por ejemplo mayor visibilidad.
APK para dispositivos Android
https://drive.google.com/open?id=1EO6gNxVW9NVmqeUahpZATfH2yzOtCRyj
GitHub
- https://github.com/jjlorente/tattook-front/tree/development
- https://github.com/jjlorente/tattook-back/tree/development
Funcionalidades
- Login social.
- Dos tipos de perfiles: Negocio y cliente.
- Opción de entrar como invitado. Solo tendrá disponible la visualización del muro y perfiles de los negocios. Solo opción de lectura.
- Constará de un muro principal donde se irán mostrando las últimas actualizaciones (imagenes de últimos trabajos, promociones...) de los negocios de la zona de interés marcada del cliente.
- Filtro de búsqueda.
- Comentario y valoración del cliente sobre el servicio.
- Chat entre cliente y negocio.
- Filtro de búsqueda por geolocalización.
- El perfil de negocio tendrá la opción de crear portafolio de diseños y trabajos realizados con opción de añadir hashtags a las imágenes para facilitar la búsqueda a los clientes.
- Opción reportar imagen, usuario, conversación y comentario de servicio.
Especificaciones no funcionales
Lenguajes utilizados
- Javascript
- Typescript
- HTML
- Sass
Frameworks
- Ionic
- Angular
- Express
- Socket.io
Servicios de producción
- Heroku
- Google cloud
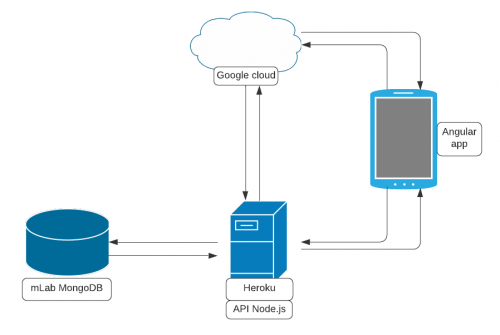
Diagrama de despliegue
Wireframes
Capturas de Tattook
Incidencias
Al principio del proyecto al ser Angular un framework donde nunca había programado, me costó entender como funcionaba el sistema de rutas, services, components, interceptors, modals, observable. También tuve que aprender nuevas funcionalidades como subscribe, map, pipe, tap, ionViewWillEnter, ngOnInit... Buscar mucha documentación con el tema del login de Google, console developer Google, maps.googleapis, Ionic. La API en Node.js en general no tuve muchos problemas, lo que más me costó fue añadir Socket.io y entender como funcionaba el tema de los eventos ya que nunca lo utilicé anteriormente.
Líneas futuras
- Página web Tattook
- Filtros de tatuadores, tags de tattoos, cercanía...
- Opción entrar como invitado con limitaciones dentro de Tattook
- Añadir valoración de tatuador, comentarios de otros usuarios en imágenes
- Opción de reportar imagen
- Tatuador premium
- Reservar y pagar desde la app
Backlog
- Diseñar colecciones BD
- Generar keys Google console
- Login Google cliente
- Login Google artista
- Mostrar todas las coincidencias al introducir dirección (Login artista)
- Crear API login
- Enviar todos los datos necesarios a la API login
- Enviar dirección y coordenadas a la API login si es artista
- Subir API a heroku
- Generar token y guardarlo al iniciar sesión para mantener sesión abierta
- Botón cerrar sesión (Eliminar token)
- Añadir menú tabs (Wall,gallery,favorites,profile)
- Wireframes
- Vista profile (Mostrar datos usuario)
- Servicio recogida datos usuario
- API endpoint usuario (Update,read,delete)
- Formulario editar profile
- Servicio llamada update usuario
- Vista de carpetas (CRUD)
- Servicio carpetas
- API endpoint carpetas (CRUD)
- Subida de imágenes realizada con cámara
- Subida de imágenes desde galería móvil
- Crear tags predefinidos para imágenes + crear tabla relación imagen + tag
- Mostrar imágenes relacionadas con carpetas
- Opción eliminar imagen
- Añadir sección en profile de imágenes subidas
- Vista muro mostrar imágenes ordenadas por fecha de publicación
- Añadir filtros de búsqueda (Distancia,tags)
- Subvista al hacer clic en una foto (Mostrar imagen ampliada con información del usuario)
- Añadir opción me gusta a la imagen y guardarla en favoritos
- API endpoint guardar me gusta
- Vista favoritos (Sección tattoos)
- Vista perfil de otro tatuador
- Opción seguir tatuador + endpoint guardar seguidores
- Añadir sección tatuadores en vista favoritos
- Añadir sección notificaciones en vista favoritos
- Opción reportar imagen, comentario o usuario + endpoint API
- Añadir Socket.io a la API
- Conectar aplicación con la API Socket.io
- Definir eventos Socket.io (Recibir y enviar mensajes)
- Definir eventos filtrados por usuario (Mensaje al usuario objetivo)
- Guardar mensajes en la BD con los eventos
- Crear vista listado chats
- Crear vista chat privado
- Instalar y configurar plugin Google Maps para Ionic
- Crear vista mapa
- Utilizar sistema de geolocalización para situar el mapa en la posición actual
- Endpoint API recoger tatuadores cercanos
- Poner marcas en el mapa de todos los tatuadores
- Añadir opción de entrar como invitado en el login
- El invitado solo tiene opción de visualizar el muro y perfiles de tatuadores sin ninguna otra opción (Me gusta, seguir, etc)
Sprint 1 - 30H
Diseñar colecciones BD- 2hGenerar keys Google console- 3hLogin Google cliente- 2hLogin Google artista- 2hMostrar todas las coincidencias al introducir dirección (Login artista)- 6hCrear API login- 4hEnviar todos los datos necesarios a la API login- 1hEnviar dirección y coordenadas a la API login si es artista- 1hSubir API a heroku- 3hGenerar token y guardarlo al iniciar sesión para mantener sesión abierta- 4hBotón cerrar sesión (Eliminar token)- 1hAñadir menú tabs (Wall,gallery,favorites,profile)- 1h
Sprint 2 - 30H
- Wireframes - 1h
Vista profile (Mostrar datos usuario)- 2hServicio recogida datos usuario- 3hAPI endpoint usuario (Update,read,delete)- 3hFormulario editar profile- 2hServicio llamada update usuario- 1hVista de carpetas (CRUD)- 4hServicio carpetas- 1hAPI endpoint carpetas (CRUD)- 2hSubida de imágenes realizada con cámara- 3hSubida de imágenes desde galería móvil- 3hCrear tags predefinidos para imágenes + crear tabla relación imagen + tag- 1hMostrar imágenes relacionadas con carpetas- 2hOpción eliminar imagen- 1hAñadir sección en profile de imágenes subidas- 1h
Sprint 3 - 30H
Vista muro mostrar imágenes ordenadas por fecha de publicación- 2h- Añadir filtros de búsqueda (Distancia,tags) - 3h
Subvista al hacer clic en una foto (Mostrar imagen ampliada con información del usuario)- 3hAñadir opción me gusta a la imagen y guardarla en favoritos- 2hAPI endpoint guardar me gusta- 2hVista favoritos (Sección tattoos)- 2hVista perfil de otro tatuador- 2hOpción seguir tatuador + endpoint guardar seguidores- 2hAñadir sección tatuadores en vista favoritos- 2h- Añadir sección notificaciones en vista favoritos - 3h
- Opción reportar imagen, comentario o usuario + endpoint API - 4h
- Añadir Socket.io a la API - 3h
Sprint 4 - 30H
Conectar aplicación con la API Socket.io- 2hDefinir eventos Socket.io (Recibir y enviar mensajes)- 2hDefinir eventos filtrados por usuario (Mensaje al usuario objetivo)- 3hGuardar mensajes en la BD con los eventos- 2hCrear vista listado chats- 3hCrear vista chat privado- 4hInstalar y configurar plugin Google Maps para Ionic- 2hCrear vista mapa- 4hUtilizar sistema de geolocalización para situar el mapa en la posición actual- 2h- Endpoint API recoger tatuadores cercanos - 3h
Poner marcas en el mapa de todos los tatuadores- 3h