Diferència entre revisions de la pàgina «Monitoreo de cultivos - Manual Técnico»
| Línia 98: | Línia 98: | ||
En este directorio ubicamos el fichero que contendra la página web. Este es: grafica_datos.php | En este directorio ubicamos el fichero que contendra la página web. Este es: grafica_datos.php | ||
| − | == | + | ==Preparación Whitecat Board== |
Empezando a usar Whitecat Board. | Empezando a usar Whitecat Board. | ||
| Línia 218: | Línia 218: | ||
| − | == | + | ==Establecer conectividad con TTN== |
Antes de empezar a programar la placa, debemos asegurarnos de que nuestra Whitecat Board pueda conectarse con el servicio TTN. Para ello, debemos acceder a la página web y registrar nuestra application. Si no tenemos una cuenta de TTN creada, la creamos. | Antes de empezar a programar la placa, debemos asegurarnos de que nuestra Whitecat Board pueda conectarse con el servicio TTN. Para ello, debemos acceder a la página web y registrar nuestra application. Si no tenemos una cuenta de TTN creada, la creamos. | ||
| Línia 286: | Línia 286: | ||
| − | == | + | ==API== |
Para ahora poder recibir los datos del ttn, hay que utilizar un código javascript, el cual hará una petición a la cola MQTT para poder visualizar los datos a los que queremos tener accesso. | Para ahora poder recibir los datos del ttn, hay que utilizar un código javascript, el cual hará una petición a la cola MQTT para poder visualizar los datos a los que queremos tener accesso. | ||
Primero de todo hay que descargar una serie de documentos en formato node .js, los cuales nos permiten conectarnos a lo anterior mencionado. Esto se puede obtener del siguiente enlace: | Primero de todo hay que descargar una serie de documentos en formato node .js, los cuales nos permiten conectarnos a lo anterior mencionado. Esto se puede obtener del siguiente enlace: | ||
Revisió del 16:01, 24 maig 2019
Preparando el servidor
Nosotros hemos querido utilizar un servidor web de amazon, al cual accedemos mediante conexión a internet y ssh. Primero, hay que tener una cuenta creada en www.awseducate.com como usuario y, además, tener créditos para poder crear y mantener una màquina virtual. Ahora, una vez la tenemos creada, hay que acceder a AWS Account, y una vez estamos dentro, hay que hacer click en AWS Console>EC2
Ahora, lo único que hace falta es crear una máquina ubuntu18.04. Para acceder a ella, nos propocionan una clave .pem, que sirve para acceder por ssh. El comando es el siguiente:
sudo ssh -i nameclave.pem ubuntu@IP
Ahora, para posteriormente poder configurar un nombre de dominio (DNS), es necesario aplicar una Elastic IP a nuestro servidor. Esto se hace desde la consola de amazon, en el apartado de EC2, hay un apartado que se llama Elastic IPs.
Hay que crear y asignar una a nuestro servidor.
Ademas, como añadido, hay que asignarle a nuestro servidor un security group, el cual se encarga de gestionar que puertos pueden estar abiertos y cuales no.
 300px
300px
Como se puede observar, los puertos abiertos para el grupo de seguridad que tenemos asignados son los puertos 80, 8080 y 443, que se encargan de poder acceder mediante HTTP y HTTPS. El puerto 22 sirve para poder acceder remotamente al servidor. Este puerto viene abierto por defecto. Por ultimo, el puerto 3306 permite conexión remota a mysql.
Una vez creada, accedemos al servidor mediante ssh y la clave antes mencionada. Cuando hayamos accedido, hay que instalar los siguientes paquetes, ya que algunas de las acciones que haremos posteriormente requieren de ellos.
Paquetes
sudo apt-get update sudo apt-get install mysql-server sudo apt-get install php sudo apt-get install phpmyadmin
sudo apt-get install npm
Primero ejecutamos la comanda update para actualizar la lista de repositorios. Luego, instalamos el paquete mysql-server, el cual nos proporcionara la base de datos que usaremos para guardar nuestros datos. Ademas, como la pagina web hará una llamada php, necesitamos instalarlo también. Por ultimo, npm nos servira para poder instalar paquetes que necesitemos instalar a través de este gestor de paquetes.
Nombre de dominio Para poder encontrar nuestra página web mediante un nombre y no una dirección ip, hay que configurar lo siguiente en la ruta /etc/apache2/sites-available. Primero, hay que crear un archivo con el nombre del dominio, por ejemplo, en nuestro caso, whitecatproject.ml.conf Además, hay que añadir nuestro nombre de dominio en el freenom. Allí, nos creamos una cuenta, y junto al nombre creado, hay que añadirle la ip de nuestro servidor. Una vez hecho todo esto, hay que activar la pagina web, por lo que hay que hacer uso del comando: sudo a2ensite archivo (en nuestro caso, whitecatproject.ml.conf)
Como se puede observar, hemos configurado un nombre de dominio que este disponible, así como la ip a la cual deberá conectarse para poder acceder por nombre.
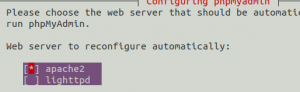
Ahora, vamos a empezar a crear la base de datos, donde se guardaran los datos provenientes de la placa whitecat. Como queríamos que fuera una base de datos intuitiva, hemos instalado phpmyadmin para poder verlo de forma gráfica. Al realizar la instalación nos pidio introducir contraseñas para los usuarios. Una vez acabada, solo hay que acceder via web, ya sea por ip o por nombre de dns.
Ahora solo hace falta introducir el usuario ‘root’ y la contraseña que hayamos establecido previamente, y se nos mostrará una pantalla de este estilo. Una vez hayamos accedido, solo habrá que crear la base de datos que queramos usar, y los campos en los que vayamos a introducir datos.
En nuestro caso, hemos creado la tabla whitecat, con los siguientes campos:
humedad_suelo
temperatura
iluminancia
humedad
Una vez hecho todo esto, ya tenemos la base de datos creada, por lo que queda por hacer con esta es hacer una conexión hacia aquí, e insertar los datos que recibamos de la placa Whitecat.
Por último, y así ya tenemos prácticamente todo preparado en el servidor, crearemos la página web donde se mostraran nuestros datos.
Como hemos visto anteriormente, hemos creado un nombre de dominio, por lo que la página web hay que ubicarla en el directorio al cual le hemos dicho que coja.
Este directorio es: /var/www/wh En este directorio ubicamos el fichero que contendra la página web. Este es: grafica_datos.php
Preparación Whitecat Board
Empezando a usar Whitecat Board.
Para poder acceder a la placa, y poder empezar a programarla, hay que cumplir ciertos requisitos.
Pese a que, en teoría, el software también se encuentra para distribuciones Linux, nosotros solo hemos podido conectarla y acceder a ella gracias a una máquina con el sistema operativo Windows.
Una vez tenemos esto, debemos acceder al siguiente enlace: https://github.com/whitecatboard/whitecat-ide/wiki/Prerequisites Esto nos mostrara una pantalla, la cual nos dice los requisitos que requieren nuestros sistemas operativos. En nuestro caso, seguiremos la instalación de Windows. Esta página solo nos aporta datos que debemos saber para instalar tanto el firmware como el software. Para instalar el firmware usaremos el siguiente enlace: https://github.com/whitecatboard/Lua-RTOS-ESP32/blob/master/README.md#how-to-get-lua-rtos-firmware
Al abrir el enlace, se nos abrirá una pagina la cual muestra esto. Antes de realizar este paso, hay que saber si la placa que se está usando en ese momento ha sido utilizada anteriormente. Si es así, como fue nuestro caso, este paso no es necesario, ya que en principio el firmware ya viene instalado. Sino, hay que seguir los pasos que nos indican.
En windows, básicamente hay que ejecutar wcc.exe, para así poder instalar el firmware.
Una vez instalado, es necesario instalar el software específico para poder conectarse y empezar a programar con la placa.
Para ello, volvemos a la página donde nos especificaban los pre-requisitos, y hacemos click en el siguiente enlace:
Esto nos llevara a la siguiente pantalla, la cual te deja la opción del sistema operativo al que quieras instalar el software.
En nuestro caso, como hemos mencionado antes, seleccionamos windows.
Una vez nos han vuelto a redirigir, simplemente hay que descargar el archivo que se nos muestra, y ejecutarlo.
Hecho esto, se nos abrirá un panel de instalación. Continuamos con la instalación hasta que finalize, y solo hará falta conectar el Whitecat board al ordenador mediante conexión USB (para conectarlo a la placa se requiere un mini-USB), abrimos el programa que acabamos de instalar (Whitecat Create Agent), y ya deberíamos tener acceso a la placa. Si es así, solo habrá que iniciar sesión con Google, y nos debería aparecer una pantalla de este estilo:
Ahora, antes de empezar a programar, habría que aplicar los sensores proporcionados a la placa, y que estén conectados correctamente.
Para poder conectar y que funcionen correctamente, hay que conectar 3 pines por cada sensor. El primero, normalmente rojo, se conecta a la corriente. Estos pines son los que se marcan con un 3v3. El segundo, normalmente negro o marrón, se conecta al pin suelo, el que marca ground(GND). Por último, el 3er cable se conecta al pin que deseamos. Este pin debe conectarse en los lados de izquierda o derecha. Este cable delimitara por que pin GPIO saldrá la información.
Programa
Establecer conectividad con TTN
Antes de empezar a programar la placa, debemos asegurarnos de que nuestra Whitecat Board pueda conectarse con el servicio TTN. Para ello, debemos acceder a la página web y registrar nuestra application. Si no tenemos una cuenta de TTN creada, la creamos.
https://console.thethingsnetwork.org/
Hacemos click en applications, y le damos un nombre a nuestra aplicación. Si queremos, ademas, le podemos añadir una pequeña descripción para que sepamos para que fin se usara esto.
Por lo demás, se autocompleta solo.
Ahora tenemos registrado una aplicación en el servicio, el cual habrá que conectarlo con nuestra placa. Para ello, hay que ir a Devices (dispositivos) y crear uno nuevo.
Una vez hecho esto, nos pedirá que introduzcamos un DeviceID para identificar el dispositivo como nosotros queramos.
Después, y este paso es importante, debemos introducir correctamente el DeviceEUI. Esto es el identificador único de la placa, por lo que, si se introduce mal, no podrá conectar con esta.
El resto de campos dejamos que se creen automáticamente.
Para saber el DeviceEUI de nuestra placa, hay que ir a la terminal del whitecat y ejecutar el siguiente comando: lora.getDevEui()
Ahora, lo único que falta para poder conectarse es programar el enlace a través de LoRaWAN y, a la vez, el empaquetado de los datos.
Aun y así, una vez hecho todo esto, los datos solo llegarían y se quedarían en el servidor TTN. El siguiente paso será configurar y conectar una aplicación externa, la cual nos permita reenviar el tráfico del TTN a nuestro servidor, pasando a través de este aplicativo.
API
Para ahora poder recibir los datos del ttn, hay que utilizar un código javascript, el cual hará una petición a la cola MQTT para poder visualizar los datos a los que queremos tener accesso. Primero de todo hay que descargar una serie de documentos en formato node .js, los cuales nos permiten conectarnos a lo anterior mencionado. Esto se puede obtener del siguiente enlace: https://github.com/whitecatboard/Lua-RTOS-ESP32/tree/master/cloud Para que coja nuestros datos y no los de cualquier otro, hay que cambiar los parámetros en el archivo settings.js
Los parámetros que hay que cambiar son los que se encuentran con 3 x. Es decir, en TTNSettings, hay que cambiar user y password. Para el campo user, hay que introducir el nombre que le hemos dado a nuestro dispositivo en TTN, es decir, el AppID. En nuestro caso, es el siguiente:
Ahora bien, para la password, hay que crear una nueva accesskey, y esta no podrá ser la que se nos proporciona por defecto.
Una vez hecho esto, al ejecutar en el terminal lo siguiente, deberíamos conectarnos a la cola mqtt y empezar a mostrar los datos que recibimos en la terminal. node whitecat.js 4. Conexión con base de datos