Diferència entre revisions de la pàgina «Grup 3 - Implementar HTTPS i HSTS (HTTPS only) (Azure)»
| Línia 100: | Línia 100: | ||
=== Configuració d'un site amb ''Reverse Proxy'' === | === Configuració d'un site amb ''Reverse Proxy'' === | ||
| − | + | Com estem configurant els nostres serveis mitjançant subdominis, farem servir ''virtual hosts'' on farem ús de la directiva ''ServerName'' per tal d'encaminar els clients cap al contenidor corresponent. El nostre site de WordPress constarà doncs de 2 ''virtual hosts'': un pel port 80, des del qual reescriurem tot al tràfic cap al port 443; i un pel port 443, on certificarem la connexió i l'encaminarem cap al contenidor de WordPress (''reverse proxy''). | |
| + | <pre> | ||
| + | </pre> | ||
== Referències == | == Referències == | ||
Revisió del 17:53, 23 març 2022
Tornar a Projecte IETI Cloud - Grup 3.
Tasca
27. Implementar HTTPS i HSTS (HTTPS only) sobre el cloud extern (Azure).
Informe
Enregistrament d'un nom de domini
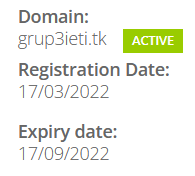
Per començar a configurar l'HTTPS del nostre servidor haurem d'enregistrar un nom de domini. Utilitzarem Freenom per adquirir un nom de domini (grup3ieti.tk) pel nostre servidor Azure. Utilitzarem l'opció de DNS dins de Freenom per associar aquest nom de domini a l'adreça IP de la nostra màquina virtual d'Azure.
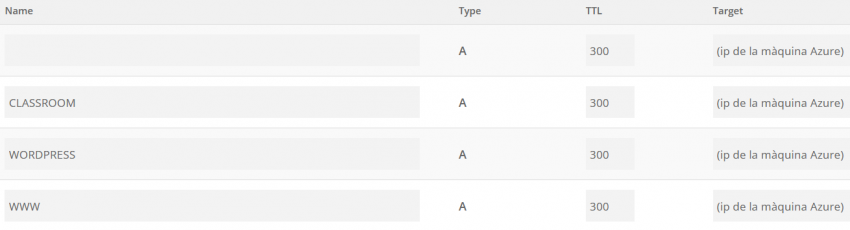
Per tal de gestionar els certificats SSL i diferents serveis que tindrem disponibles des de Docker, farem ús de subdominis dins de grup3ieti.tk per tal de reencaminar cap al servei corresponent mitjançant un reverse proxy. Per aconseguir això hem d'afegir dos registres més al DNS de Freenom per tal de dirigir al tràfic als subdominis. Utilitzarem el subdomini classroom.grup3ieti.tk per l'aplicació classVRroom i wordpress.grup3ieti.tk per la pàgina d'higiene postural.
Implementació d'un Reverse Proxy amb Docker
Donada la limitació d'infraestructura al voltant d'Azure, haurem de desplegar tots els serveis en una sola màquina virtual. És per això que podem aprofitar l'ús d'un reverse proxy per tal de redirigir les peticions cap al port dels diferents serveis dockeritzats dins la maquina virtual d'Azure. D'aquesta manera podem també instal·lar un únic certificat dins l'Apache que farà de reverse proxy, de manera que la comunicació entre els clients i la màquina Azure sigui estigui protegida.
En primer lloc, necessitarem un servidor Apache instal·lat amb els mòduls necessaris habilitats. Per tal de facilitar i automatitzar lleugerament el desplegament d'un reverse proxy farem ús d'un contenidor Docker, construït però des d'un Dockerfile personalitzat. Per tal de crear aquesta Dockerfile personalitzada ens hem basat en una imatge de Docker Hub que acompleix un propòsit molt similar al que nosaltres necessitem.
L'estructura proposada per aquest sistema de desplegament, quedarà doncs de la següent manera:
.
├── Dockerfile
├── docker-compose.yml
└── proxy-conf
├── sites
│ ├── site1.conf
│ └── site2.conf
└── start.sh
Dins el directori proxy-conf disposarem d'una script (start.sh) que executarà les tasques d'activació de les configuracions dins del subdirectori sites.
#!/bin/bash #Copy sites to Apache2 directory cp /opt/proxy-conf/sites/*.conf /etc/apache2/sites-available #Enable all sites ls /etc/apaceh2/sites-available/ -1A | a2ensite *.conf #Apache gets grumpy about PID files pre-existing rm -f /var/run/apache2/apache2.pid #Launch Apache2 on Foreground /usr/sbin/apache2ctl -D FOREGROUND
Seguidament, el nostre Dockerfile partirà des de la imatge Debian Bullseye, on instal·larem tots els serveis necessaris i activarem els mòduls d'Apache requerits pel nostre projecte. Després mourem el directori proxy-conf des del directori del projecte fins a /opt/proxy-conf, des d'on finalment executarem l'script start.sh per tal de dur a terme el trasllat dels fitxers i la seva activació.
#Base new image on Debian Bullseye
FROM debian:bullseye as build
#Update, then install Apache2 and other useful tools
RUN set -eux; \
apt update; \
apt install -y \
apache2 \
nano
#Disable Apache2 default site and remove all configuration files from sites-available
RUN set -eux; \
a2dissite 000-default.conf; \
rm -f /etc/apache2/sites-available/*.conf
#Enable required Apache2 modules then stop Apache2 service
RUN set -eux; \
a2enmod proxy; \
a2enmod proxy_http; \
a2enmod ssl; \
a2enmod rewrite; \
a2enmod headers; \
service apache2 stop
#Expose ports 80 for HTTP and 443 for HTTPS
EXPOSE 80 443
#Copy the contents of proxy-conf to /opt/proxy-conf
COPY ./proxy-conf /opt/proxy-conf
#Make start.sh executable then run it as entry point
RUN chmod +x /opt/proxy-conf/start.sh
ENTRYPOINT ["/opt/proxy-conf/start.sh"]
Finalment, haurem d'afegir aquest Dockerfile com un servei més dins el nostre docker-compose.yml. Afegirem 3 bind volumes: el directori de letsencrypt, per tal de tenir accés als certificats generats amb Certbot; el fitxer /etc/timezone, per tal de sincronitzar la zona horària amb la màquina virtual d'Azure; i el fitxer /etc/localtime, per tal de sincronitzar també l'hora i dia de la màquina Azure.
proxy:
depends_on:
- wp
build: .
image: local/apache-proxy:v1
restart: unless-stopped
volumes:
- /etc/letsencrypt:/opt/ssl
- /etc/timezone:/etc/timezone:ro
- /etc/localtime:/etc/localtime:ro
ports:
- "80:80"
- "443:443"
Un cop tenim aquesta estructura funcionant dins el nostre projecte, podem afegir fitxers de configuració de sites d'Apache dins la carpeta proxy-conf ➡ sites i aquests es carregaran automàticament quan aixequem els contenidors mitjançant un docker-compose up -d --build.
Configuració d'un site amb Reverse Proxy
Com estem configurant els nostres serveis mitjançant subdominis, farem servir virtual hosts on farem ús de la directiva ServerName per tal d'encaminar els clients cap al contenidor corresponent. El nostre site de WordPress constarà doncs de 2 virtual hosts: un pel port 80, des del qual reescriurem tot al tràfic cap al port 443; i un pel port 443, on certificarem la connexió i l'encaminarem cap al contenidor de WordPress (reverse proxy).