Diferència entre revisions de la pàgina «PROYECTO F»
| Línia 25: | Línia 25: | ||
Nuestra aplicación arranca con un Splash Screen con un logo de nuestro proyecto y llega a la pantalla de Login. | Nuestra aplicación arranca con un Splash Screen con un logo de nuestro proyecto y llega a la pantalla de Login. | ||
| − | [[Fitxer: | + | [[Fitxer:proyecto_splash.png]] |
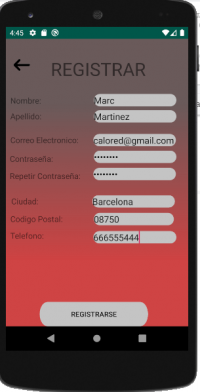
En esta pantalla hay dos opciones, poner correo y contraseña de un usuario existente o registrar uno nuevo. | En esta pantalla hay dos opciones, poner correo y contraseña de un usuario existente o registrar uno nuevo. | ||
Revisió del 17:57, 15 maig 2020
Motivació
Tenemos la intención de crear un proyecto que sea divertido de hacer sin ningunas ganas de comercializarlo ya que existen aplicación ya creadas que nos pueden servir de referentes y generar ideas para el nuestro. Hemos escogido crear una aplicación para móviles con página web. Hemos buscado un proyecto que pueda combinar los ciclos de AMS y AWS para poder aprender de los dos ciclos e intentar tener un proyecto completo.
Descripcio del Projecte
Desarrollo de una aplicación móvil y pagina web para compra e información de eventos relacionados con discotecas, conciertos o festivales. Nuestra idea es realizar una app ampliable para poder añadir nuevas funcionalidades dependiendo de las necesidades de un posible comprador o simplemente para tener una app/página web lo mas completa posible.
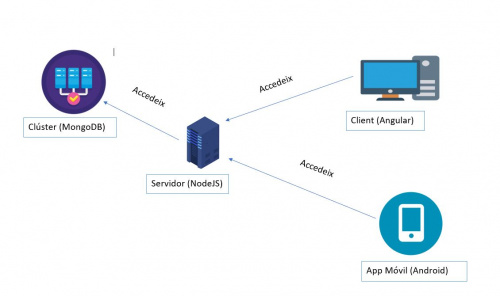
Diagrama de Desplegament
Documentación APP Android
Nuestra aplicación arranca con un Splash Screen con un logo de nuestro proyecto y llega a la pantalla de Login.
En esta pantalla hay dos opciones, poner correo y contraseña de un usuario existente o registrar uno nuevo. Si pulsas en el botón de registrar, llegarás a una nueva pantalla con un pequeño formulario que tendrás que rellenar. Estos campos son toda la información que compone a un usuario de nuestra aplicación, la cual se guardará inmediatamente en la base de datos si el formato de los datos es correcto, si no, saltará algun aviso para que te ajustes al formato de datos correcto.
Una vez registrado nuestro usuario, procedemos a logearnos en la pantalla anterior. Si los datos son correctos entraremos en la pantalla de eventos, en la cual observaremos todos los eventos disponibles que hay en nuestra aplicación.
Specs no Funcionals
Angular (Cliente) https://angular.io/
NodeJS (Servidor) https://nodejs.org/es/
Librerías / Paquetes node Mongoose https://mongoosejs.com/
MomentJS https://momentjs.com/
Angular Material https://material.angular.io/
Express https://www.npmjs.com/package/express
Dotenv https://www.npmjs.com/package/dotenv
Faker https://www.npmjs.com/package/faker
MongoDB(Cluster en Cloud)
Wireframes
Wireframe App Android: https://www.figma.com/file/P4bsJXmy4NXfCQm4vH1NgJ/Projecto-F
Specs Funcionals
Servidor
Diseño y creación base de datos con MongoDB
APIs (login, registro, eventos, tickets…)
Documentación de los endpoints de las APIs
Web y App móvil Android
Landing page (por definir)
Pantalla de login
Formulario de registro a la plataforma
Acceso con OAuth2 (Google, Microsoft)
Validación antes del registro. No puede haber ni emails ni números de teléfono repetidos (API registro)
Recuperación contraseña (solo si la cuenta se ha creado desde el formulario)
Parte usuarios
Menú de navegación
Página Mis tickets (entradas)
Listar eventos por código postal/ciudad/popularidad/precio mediante la API
Compra de entradas
Lista de amigos
Invitar a amigos para que utilicen la app
Regalar entradas tanto a amigos que estén registrados como los que no lo estén (tanto antes de realizar el pago, como las entradas de Mis tickets, si se compra más de 1)
Historial de compras
Valoración eventos después de su finalización
Parte negocios
Formulario registro negocios
2FA, verificación en dos pasos, para que los negocios tengan seguridad
Crear eventos
Descuentos (durante X franja de tiempo y/o al comprar más de una)
Información ventas eventos (Entradas vendidas, ingresos por la venta de estas)
Página para ver el feedback de los usuarios tras la finalización de los eventos
Estadísticas eventos (cuales se han vendido más, en qué meses se ha vendido más, etc)
Informació Adicional
https://docs.google.com/document/d/1EFiio2Bur-N-8LxdElc4v4u9_ie2lA2hkXFPMsIPlTM/edit?usp=drivesdk
https://trello.com/invite/b/bjrlRPsc/fa0380d275e607394bcb01e142f87322/proyecto-final
https://trello.com/b/p3DKxfC3/proyecyto-final-sprint-2
https://trello.com/b/cqm8nnIw/proyecto-final-sprint-3
https://trello.com/b/5GJ6Na4E/proyecto-final-sprint-4