Diferència entre revisions de la pàgina «Llinarsport proyecto»
Salta a la navegació
Salta a la cerca
(→SPECS) |
|||
| (15 revisions intermèdies per 2 usuaris que no es mostren) | |||
| Línia 1: | Línia 1: | ||
| + | == PROYECTO == | ||
| + | * Repositorio | ||
| + | ** https://github.com/gooicoo/llinarsport | ||
| + | * Release del repositorio | ||
| + | ** https://github.com/gooicoo/llinarsport/releases/tag/1.0 | ||
| + | * URL del proyecto | ||
| + | ** http://54.87.132.56/ | ||
| + | * Wiki del proyecto (donde encontraras las credenciales User y Password) | ||
| + | ** https://github.com/gooicoo/llinarsport/wiki | ||
== DESCRIPCIÓN DEL PROYECTO == | == DESCRIPCIÓN DEL PROYECTO == | ||
| Línia 102: | Línia 111: | ||
## Vista de los comunicados que tenga un empleado actualmente. - '''1h''' | ## Vista de los comunicados que tenga un empleado actualmente. - '''1h''' | ||
## Creación del formulario para abrir un comunicado interno dentro de un modal ( remitente, asunto, mensaje, prioridad ) - '''3h''' | ## Creación del formulario para abrir un comunicado interno dentro de un modal ( remitente, asunto, mensaje, prioridad ) - '''3h''' | ||
| + | |||
---- | ---- | ||
| Línia 127: | Línia 137: | ||
# Diseño de las pantallas | # Diseño de las pantallas | ||
## <strike> Wireframes - '''3h'''</strike> | ## <strike> Wireframes - '''3h'''</strike> | ||
| + | |||
| + | |||
---- | ---- | ||
| Línia 157: | Línia 169: | ||
---- | ---- | ||
# Subir a producción | # Subir a producción | ||
| − | ## Realizar subida de proyecto a producción - '''2h''' | + | ## <strike>Realizar subida de proyecto a producción - '''2h'''</strike> |
# Documentar la API | # Documentar la API | ||
| − | ## Crear una documentación para tener información sobre la API - '''2h''' | + | ## <strike>Crear una documentación para tener información sobre la API - '''2h'''</strike> |
## Diagrama de despliegue - '''2h''' | ## Diagrama de despliegue - '''2h''' | ||
# Diseño (front-end) | # Diseño (front-end) | ||
| − | ## Modificar el diseño de las vistas de las páginas web - '''8h''' | + | ## <strike>Modificar el diseño de las vistas de las páginas web - '''8h'''</strike> |
# Modificación de apartados | # Modificación de apartados | ||
## Modificación del apartado muro - '''4h''' | ## Modificación del apartado muro - '''4h''' | ||
| − | ## Modificación del apartado horas extra - '''4h''' | + | ## <strike>Modificación del apartado horas extra - '''4h'''</strike> |
| − | ## Modificación del apartado comunicados - '''4h''' | + | ## <strike>Modificación del apartado comunicados - '''4h'''</strike> |
| − | ## Modificación del apartado horario - '''4h''' | + | ## <strike>Modificación del apartado horario - '''4h'''</strike> |
| − | ## Modificación del apartado mensajería - '''4h''' | + | ## <strike>Modificación del apartado mensajería - '''4h'''</strike> |
| − | ## Modificación del apartado perfil - '''2h''' | + | ## <strike>Modificación del apartado perfil - '''2h'''</strike> |
| + | |||
| + | |||
---- | ---- | ||
---- | ---- | ||
| − | + | == PLANES DE FUTURO == | |
| − | |||
# Creación de aplicación móvil | # Creación de aplicación móvil | ||
## Crear proyecto para hacer una app movil | ## Crear proyecto para hacer una app movil | ||
| Línia 183: | Línia 196: | ||
## Incorporación de cuadrante | ## Incorporación de cuadrante | ||
## Incorporación de chat | ## Incorporación de chat | ||
| + | |||
| + | ---- | ||
| + | ---- | ||
| + | |||
| + | == INCIDENCIAS == | ||
| + | # Implementación de un plugin desconocido (fullcalendar.io) | ||
| + | # Encontrar documentacion del plugin (fullcalendar.io) compatible con la versión que se usa de Laravel | ||
| + | |||
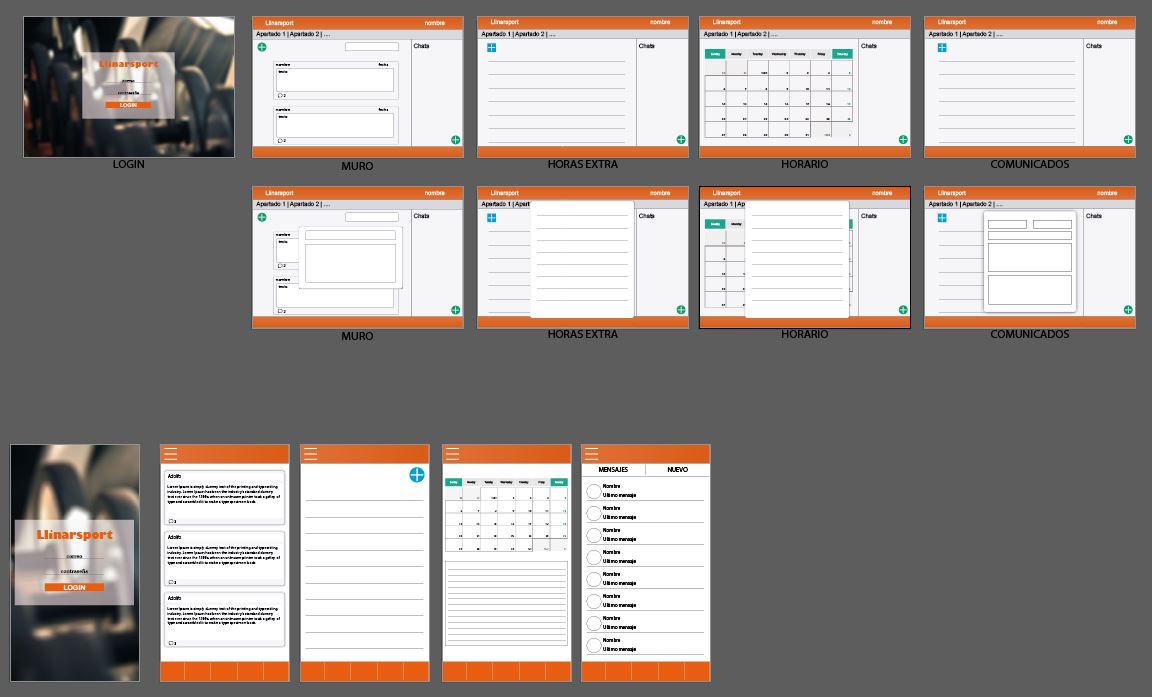
| + | == CAPTURAS DE LA WEB == | ||
| + | |||
| + | [[Fitxer:Wireframes.jpg|1920px|thumb|esquerra|Wireframes de nuestra web]] | ||
Revisió de 16:55, 21 maig 2020
PROYECTO
- Repositorio
- Release del repositorio
- URL del proyecto
- Wiki del proyecto (donde encontraras las credenciales User y Password)
DESCRIPCIÓN DEL PROYECTO
La idea de nuestro proyecto es realizar un sistema para gestionar las posibles comunicaciones entre el empleado, responsables y/o recursos humanos de la empresa, donde el empleado pueda llevar un control de sus actividades en la empresa y consultarlas cualquier momento.
LENGUAJES
- HTML
- CSS
- PHP
- JS / JQUERY
FRAMEWORKS
- Laravel
- Bootstrap
PLUGINS
- FullCalendar.io
BACKLOG
- Preparativos básicos
- Diseñar base de datos y/o creación de tablas
- Creación de proyecto laravel
- Diseño de las pantallas
- Wireframes
- Sistema de perfiles de usuario
- View login
- Visualización de los datos personales de un empleado. ( dni, nombre, apellido, contraseña, correo, actividades, horas extra, … )
- CRUD para modificar datos del empleado rol empleado ( read, update )
- Visualización para ver todos los empleados de un departamento para el rol de responsable de departamento
- CRUD para ver sólo los empleados de un departamento ( read )
- Visualización para ver todos los empleados de un departamento para el rol de responsable de instalación
- CRUD para ver todos los empleados y borrarlos desde el rol de res. instalación ( create, read, delete )
- Sistema de horas extra
- Listado de las horas extra de cada mes del rol empleado ( dia, hora inicio, hora fin, horas totales, actividad, precio, compensar/cobrar )
- Creación del formulario dentro de un modal.
- CRUD horas extras rol empleado (create, read, update, delete )
- Vista listado de horas extra de los empleados del rol responsable departamento
- Creación de modal para ver un empleado desglosando todas las horas y actividades realizadas ese mes del rol responsable departamento
- CRUD vista 1 empleado rol res. departamento ( read, update )
- Vista listado de horas extra de los empleados del rol responsable instalación
- CRUD vista empleados rol res. instalación ( read, update )
- Vista listado de horas extra de los empleados del rol tesorero/a
- CRUD vista horas extra rol tesorero/a ( read )
- Gestionar los comunicados internos
- Vista de los comunicados que tenga un empleado actualmente.
- Creación del formulario para abrir un comunicado interno dentro de un modal ( remitente, asunto, mensaje, prioridad )
- CRUD para abrir un comunicado interno ( create, read, update )
- Formulario para contestar un comunicado abierto por otra persona.
- CRUD para recibir un comunicado interno ( read, update )
- Validar los campos de los formularios
- Gestionar cuadrante
- Buscar información de como implementarlo (fullcalenadar)
- Vista calendario para el rol empleado
- CRUD para ver el horario del empleado ( read )
- Vista calendario para el rol responsable departamento.
- CRUD para el horario rol res. departamento ( create, read, update, delete)
- Gestionar muro de información
- Vista de todos los mensajes o informaciones sobre temas de la empresa.
- CRUD para añadir mensajes nuevos (create, read, update, delete)
- Gestionar sistema de mensajeria
- Buscar información de como implementar un chat
- Visualización de todos los empleados para abrir un chat en un lado de la pantalla
- Visualización de una conversación al clickar sobre un empleado.
- CRUD para los mensajes del chat ( create, read )
- Creación de aplicación móvil
- Buscar información sobre como hacer una app
- Crear proyecto para hacer una app movil
- Incorporación de login y perfil
- Incorporación de 'muro'
- Incorporación de horas extra
- Incorporación de comunicados
- Incorporación de cuadrante
- Incorporación de chat
SPECS
Sprint 1: - 36h
- Preparativos básicos
Diseñar base de datos y/o creación de tablas - 3hCreación de proyecto laravel - 1h
- Sistema de perfiles de usuario
View login - 2h- Visualización de los datos personales de un empleado. ( dni, nombre, apellido, contraseña, correo, actividades, horas extra, … ) - 1h
CRUD para modificar datos del empleado rol empleado ( read, update ) - 2hVisualización para ver todos los empleados de un departamento para el rol de responsable de departamento - 1hCRUD para ver sólo los empleados de un departamento ( read ) - 1hVisualización para ver todos los empleados de un departamento para el rol de responsable de instalación - 1hCRUD para ver todos los empleados y borrarlos desde el rol de res. instalación ( create, read, delete ) - 3h
- Sistema de horas extra
Listado de las horas extra de cada mes del rol empleado ( dia, hora inicio, hora fin, horas totales, actividad, precio, compensar/cobrar ) - 1hCreación del formulario dentro de un modal. - 2h- CRUD horas extras rol empleado (create, read, update, delete ) - 4h
Vista listado de horas extra de los empleados del rol responsable departamento - 1hCreación de modal para ver un empleado desglosando todas las horas y actividades realizadas ese mes del rol responsable departamento - 2hCRUD vista 1 empleado rol res. departamento ( read, update ) - 2hVista listado de horas extra de los empleados del rol responsable instalación - 1hCRUD vista empleados rol res. instalación ( read, update ) - 2hVista listado de horas extra de los empleados del rol tesorero/a - 1hCRUD vista horas extra rol tesorero/a ( read ) - 1h
- Gestionar los comunicados internos
- Vista de los comunicados que tenga un empleado actualmente. - 1h
- Creación del formulario para abrir un comunicado interno dentro de un modal ( remitente, asunto, mensaje, prioridad ) - 3h
Srint 2: - 36h
- Sistema de perfiles de usuario
Visualización de los datos personales de un empleado. ( dni, nombre, apellido, contraseña, correo, actividades, horas extra, … ) - 1h
- Sistema de horas extra
CRUD horas extras rol empleado (create, update, delete ) - 3h
- Gestionar los comunicados internos
Vista de los comunicados que tenga un empleado actualmente. - 1hCreación del formulario para abrir un comunicado interno dentro de un modal ( remitente, asunto, mensaje, prioridad ) - 3hCRUD para abrir un comunicado interno ( create, read, update ) - 3hFormulario para contestar un comunicado abierto por otra persona. - 2hCRUD para recibir un comunicado interno ( read, update ) - 2hValidar los campos de los formularios - 3h
- Gestionar cuadrante
Buscar información de como implementarlo (fullcalenadar) - 4hVista calendario para el rol empleado - 2hCRUD para ver el horario del empleado ( read ) - 2hVista calendario para el rol responsable departamento. - 1h- CRUD para el horario rol res. departamento ( create,
read, update, delete) - 6h
- Diseño de las pantallas
Wireframes - 3h
Srint 3: - 36h
- Gestionar cuadrante
CRUD para el horario rol res. departamento ( create, update, delete) - 4h
- Gestionar muro de información
Vista de todos los mensajes o informaciones sobre temas de la empresa. - 1hCRUD para añadir mensajes nuevos (create, read, update, delete) - 4h
- Gestionar sistema de mensajeria
Buscar información de como implementar un chat - 5hVisualización de todos los empleados para abrir un chat en view - 3hVisualización de una conversación al clickar sobre un empleado. - 3hCRUD para los mensajes del chat ( create, read ) - 4h
- Subir a producción
- Realizar subida de proyecto a producción - 3h
- Documentar la API
- Crear una documentación para tener información sobre la API - 2h
- Creación de aplicación móvil
Buscar información sobre como hacer una app - 7h
Srint 4: - 36h
- Subir a producción
Realizar subida de proyecto a producción - 2h
- Documentar la API
Crear una documentación para tener información sobre la API - 2h- Diagrama de despliegue - 2h
- Diseño (front-end)
Modificar el diseño de las vistas de las páginas web - 8h
- Modificación de apartados
- Modificación del apartado muro - 4h
Modificación del apartado horas extra - 4hModificación del apartado comunicados - 4hModificación del apartado horario - 4hModificación del apartado mensajería - 4hModificación del apartado perfil - 2h
PLANES DE FUTURO
- Creación de aplicación móvil
- Crear proyecto para hacer una app movil
- Incorporación de login y perfil
- Incorporación de muro
- Incorporación de horas extra
- Incorporación de comunicados
- Incorporación de cuadrante
- Incorporación de chat
INCIDENCIAS
- Implementación de un plugin desconocido (fullcalendar.io)
- Encontrar documentacion del plugin (fullcalendar.io) compatible con la versión que se usa de Laravel