Puesta en producción classVRroom dockeritzat
En este punto, explicaremos a como poner en producción la página web classVRroom realizada por los chic@s de DAW a partir del software Docker. Como ya hicimos con la puesta en producción del WordPress de higiene postural, haremos uso nuevamente de nuestro fichero docker-compose.yml para indicarle el servicio que queremos utilizar y que lo automatice con su respectivo dominio/subdominio y fucnione a partir del protocolo HTTPS.
Zanjado esto, lo primero que deberemos hacer será realizar un fork al repositorio de GitHub de los chic@s de DAW para copiar su proyecto y posteriormente poder clonarlo en nuestro sistema:
Seguidamente, nos deberemos dirigir a nuestro sistema y realizar una clonación al repositorio que nos habrá aparecido una vez hayamos el fork. Para ello, solamente deberemos ejecutar el siguiente comando:
sudo git clone <enlace de nuestro repositorio>
Una vez tengamos clonado la web de los chic@s de DAW en nuestro sistema con éxito, procederemos a realizar un Dockerfile y un script .sh para automatizar la ejecución de dicho servicio. En nuestro caso, en ambos archivos se ejecutarán comandos que quizá a vosotros no os valgan para la inicialización de este servicio, ya que, cada grupo de DAW tendrá su web distribuida de diferente manera y quizá con otras dependencias. Dicho esto, mostraremos a continuación nuestro Dockerfile y script .sh para conseguir la inicialización de dicho servicio una vez iniciemos nuestro docker-compose.yml:
¡NOTA! ---> Recordad guardar cada uno de vuestros archivos una vez acabéis de modificarlos. Para ello, deberemos presionar la combinación de teclas Control+O para guardar y la combinación de teclas Control+X para salir de dicho archivo.
Dockerfile
# Utilizamos una imagen oficial de Docker de Python
FROM python:3.10-slim
# Cambiamos el tipo de shell por defecto /bin/sh por /bin/bash
SHELL ["/bin/bash", "-c"]
# Instalamos las dependencias necesarias
RUN apt-get update && apt-get install python3-pip python3-venv default-mysql-client libmariadb-dev libmariadb-dev-compat gcc gdal-bin libjpeg-dev gcc python3-dev python3-mysqldb libpq-dev python-dev -y
# Creamos un entorno virtual
RUN python3 -m venv env_classVRroom
# Copiamos todo el contenido de la aplicacion al directorio /opt e instalamos las aplicaciones necesarias
# con el requirements dentro de nuestro entorno virtual
COPY . /opt
RUN source env_classVRroom/bin/activate
RUN pip3 install --no-cache-dir -r /opt/requirements.txt
# Exponemos la aplicacion en el puerto 80
EXPOSE 80
# Le proporcionamos a nuestro script encargado de mgirar los datos de db permisos de ejecucion para poder
# ejecutarlo. Y finalmente, ejecutamos dicho script
RUN chmod +x /opt/iniciarClassvroom.sh
ENTRYPOINT ["/opt/iniciarClassvroom.sh"]
iniciarClassVRroom.sh
#!/bin/bash
# Create superuser
# echo "from django.contrib.auth import get_user_model; User = get_user_model(); User.objects.create_superuser('userUsername', 'userEmail', 'userPassword')" | python manage.py shell
python3 creategroup
#Run migrate to create database
python3 /opt/manage.py makemigrations
python3 /opt/manage.py migrate
#Run initialization script (provided by DAW developers)
python3 /opt/manage.py initvroom
#Run the server on port 80
python3 /opt/manage.py runserver 0.0.0.0:80
Ya casi acabando, cuando tengamos nuestros archivos encargados de automatizar los comandos necesarios para el correcto funcionamiento de la web classVRroom, procederemos a realizar un servicio en nuestro docker-compose.yml en el cual indicaremos el dominio o subdominio en el que se encontrará la página web classVRroom, donde se certificará (HTTPS) y, en que ruta se encuentra el Dockerfile que se debe ejecutar para que la web se inicie correctamente. En nuestro caso, lo hemos realizado de la siguiente forma :
¡NOTA! ---> Para el dominio/subdominio de esta página web se ha utilizado el proveedor de dominios Freenom. En este caso, utilizamos el mismo dominio que teníamos, solamente creamos un nuevo subdominio y lo indicamos en nuestro docker-compose.yml
docker-compose.yml
version: '3.3'
services:
nginx_proxy:
build:
context: /home/ieticloudgrupo2/ieti_cloud_grupo2_wp
dockerfile: Dockerfile
container_name: nginx_proxy
restart: unless-stopped
ports:
- 80:80
- 443:443
volumes:
- /var/run/docker.sock:/tmp/docker.sock:ro
- letsencrypt-certs:/etc/nginx/certs
- letsencrypt-vhost-d:/etc/nginx/vhost.d
- letsencrypt-html:/usr/share/nginx/html
- conf-nginx:/etc/nginx
- pers-app:/app
- pers-opt:/opt
- pers-usr-local:/usr/local
networks:
- web
letsencrypt-proxy:
image: jrcs/letsencrypt-nginx-proxy-companion
container_name: letsencrypt-proxy
restart: unless-stopped
volumes:
- /var/run/docker.sock:/var/run/docker.sock:ro
- letsencrypt-certs:/etc/nginx/certs
- letsencrypt-vhost-d:/etc/nginx/vhost.d
- letsencrypt-html:/usr/share/nginx/html
environment:
DEFAULT_EMAIL: [email protected]
NGINX_PROXY_CONTAINER: nginx_proxy
networks:
- web
classVRoom:
build:
context: /home/ieticloudgrupo2/ieti_cloud_grupo2_wp/classVRroom_app
dockerfile: Dockerfile
image: local/classroom-site:v1
restart: unless-stopped
networks:
- web
environment:
VIRTUAL_HOST: classvrroom.higieneposturalcloudgrupo2.tk
LETSENCRYPT_HOST: classvrroom.higieneposturalcloudgrupo2.tk
LETSENCRYPT_EMAIL: [email protected]
wordpress:
container_name: wordpress
image: wordpress:5.9.2
restart: unless-stopped
expose:
- 443
secrets:
- db_user
- db_password
- db_name
environment:
WORDPRESS_DB_HOST: mysql_db
WORDPRESS_DB_USER_FILE: /run/secrets/db_user
WORDPRESS_DB_PASSWORD_FILE: /run/secrets/db_password
WORDPRESS_DB_NAME_FILE: /run/secrets/db_name
VIRTUAL_HOST: higieneposturalcloudgrupo2.tk, www.higieneposturalcloudgrupo2.tk
LETSENCRYPT_HOST: higieneposturalcloudgrupo2.tk, www.higieneposturalcloudgrupo2.tk
LETSENCRYPT_EMAIL: [email protected]
volumes:
- wordpress:/var/www/html
depends_on:
- mysql_db
networks:
- web
mysql_db:
container_name: mysql
image: mysql:5.7.17
restart: unless-stopped
secrets:
- db_user
- db_password
- db_name
- db_password_root
environment:
MYSQL_DATABASE_FILE: /run/secrets/db_name
MYSQL_USER_FILE: /run/secrets/db_user
MYSQL_PASSWORD_FILE: /run/secrets/db_password
MYSQL_ROOT_PASSWORD_FILE: /run/secrets/db_password_root
volumes:
- mysql_db:/var/lib/mysql
networks:
- web
secrets:
db_user:
file: creds/db_user.txt
db_password:
file: creds/db_password.txt
db_name:
file: creds/db_name.txt
db_password_root:
file: creds/db_password_root.txt
volumes:
wordpress:
mysql_db:
letsencrypt-certs:
letsencrypt-vhost-d:
letsencrypt-html:
conf-nginx:
pers-app:
pers-opt:
pers-usr-local:
networks:
web:
external: true
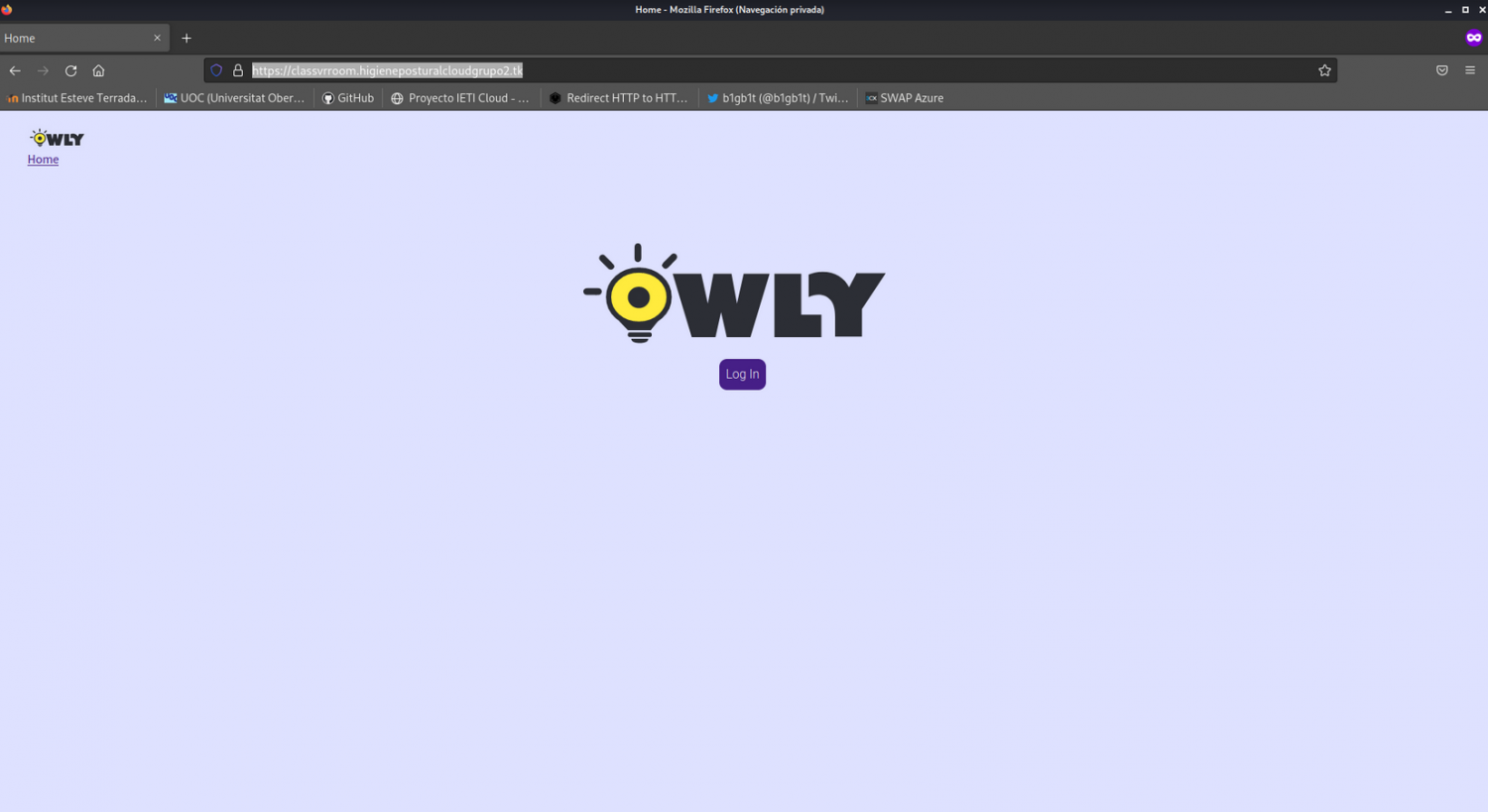
Ya por último, deberemos ejecutar el comando docker-compose up -d y visualizar que la página web classVRroom funciona correctamente y con su protocolo de seguridad correspondiente (HTTPS):
sudo docker-compose up -d
Webgrafía