Diferència entre revisions de la pàgina «Accesibilidad externa a los servicios (Proxy inverso, WAF, etc...)»
| Línia 292: | Línia 292: | ||
==== WAF ==== | ==== WAF ==== | ||
Como ya hemos visto, la implementación de nuestros servicios '''proxy inverso''', '''HTTPS''', la '''web de higiene postural''' y su '''base de datos''' ha sido algo bastante sencillo y rápido, pero, recordemos que nos falta un elemento muy importante en nuestro servidor web '''Nginx''' para que nuestra web contenga una mayor seguridad en la parte del '''backend'''. Y sí, esa herramienta es la herramienta '''WAF (Web Application Firewall)''', herramienta encargada de garantizar la seguridad del servidor web mediante el análisis de paquetes de petición HTTP/HTTPS y modelos de tráfico. Consiguiendo así, que nuestra página web evite ataques de SQL Injection, Cross-Site Request, entre otros. | Como ya hemos visto, la implementación de nuestros servicios '''proxy inverso''', '''HTTPS''', la '''web de higiene postural''' y su '''base de datos''' ha sido algo bastante sencillo y rápido, pero, recordemos que nos falta un elemento muy importante en nuestro servidor web '''Nginx''' para que nuestra web contenga una mayor seguridad en la parte del '''backend'''. Y sí, esa herramienta es la herramienta '''WAF (Web Application Firewall)''', herramienta encargada de garantizar la seguridad del servidor web mediante el análisis de paquetes de petición HTTP/HTTPS y modelos de tráfico. Consiguiendo así, que nuestra página web evite ataques de SQL Injection, Cross-Site Request, entre otros. | ||
| + | |||
Vale, muy bien, ¿y cómo se instala esta herramienta en nuestro servidor web Nginx? | Vale, muy bien, ¿y cómo se instala esta herramienta en nuestro servidor web Nginx? | ||
Pues bien, te lo explicaré a continuación con unos pasos bastante sencillos y breves, dado que, se trata de un proceso bastante largo y podría resultar algo tedioso. Pero no te preocupes, será divertido, mira como se hace: | Pues bien, te lo explicaré a continuación con unos pasos bastante sencillos y breves, dado que, se trata de un proceso bastante largo y podría resultar algo tedioso. Pero no te preocupes, será divertido, mira como se hace: | ||
Revisió del 17:41, 2 abr 2022
Introducción
En torno a la accesibilidad externa a los servicios (proxy inverso, WAF, etc.), ha sido realizado a través del software Docker, un software de código abierto que nos automatizará los despliegues de aplicaciones/servicios dentro de contenedores de software que nos ayudará a conseguir una mayor seguridad y escalabilidad en nuestros servicios, dado que, aplicaremos una capa adicional de abstracción que ocultará los detalles de implementación de ciertas funcionalidades y una automatización de virtualización de aplicaciones/servicios de múltiples sistemas operativos existentes a día de hoy.
Explicación de la implementación de los servicios
Aclarado esto, en nuestro caso conseguiremos implementar los servicios de proxy inverso, https, la web de higiene postural y la base de datos encargada de guardar la información de nuestra web a partir de un docker-compose que nos automatizará toda la configuración de estos servicios a partir de unas imágenes oficiales y configuraciones que conseguimos adicionar. En cuanto a la implementación del WAF, deberemos instalarlo y configurarlo de manera manual en nuestro propio contenedor de Nginx una vez ejecutemos nuestro docker-compose, ya que, no pudimos automatizar dicho servicio a partir de un Dockerfile, debido a que por cada versión diferente de Nginx que se disponga, los argumentos a añadir al módulo de ModSecurity son totalmente diferentes y varían entre ellos. De todas formas, no os preocupéis, puesto que detallaremos un punto con todo el proceso de instalación y configuración que deberemos realizar para conseguir aplicar el WAF en nuestro servidor web Nginx sin importar la versión que se tenga.
Implementación de los servicios
Proxy inverso, HTTPS, WordPress y base de datos
Una vez tengamos toda esta explicación en mente, procederemos a pasar a implementar todos estos servicios comentados. Como dijimos anteriormente, el proxy inverso, el https, la web de he higiene postural y la base de datos los pondremos en marcha a partir de un docker-compose. Por dicha razón, deberemos tener instalado antes los paquetes docker, docker.io y docker-compose en nuestro sistema operativo para empezar con todo este proceso. En este caso, dicha implementación se realizará en el sistema operativo Ubuntu 20.04, por lo cual si utilizamos un sistema operativo diferente, deberemos adaptar todos los comandos que visualicemos a nuestro entorno. Comentado esto, empezaremos instalando los paquetes que dijimos anteriormente para poder iniciar con nuestra implementación:
sudo apt update && apt-get install docker docker.io docker-compose -y
Posteriormente, deberemos descargar o copiar el docker-compose y el Dockerfile que nos automatizará los servicios que deseamos. Si queremos descargarlo directamente en nuestro sistema operativo y evitarnos copiar cada uno de los ficheros, podremos ejecutar el siguiente comando que veremos a continuación:
¡NOTA! ---> Recordad que deberéis tener antes el paquete git instalado en vuestro sistema operativo. Para instalarlo deberéis ejecutar el comando apt-get install git -y
git clone https://github.com/AdrianGoFe/Nginx_Reverse_Proxy.git
Luego, tendremos que abrir el fichero docker-compose.yml con el editor de texto nano:
nano docker-compose.yml
Y modificar las siguientes líneas con nuestros datos correspondientes:
version: '3.3'
services:
nginx_proxy:
build:
context: .
dockerfile: Dockerfile
container_name: nginx_proxy
restart: unless-stopped
ports:
- 80:80
- 443:443
volumes:
- /var/run/docker.sock:/tmp/docker.sock:ro
- letsencrypt-certs:/etc/nginx/certs
- letsencrypt-vhost-d:/etc/nginx/vhost.d
- letsencrypt-html:/usr/share/nginx/html
- conf-nginx:/etc/nginx
- pers-app:/app
- pers-opt:/opt
- pers-usr-local:/usr/local
networks:
- web
letsencrypt-proxy:
image: jrcs/letsencrypt-nginx-proxy-companion
container_name: letsencrypt-proxy
restart: unless-stopped
volumes:
- /var/run/docker.sock:/var/run/docker.sock:ro
- letsencrypt-certs:/etc/nginx/certs
- letsencrypt-vhost-d:/etc/nginx/vhost.d
- letsencrypt-html:/usr/share/nginx/html
environment:
DEFAULT_EMAIL: introduce_tu_correo_electrónico
NGINX_PROXY_CONTAINER: nginx_proxy
networks:
- web
wordpress:
container_name: wordpress
image: wordpress:5.9.2
restart: unless-stopped
expose:
- 443
secrets:
- db_user
- db_password
- db_name
environment:
WORDPRESS_DB_HOST: mysql_db
WORDPRESS_DB_USER_FILE: /run/secrets/db_user
WORDPRESS_DB_PASSWORD_FILE: /run/secrets/db_password
WORDPRESS_DB_NAME_FILE: /run/secrets/db_name
VIRTUAL_HOST: introduce_tu_dominio, introduce_tus_subdominios, introduce_tus_subdominios
LETSENCRYPT_HOST: introduce_tu_dominio, introduce_tus_subdominios, introduce_tus_subdominios
LETSENCRIPT_EMAIL: introduce_tu_correo_electrónico
volumes:
- wordpress:/var/www/html
depends_on:
- mysql_db
networks:
- web
mysql_db:
container_name: mysql
image: mysql:5.7.17
restart: unless-stopped
secrets:
- db_user
- db_password
- db_name
- db_password_root
environment:
MYSQL_DATABASE_FILE: /run/secrets/db_name
MYSQL_USER_FILE: /run/secrets/db_user
MYSQL_PASSWORD_FILE: /run/secrets/db_password
MYSQL_ROOT_PASSWORD_FILE: /run/secrets/db_password_root
volumes:
- mysql_db:/var/lib/mysql
networks:
- web
secrets:
db_user:
file: introduce_la_ruta_de_tu.txt
db_password:
file: introduce_la_ruta_de_tu.txt
db_name:
file: introduce_la_ruta_de_tu.txt
db_password_root:
file: introduce_la_ruta_de_tu.txt
volumes:
wordpress:
mysql_db:
letsencrypt-certs:
letsencrypt-vhost-d:
letsencrypt-html:
conf-nginx:
pers-app:
pers-opt:
pers-usr-local:
networks:
web:
external: true
Sí en caso contrario deseamos copiar cada uno de los ficheros, deberemos crear los ficheros docker-compose y Dockerfile de la siguiente forma para que en un futuro no tengamos problemas en levantar nuestros servicios:
touch docker-compose.yml Dockerfile
Seguidamente, cuando tengamos dichos ficheros creados correctamente, procederemos a abrirlos uno a uno con el editor de texto nano y copiaremos en cada uno de ellos su contenido correspondiente (como en e l caso anterior, tened en cuenta las líneas del docker-compose.yml que deberemos modificar para que todo funcione correctamente):
1. nano Dockerfile
Dockerfile
FROM jwilder/nginx-proxy
RUN apt-get update && apt-get install nano git bison build-essential ca-certificates curl dh-autoreconf doxygen \
flex gawk git iputils-ping libcurl4-gnutls-dev libexpat1-dev libgeoip-dev liblmdb-dev \
libpcre3-dev libpcre++-dev libssl-dev libtool libxml2 libxml2-dev libyajl-dev locales \
lua5.3-dev pkg-config wget zlib1g-dev libgd-dev libxslt-dev -y
WORKDIR /app/
2. nano docker-compose.yml
docker-compose.yml
version: '3.3'
services:
nginx_proxy:
build:
context: .
dockerfile: Dockerfile
container_name: nginx_proxy
restart: unless-stopped
ports:
- 80:80
- 443:443
volumes:
- /var/run/docker.sock:/tmp/docker.sock:ro
- letsencrypt-certs:/etc/nginx/certs
- letsencrypt-vhost-d:/etc/nginx/vhost.d
- letsencrypt-html:/usr/share/nginx/html
- conf-nginx:/etc/nginx
- pers-app:/app
- pers-opt:/opt
- pers-usr-local:/usr/local
networks:
- web
letsencrypt-proxy:
image: jrcs/letsencrypt-nginx-proxy-companion
container_name: letsencrypt-proxy
restart: unless-stopped
volumes:
- /var/run/docker.sock:/var/run/docker.sock:ro
- letsencrypt-certs:/etc/nginx/certs
- letsencrypt-vhost-d:/etc/nginx/vhost.d
- letsencrypt-html:/usr/share/nginx/html
environment:
DEFAULT_EMAIL: introduce_tu_correo_electrónico
NGINX_PROXY_CONTAINER: nginx_proxy
networks:
- web
wordpress:
container_name: wordpress
image: wordpress:5.9.2
restart: unless-stopped
expose:
- 443
secrets:
- db_user
- db_password
- db_name
environment:
WORDPRESS_DB_HOST: mysql_db
WORDPRESS_DB_USER_FILE: /run/secrets/db_user
WORDPRESS_DB_PASSWORD_FILE: /run/secrets/db_password
WORDPRESS_DB_NAME_FILE: /run/secrets/db_name
VIRTUAL_HOST: introduce_tu_dominio, introduce_tus_subdominios, introduce_tus_subdominios
LETSENCRYPT_HOST: introduce_tu_dominio, introduce_tus_subdominios, introduce_tus_subdominios
LETSENCRIPT_EMAIL: introduce_tu_correo_electrónico
volumes:
- wordpress:/var/www/html
depends_on:
- mysql_db
networks:
- web
mysql_db:
container_name: mysql
image: mysql:5.7.17
restart: unless-stopped
secrets:
- db_user
- db_password
- db_name
- db_password_root
environment:
MYSQL_DATABASE_FILE: /run/secrets/db_name
MYSQL_USER_FILE: /run/secrets/db_user
MYSQL_PASSWORD_FILE: /run/secrets/db_password
MYSQL_ROOT_PASSWORD_FILE: /run/secrets/db_password_root
volumes:
- mysql_db:/var/lib/mysql
networks:
- web
secrets:
db_user:
file: introduce_la_ruta_de_tu.txt
db_password:
file: introduce_la_ruta_de_tu.txt
db_name:
file: introduce_la_ruta_de_tu.txt
db_password_root:
file: introduce_la_ruta_de_tu.txt
volumes:
wordpress:
mysql_db:
letsencrypt-certs:
letsencrypt-vhost-d:
letsencrypt-html:
conf-nginx:
pers-app:
pers-opt:
pers-usr-local:
networks:
web:
external: true
Una vez que tengamos nuestros ficheros docker-compose.yml y Dockerfile listos y bien preparados para poder arrancar nuestros servicios, sólo nos quedara ejecutar el comando encargado de ello:
sudo docker-compose up -d --build
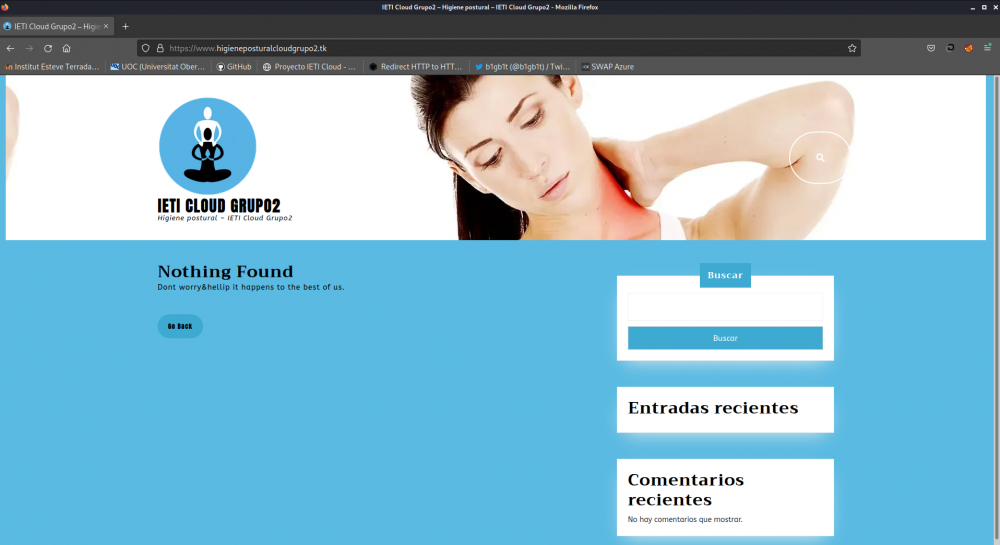
Finalmente, sólo nos quedará visualizar si nuestros contenedores han sido levantados correctamente y sí en uno de nuestros navegadores web favoritos buscando nuestro dominio accedemos correctamente a nuestra web de higiene postural con su candadito HTTPS:
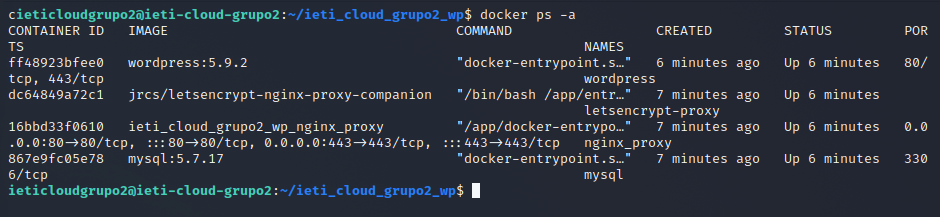
sudo docker ps -a
Y como vemos, si hemos seguidos todos los pasos correctamente, nuestros servicios funcionarán con éxito y sin problemas. ¡ENHORABUENA!
WAF
Como ya hemos visto, la implementación de nuestros servicios proxy inverso, HTTPS, la web de higiene postural y su base de datos ha sido algo bastante sencillo y rápido, pero, recordemos que nos falta un elemento muy importante en nuestro servidor web Nginx para que nuestra web contenga una mayor seguridad en la parte del backend. Y sí, esa herramienta es la herramienta WAF (Web Application Firewall), herramienta encargada de garantizar la seguridad del servidor web mediante el análisis de paquetes de petición HTTP/HTTPS y modelos de tráfico. Consiguiendo así, que nuestra página web evite ataques de SQL Injection, Cross-Site Request, entre otros.
Vale, muy bien, ¿y cómo se instala esta herramienta en nuestro servidor web Nginx? Pues bien, te lo explicaré a continuación con unos pasos bastante sencillos y breves, dado que, se trata de un proceso bastante largo y podría resultar algo tedioso. Pero no te preocupes, será divertido, mira como se hace:
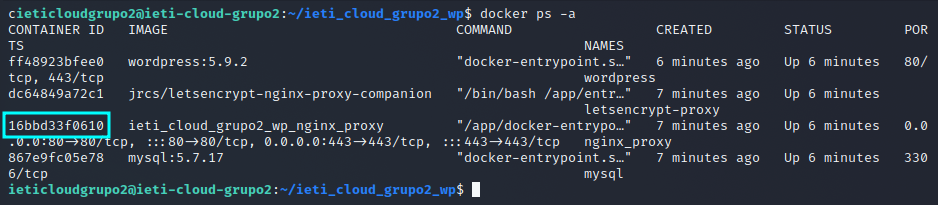
- 1) En primer lugar, ejecutaremos en nuestro sistema el comando sudo docker ps -a para visualizar el ID de nuestro contenedor Nginx:
Webgrafía
- GitHub | docker-compose y Dockerfile de la implementación de servicios
- Imágen Docker Nginx Proxy Reverse
- Imágen Docker LetsEncrypt (HTTPS)