Diferència entre revisions de la pàgina «Elección del tema Wordpress»
| (26 revisions intermèdies per 2 usuaris que no es mostren) | |||
| Línia 6: | Línia 6: | ||
| − | [[File:WordpressTemaDemostracion.png| | + | [[File:WordpressTemaDemostracion.png|Imagen de ejemplo|border|700px|miniatura|center]] |
| Línia 14: | Línia 14: | ||
Una vez tengamos claro el tema que deseamos instalar en nuestra página WordPress, seguiremos los pasos que veremos a continuación para lograr activar y visibilizar nuestro tema: | Una vez tengamos claro el tema que deseamos instalar en nuestra página WordPress, seguiremos los pasos que veremos a continuación para lograr activar y visibilizar nuestro tema: | ||
| − | '''1) '''En primer lugar, | + | |
| + | '''1) '''En primer lugar, deberemos dirigirnos a nuestro contenedor Docker '''Nginx''' y añadir en su archivo de configuración la línea '''client_max_body_size 100M;''' para que nuestro servidor web nos permita tener un tamaño mayor permitido de cuerpo en la solicitud del cliente que nos servirá para subir temas, entre otros... con una capacidad mayor (por defecto el tamaño solo será de 1MB): | ||
| + | <syntaxhighlight lang="bash"> | ||
| + | nano /etc/nginx/nginx.conf | ||
| + | |||
| + | client_max_body_size 100M; | ||
| + | </syntaxhighlight> | ||
| + | |||
| + | |||
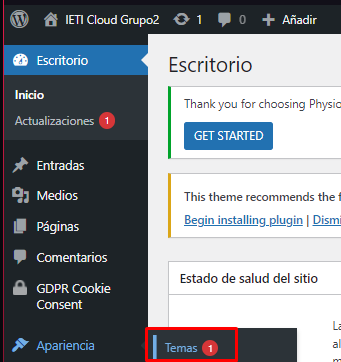
| + | '''2) '''En segundo lugar, iniciaremos sesión como administradores e iremos al apartado llamado '''Apariencia''' con clic izquierdo y posteriormente haremos lo mismo con la opción '''Temas''': | ||
| + | |||
| + | |||
| + | [[File:apariencia-tema.png|400px]] | ||
| + | |||
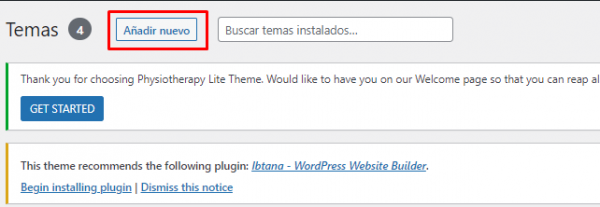
| + | '''3)''' Seguidamente, presionaremos con clic izquierdo sobre la opción llamada '''Añadir nuevo''': | ||
| + | |||
| + | |||
| + | [[File:añadirnuevotema.png|600px|border]] | ||
| + | |||
| + | |||
| + | '''4) ''' Rápidamente, nos aparecerá una nueva ventana y deberemos que presionar con clic izquierdo a la opción llamada '''Subir tema''': | ||
| + | |||
| + | |||
| + | [[File:subirtema.png|400px|border]] | ||
| + | |||
| + | |||
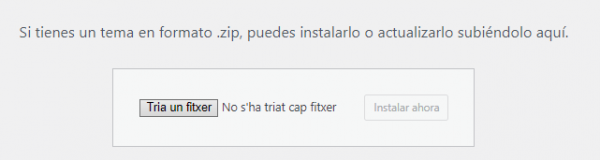
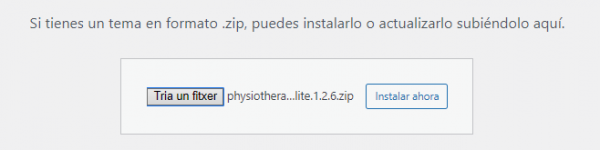
| + | '''5) '''Después, buscaremos en el explorador de archivos de nuestro sistema operativo el tema que descargamos anteriormente: | ||
| + | |||
| + | |||
| + | [[File:subirtema2.png|600px|border]] | ||
| + | [[File:subirtema3.png|300px|border]] | ||
| + | [[File:subirtema4.png|600px|border]] | ||
| + | |||
| + | |||
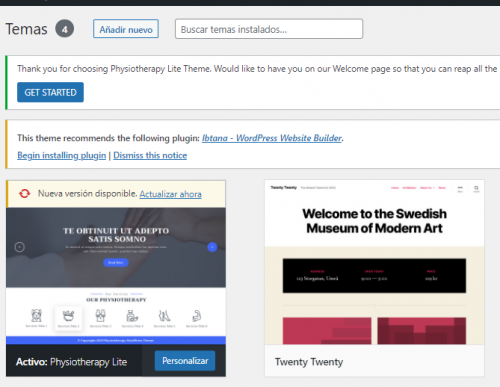
| + | '''6) ''' Finalmente, cuando tengamos subido nuestro tema, nos quedará activarlo con tan solo presionar con clic izquierdo la opción llamada '''Activar''': | ||
| + | |||
| + | |||
| + | [[File:temasubido.png|500px|border]] | ||
| + | [[File:temasubido2.png|500px|border]] | ||
| + | |||
| + | |||
| + | ¡Y ya podremos disfrutar de nuestro tema nuevo! | ||
| + | |||
| + | |||
=== Webgrafía === | === Webgrafía === | ||
| − | * | + | *https://www.vwthemes.com/themes/free-physiotherapy-wordpress-theme/ |
| + | |||
Revisió de 17:13, 5 abr 2022
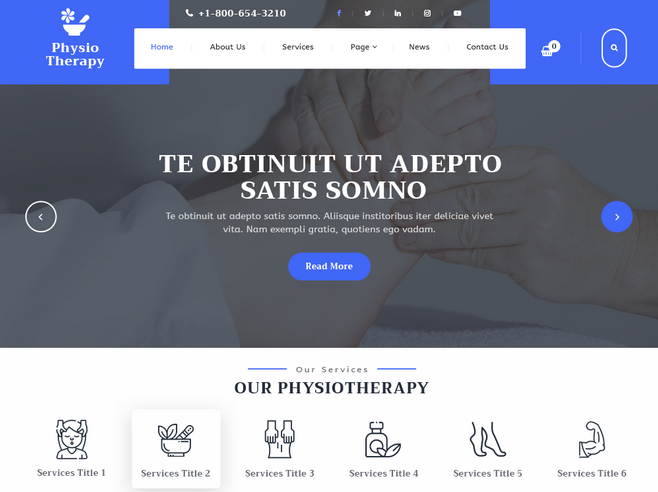
Tema seleccionado
Respecto a la elección del tema del site de WordPress, hemos seleccionado uno que se adaptara lo mejor posible a lo solicitado por el cliente, es decir, nos hemos enfocado en el aspecto de la higiene postural.
Por dicha razón, el tema escogido ha sido el siguiente (las imágenes que se visualizan en el tema pueden ser modificadas):
Instalación del tema
Una vez tengamos claro el tema que deseamos instalar en nuestra página WordPress, seguiremos los pasos que veremos a continuación para lograr activar y visibilizar nuestro tema:
1) En primer lugar, deberemos dirigirnos a nuestro contenedor Docker Nginx y añadir en su archivo de configuración la línea client_max_body_size 100M; para que nuestro servidor web nos permita tener un tamaño mayor permitido de cuerpo en la solicitud del cliente que nos servirá para subir temas, entre otros... con una capacidad mayor (por defecto el tamaño solo será de 1MB):
nano /etc/nginx/nginx.conf
client_max_body_size 100M;
2) En segundo lugar, iniciaremos sesión como administradores e iremos al apartado llamado Apariencia con clic izquierdo y posteriormente haremos lo mismo con la opción Temas:
3) Seguidamente, presionaremos con clic izquierdo sobre la opción llamada Añadir nuevo:
4) Rápidamente, nos aparecerá una nueva ventana y deberemos que presionar con clic izquierdo a la opción llamada Subir tema:
5) Después, buscaremos en el explorador de archivos de nuestro sistema operativo el tema que descargamos anteriormente:
6) Finalmente, cuando tengamos subido nuestro tema, nos quedará activarlo con tan solo presionar con clic izquierdo la opción llamada Activar:
¡Y ya podremos disfrutar de nuestro tema nuevo!
Webgrafía