Diferència entre revisions de la pàgina «Monitoreo de cultivos - Manual Técnico»
| (Hi ha 28 revisions intermèdies del mateix usuari que no es mostren) | |||
| Línia 1: | Línia 1: | ||
| − | == | + | ==Preparando el servidor== |
| Línia 14: | Línia 14: | ||
Hay que crear y asignar una a nuestro servidor. | Hay que crear y asignar una a nuestro servidor. | ||
Ademas, como añadido, hay que asignarle a nuestro servidor un security group, el cual se encarga de gestionar que puertos pueden estar abiertos y cuales no. | Ademas, como añadido, hay que asignarle a nuestro servidor un security group, el cual se encarga de gestionar que puertos pueden estar abiertos y cuales no. | ||
| − | + | <br> | |
| − | + | [[Fitxer:Sec_group.png]] | |
| − | + | <br> | |
| − | + | [[Fitxer:Secgrouports.png]] | |
Como se puede observar, los puertos abiertos para el grupo de seguridad que tenemos asignados son los puertos 80, 8080 y 443, que se encargan de poder acceder mediante HTTP y HTTPS. | Como se puede observar, los puertos abiertos para el grupo de seguridad que tenemos asignados son los puertos 80, 8080 y 443, que se encargan de poder acceder mediante HTTP y HTTPS. | ||
| Línia 25: | Línia 25: | ||
Una vez creada, accedemos al servidor mediante ssh y la clave antes mencionada. Cuando hayamos accedido, hay que instalar los siguientes paquetes, ya que algunas de las acciones que haremos posteriormente requieren de ellos. | Una vez creada, accedemos al servidor mediante ssh y la clave antes mencionada. Cuando hayamos accedido, hay que instalar los siguientes paquetes, ya que algunas de las acciones que haremos posteriormente requieren de ellos. | ||
| + | '''Paquetes''' | ||
| + | sudo apt-get update | ||
| + | sudo apt-get install mysql-server | ||
| + | sudo apt-get install php | ||
| + | sudo apt-get install phpmyadmin | ||
| + | [[Fitxer:Phpmyadmin_config.png |300px]] | ||
| + | [[Fitxer:Phpmyadminpasswd.png | 300px]] | ||
| − | + | sudo apt-get install npm | |
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | sudo apt-get install npm | ||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
Primero ejecutamos la comanda update para actualizar la lista de repositorios. | Primero ejecutamos la comanda update para actualizar la lista de repositorios. | ||
| − | Luego, instalamos el paquete mysql-server, el cual nos proporcionara la base de datos que usaremos para guardar nuestros datos. | + | Luego, instalamos el paquete mysql-server, el cual nos proporcionara la base de datos que usaremos para guardar nuestros datos. Como extra, hemos instalado phpmyadmin para que la base de datos se aprecie mejor. |
Ademas, como la pagina web hará una llamada php, necesitamos instalarlo también. | Ademas, como la pagina web hará una llamada php, necesitamos instalarlo también. | ||
Por ultimo, npm nos servira para poder instalar paquetes que necesitemos instalar a través de este gestor de paquetes. | Por ultimo, npm nos servira para poder instalar paquetes que necesitemos instalar a través de este gestor de paquetes. | ||
| + | Ahora, para poder encontrar nuestra página web mediante un nombre y no una dirección ip, hay que configurar lo siguiente en la ruta /etc/apache2/sites-available. | ||
| + | Primero, hay que crear un archivo con el nombre del dominio, por ejemplo, en nuestro caso, whitecatproject.ml.conf, con la siguiente configuración: | ||
| + | |||
| + | [[Fitxer:Whitecatproject.ml.png]] | ||
| − | |||
| − | |||
| − | |||
| − | |||
Además, hay que añadir nuestro nombre de dominio en el freenom. Allí, nos creamos una cuenta, y junto al nombre creado, hay que añadirle la ip de nuestro servidor. | Además, hay que añadir nuestro nombre de dominio en el freenom. Allí, nos creamos una cuenta, y junto al nombre creado, hay que añadirle la ip de nuestro servidor. | ||
Una vez hecho todo esto, hay que activar la pagina web, por lo que hay que hacer uso del comando: | Una vez hecho todo esto, hay que activar la pagina web, por lo que hay que hacer uso del comando: | ||
| − | sudo a2ensite archivo (en nuestro caso, whitecatproject.ml.conf) | + | '''sudo a2ensite archivo''' (en nuestro caso, whitecatproject.ml.conf) |
| + | |||
| + | [[Fitxer:Freenomdns.png]] | ||
| + | [[Fitxer:Freenomip.png]] | ||
Como se puede observar, hemos configurado un nombre de dominio que este disponible, así como la ip a la cual deberá conectarse para poder acceder por nombre. | Como se puede observar, hemos configurado un nombre de dominio que este disponible, así como la ip a la cual deberá conectarse para poder acceder por nombre. | ||
| Línia 68: | Línia 61: | ||
Como queríamos que fuera una base de datos intuitiva, hemos instalado phpmyadmin para poder verlo de forma gráfica. Al realizar la instalación nos pidio introducir contraseñas para los usuarios. Una vez acabada, solo hay que acceder via web, ya sea por ip o por nombre de dns. | Como queríamos que fuera una base de datos intuitiva, hemos instalado phpmyadmin para poder verlo de forma gráfica. Al realizar la instalación nos pidio introducir contraseñas para los usuarios. Una vez acabada, solo hay que acceder via web, ya sea por ip o por nombre de dns. | ||
| − | + | http://whitecatproject.ml/index.php | |
| − | |||
Ahora solo hace falta introducir el usuario ‘root’ y la contraseña que hayamos establecido previamente, y se nos mostrará una pantalla de este estilo. Una vez hayamos accedido, solo habrá que crear la base de datos que queramos usar, y los campos en los que vayamos a introducir datos. | Ahora solo hace falta introducir el usuario ‘root’ y la contraseña que hayamos establecido previamente, y se nos mostrará una pantalla de este estilo. Una vez hayamos accedido, solo habrá que crear la base de datos que queramos usar, y los campos en los que vayamos a introducir datos. | ||
| − | + | [[Fitxer:Bsdcampos.png]] | |
| − | |||
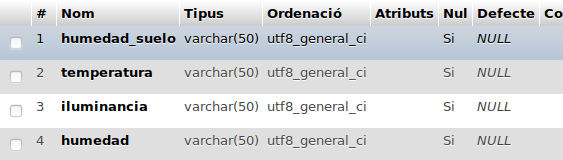
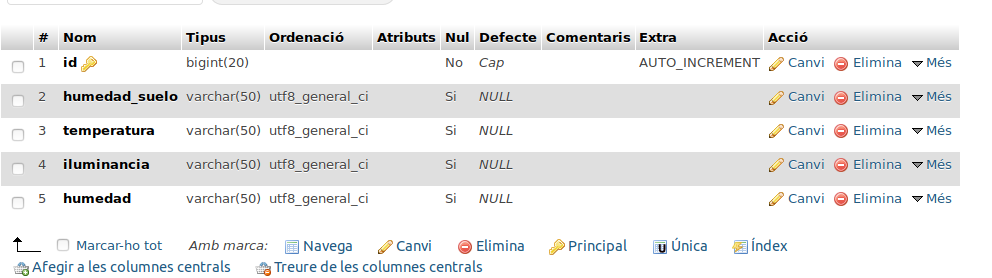
En nuestro caso, hemos creado la tabla whitecat, con los siguientes campos: | En nuestro caso, hemos creado la tabla whitecat, con los siguientes campos: | ||
| − | + | ·humedad_suelo | |
| − | + | ·temperatura | |
| − | + | ·iluminancia | |
| − | + | ·humedad | |
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| + | [[Fitxer:Datos.png]] | ||
Una vez hecho todo esto, ya tenemos la base de datos creada, por lo que queda por hacer con esta es hacer una conexión hacia aquí, e insertar los datos que recibamos de la placa Whitecat. | Una vez hecho todo esto, ya tenemos la base de datos creada, por lo que queda por hacer con esta es hacer una conexión hacia aquí, e insertar los datos que recibamos de la placa Whitecat. | ||
| Línia 96: | Línia 80: | ||
Como hemos visto anteriormente, hemos creado un nombre de dominio, por lo que la página web hay que ubicarla en el directorio al cual le hemos dicho que coja. | Como hemos visto anteriormente, hemos creado un nombre de dominio, por lo que la página web hay que ubicarla en el directorio al cual le hemos dicho que coja. | ||
| + | |||
| + | [[Fitxer:Documentroot.png]] | ||
Este directorio es: /var/www/wh | Este directorio es: /var/www/wh | ||
En este directorio ubicamos el fichero que contendra la página web. Este es: grafica_datos.php | En este directorio ubicamos el fichero que contendra la página web. Este es: grafica_datos.php | ||
| − | + | ==Preparación Whitecat Board== | |
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | == | ||
Empezando a usar Whitecat Board. | Empezando a usar Whitecat Board. | ||
| Línia 139: | Línia 95: | ||
Una vez tenemos esto, debemos acceder al siguiente enlace: | Una vez tenemos esto, debemos acceder al siguiente enlace: | ||
| + | <br> | ||
https://github.com/whitecatboard/whitecat-ide/wiki/Prerequisites | https://github.com/whitecatboard/whitecat-ide/wiki/Prerequisites | ||
| + | <br> | ||
Esto nos mostrara una pantalla, la cual nos dice los requisitos que requieren nuestros sistemas operativos. En nuestro caso, seguiremos la instalación de Windows. | Esto nos mostrara una pantalla, la cual nos dice los requisitos que requieren nuestros sistemas operativos. En nuestro caso, seguiremos la instalación de Windows. | ||
Esta página solo nos aporta datos que debemos saber para instalar tanto el firmware como el software. | Esta página solo nos aporta datos que debemos saber para instalar tanto el firmware como el software. | ||
Para instalar el firmware usaremos el siguiente enlace: | Para instalar el firmware usaremos el siguiente enlace: | ||
| + | <br> | ||
https://github.com/whitecatboard/Lua-RTOS-ESP32/blob/master/README.md#how-to-get-lua-rtos-firmware | https://github.com/whitecatboard/Lua-RTOS-ESP32/blob/master/README.md#how-to-get-lua-rtos-firmware | ||
| + | <br> | ||
| − | + | [[Fitxer:Wcbinst1.png]] | |
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
Al abrir el enlace, se nos abrirá una pagina la cual muestra esto. | Al abrir el enlace, se nos abrirá una pagina la cual muestra esto. | ||
| Línia 166: | Línia 116: | ||
Para ello, volvemos a la página donde nos especificaban los pre-requisitos, y hacemos click en el siguiente enlace: | Para ello, volvemos a la página donde nos especificaban los pre-requisitos, y hacemos click en el siguiente enlace: | ||
| − | + | [[Fitxer:Wcbinst2.png]] | |
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
Esto nos llevara a la siguiente pantalla, la cual te deja la opción del sistema operativo al que quieras instalar el software. | Esto nos llevara a la siguiente pantalla, la cual te deja la opción del sistema operativo al que quieras instalar el software. | ||
| − | + | [[Fitxer:Wcbinst3.png]] | |
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
En nuestro caso, como hemos mencionado antes, seleccionamos windows. | En nuestro caso, como hemos mencionado antes, seleccionamos windows. | ||
Una vez nos han vuelto a redirigir, simplemente hay que descargar el archivo que se nos muestra, y ejecutarlo. | Una vez nos han vuelto a redirigir, simplemente hay que descargar el archivo que se nos muestra, y ejecutarlo. | ||
| − | + | [[Fitxer:Wcbinst4.png]] | |
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
Hecho esto, se nos abrirá un panel de instalación. Continuamos con la instalación hasta que finalize, y solo hará falta conectar el Whitecat board al ordenador mediante conexión USB (para conectarlo a la placa se requiere un mini-USB), abrimos el programa que acabamos de instalar (Whitecat Create Agent), y ya deberíamos tener acceso a la placa. Si es así, solo habrá que iniciar sesión con Google, y nos debería aparecer una pantalla de este estilo: | Hecho esto, se nos abrirá un panel de instalación. Continuamos con la instalación hasta que finalize, y solo hará falta conectar el Whitecat board al ordenador mediante conexión USB (para conectarlo a la placa se requiere un mini-USB), abrimos el programa que acabamos de instalar (Whitecat Create Agent), y ya deberíamos tener acceso a la placa. Si es así, solo habrá que iniciar sesión con Google, y nos debería aparecer una pantalla de este estilo: | ||
| − | + | [[Fitxer:Wcbentprog.png]] | |
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
Ahora, antes de empezar a programar, habría que aplicar los sensores proporcionados a la placa, y que estén conectados correctamente. | Ahora, antes de empezar a programar, habría que aplicar los sensores proporcionados a la placa, y que estén conectados correctamente. | ||
| + | [[Fitxer:Whitecatvista1.jpg | 300px| left]] | ||
| − | + | [[Fitxer:Whitecatvista2.jpg | 300px| right]] | |
| − | + | <br> | |
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
Para poder conectar y que funcionen correctamente, hay que conectar 3 pines por cada sensor. | Para poder conectar y que funcionen correctamente, hay que conectar 3 pines por cada sensor. | ||
El primero, normalmente rojo, se conecta a la corriente. Estos pines son los que se marcan con un 3v3. El segundo, normalmente negro o marrón, se conecta al pin suelo, el que marca ground(GND). | El primero, normalmente rojo, se conecta a la corriente. Estos pines son los que se marcan con un 3v3. El segundo, normalmente negro o marrón, se conecta al pin suelo, el que marca ground(GND). | ||
| − | Por último, el 3er cable se conecta al pin que deseamos. Este pin debe conectarse en los lados de izquierda o derecha. Este cable delimitara por que pin GPIO saldrá la información. | + | Por último, el 3er cable se conecta al pin que deseamos. Este pin debe conectarse en los lados de izquierda o derecha. Este cable delimitara por que pin GPIO saldrá la información.(Para poder ver mejor donde hay que conectar cada cable, al hacer click en la foto de la derecha se puede ver la imagen mas nítidamente). |
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| + | Ahora, vamos a pasar a comentar el codigo que hemos hecho por tal de enviar los datos que reciben los sensores. | ||
| + | [[Fitxer:Cod1.png]] | ||
| + | Y en la siguiente captura, se puede apreciar como se envia la información y el tiempo de espera hasta el siguiente envio. | ||
| + | [[Fitxer:Cod2.png]] | ||
| − | == | + | ==Establecer conectividad con TTN== |
Antes de empezar a programar la placa, debemos asegurarnos de que nuestra Whitecat Board pueda conectarse con el servicio TTN. Para ello, debemos acceder a la página web y registrar nuestra application. Si no tenemos una cuenta de TTN creada, la creamos. | Antes de empezar a programar la placa, debemos asegurarnos de que nuestra Whitecat Board pueda conectarse con el servicio TTN. Para ello, debemos acceder a la página web y registrar nuestra application. Si no tenemos una cuenta de TTN creada, la creamos. | ||
| Línia 256: | Línia 156: | ||
https://console.thethingsnetwork.org/ | https://console.thethingsnetwork.org/ | ||
| − | + | [[Fitxer:Ttnappid.png]] | |
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
Hacemos click en applications, y le damos un nombre a nuestra aplicación. Si queremos, ademas, le podemos añadir una pequeña descripción para que sepamos para que fin se usara esto. | Hacemos click en applications, y le damos un nombre a nuestra aplicación. Si queremos, ademas, le podemos añadir una pequeña descripción para que sepamos para que fin se usara esto. | ||
Por lo demás, se autocompleta solo. | Por lo demás, se autocompleta solo. | ||
| − | + | [[Fitxer:Ttndevsett.pngFitxer:Appid.png]] | |
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
Ahora tenemos registrado una aplicación en el servicio, el cual habrá que conectarlo con nuestra placa. Para ello, hay que ir a Devices (dispositivos) y crear uno nuevo. | Ahora tenemos registrado una aplicación en el servicio, el cual habrá que conectarlo con nuestra placa. Para ello, hay que ir a Devices (dispositivos) y crear uno nuevo. | ||
| + | [[Fitxer:Ttndev.png]] | ||
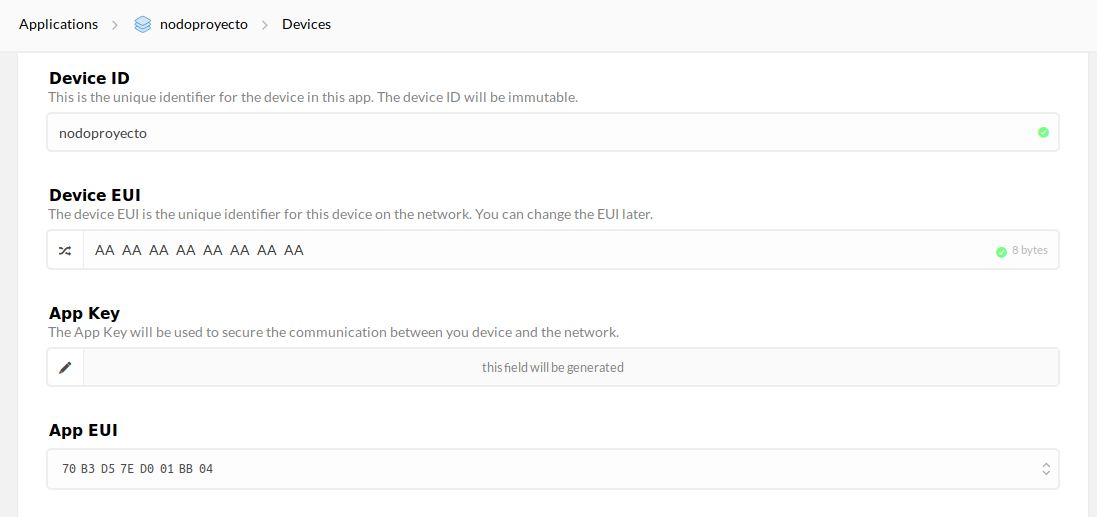
Una vez hecho esto, nos pedirá que introduzcamos un DeviceID para identificar el dispositivo como nosotros queramos. | Una vez hecho esto, nos pedirá que introduzcamos un DeviceID para identificar el dispositivo como nosotros queramos. | ||
Después, y este paso es importante, debemos introducir correctamente el DeviceEUI. Esto es el identificador único de la placa, por lo que, si se introduce mal, no podrá conectar con esta. | Después, y este paso es importante, debemos introducir correctamente el DeviceEUI. Esto es el identificador único de la placa, por lo que, si se introduce mal, no podrá conectar con esta. | ||
| + | [[Fitxer:Ttndevsett.png]] | ||
El resto de campos dejamos que se creen automáticamente. | El resto de campos dejamos que se creen automáticamente. | ||
| Línia 302: | Línia 182: | ||
El siguiente paso será configurar y conectar una aplicación externa, la cual nos permita reenviar el tráfico del TTN a nuestro servidor, pasando a través de este aplicativo. | El siguiente paso será configurar y conectar una aplicación externa, la cual nos permita reenviar el tráfico del TTN a nuestro servidor, pasando a través de este aplicativo. | ||
| − | + | ==API== | |
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | == | ||
Para ahora poder recibir los datos del ttn, hay que utilizar un código javascript, el cual hará una petición a la cola MQTT para poder visualizar los datos a los que queremos tener accesso. | Para ahora poder recibir los datos del ttn, hay que utilizar un código javascript, el cual hará una petición a la cola MQTT para poder visualizar los datos a los que queremos tener accesso. | ||
Primero de todo hay que descargar una serie de documentos en formato node .js, los cuales nos permiten conectarnos a lo anterior mencionado. Esto se puede obtener del siguiente enlace: | Primero de todo hay que descargar una serie de documentos en formato node .js, los cuales nos permiten conectarnos a lo anterior mencionado. Esto se puede obtener del siguiente enlace: | ||
| Línia 324: | Línia 188: | ||
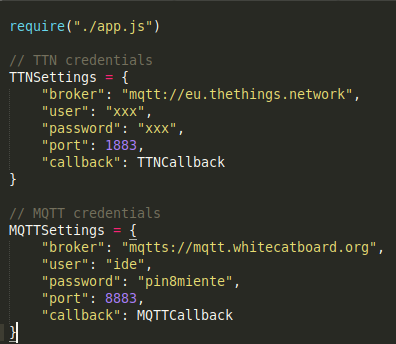
Para que coja nuestros datos y no los de cualquier otro, hay que cambiar los parámetros en el archivo settings.js | Para que coja nuestros datos y no los de cualquier otro, hay que cambiar los parámetros en el archivo settings.js | ||
| + | [[Fitxer:Mqttconn.png]] | ||
| + | Los parámetros que hay que cambiar son los que se encuentran con 3 x. Es decir, en TTNSettings, hay que cambiar user y password. | ||
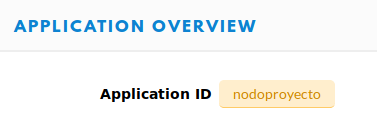
| + | Para el campo user, hay que introducir el nombre que le hemos dado a nuestro dispositivo en TTN, es decir, el AppID. En nuestro caso, es el siguiente: | ||
| + | [[Fitxer:Ttnappid2.png]] | ||
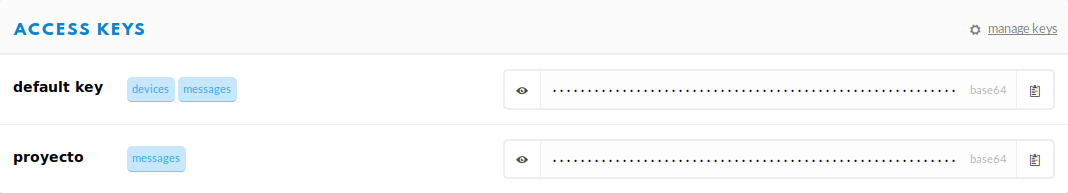
| + | Ahora bien, para la password, hay que crear una nueva accesskey, y esta no podrá ser la que se nos proporciona por defecto. | ||
| + | [[Fitxer:Ttnacckey.png]] | ||
| + | Una vez hecho esto, al ejecutar en el terminal lo siguiente, deberíamos conectarnos a la cola mqtt y empezar a mostrar los datos que recibimos en la terminal. | ||
| + | node whitecat.js | ||
| + | ==Registro de datos en la BBDD MySQL== | ||
| + | Como ahora mismo la API solo muestra datos por consola, lo que haremos es agregar unas lineas en la parte de callback de "app.js", para que se inserten datos en la BBDD: | ||
| + | [[Fitxer:Codigo.png]] | ||
| + | Se puede ver que lo primero que hace es conectarse con MySQL y acceder a la base de datos. Lo siguiente que hace es realizar una query de SQL, con la cual se insertarán datos en las columnas. Hay que tener en cuenta el orden de las columnas, han de tener el mismo orden que el orden de las variables en el codigo Lua de la placa. Lo último que hace es mostrar por consola que los datos han sido registrados. | ||
| + | Finalmente, así se verían los datos registrados en BBDD: | ||
| + | [[Fitxer:bbdd.png | 1000px]] | ||
| + | (No son datos reales registrados por los sensores, sino insertados a partir de una simulación en TTN) | ||
| + | ==Página web== | ||
| + | La página web es muy simple en la cual implementamos PHP. Solamente hará consulta de los últimos datos registrados en la BBDD y los mostrará en una tabla. | ||
| + | [[Fitxer:Code.png | 700px]] | ||
| + | [[Fitxer:Code2.png | 700px]] | ||
| + | Lo primero que viene es un estilo de CSS para decorar un poco la página. Después comienza el PHP el cual se conectará a la BBDD, hará consulta y mostrará datos. La consulta SQL después de seleccionar datos ordena por ID descendiente y mostrará solo un registro, de esa manera podemos asegurarnos de que el usuario solo verá últimos datos en la página web. | ||
| + | Si abrimos [http://www.whitecatproject.ml/index.php este enlace] podremos ver nuestra página web: | ||
| − | + | [[Fitxer:pweb.png | 900px]] | |
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
Revisió de 09:23, 26 maig 2019
Preparando el servidor
Nosotros hemos querido utilizar un servidor web de amazon, al cual accedemos mediante conexión a internet y ssh. Primero, hay que tener una cuenta creada en www.awseducate.com como usuario y, además, tener créditos para poder crear y mantener una màquina virtual. Ahora, una vez la tenemos creada, hay que acceder a AWS Account, y una vez estamos dentro, hay que hacer click en AWS Console>EC2
Ahora, lo único que hace falta es crear una máquina ubuntu18.04. Para acceder a ella, nos propocionan una clave .pem, que sirve para acceder por ssh. El comando es el siguiente:
sudo ssh -i nameclave.pem ubuntu@IP
Ahora, para posteriormente poder configurar un nombre de dominio (DNS), es necesario aplicar una Elastic IP a nuestro servidor. Esto se hace desde la consola de amazon, en el apartado de EC2, hay un apartado que se llama Elastic IPs.
Hay que crear y asignar una a nuestro servidor.
Ademas, como añadido, hay que asignarle a nuestro servidor un security group, el cual se encarga de gestionar que puertos pueden estar abiertos y cuales no.


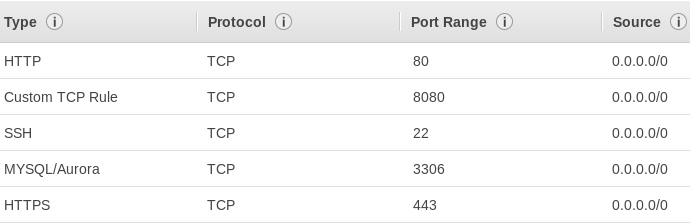
Como se puede observar, los puertos abiertos para el grupo de seguridad que tenemos asignados son los puertos 80, 8080 y 443, que se encargan de poder acceder mediante HTTP y HTTPS. El puerto 22 sirve para poder acceder remotamente al servidor. Este puerto viene abierto por defecto. Por ultimo, el puerto 3306 permite conexión remota a mysql.
Una vez creada, accedemos al servidor mediante ssh y la clave antes mencionada. Cuando hayamos accedido, hay que instalar los siguientes paquetes, ya que algunas de las acciones que haremos posteriormente requieren de ellos.
Paquetes
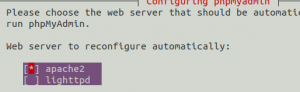
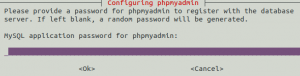
sudo apt-get update sudo apt-get install mysql-server sudo apt-get install php sudo apt-get install phpmyadmin
sudo apt-get install npm
Primero ejecutamos la comanda update para actualizar la lista de repositorios.
Luego, instalamos el paquete mysql-server, el cual nos proporcionara la base de datos que usaremos para guardar nuestros datos. Como extra, hemos instalado phpmyadmin para que la base de datos se aprecie mejor.
Ademas, como la pagina web hará una llamada php, necesitamos instalarlo también.
Por ultimo, npm nos servira para poder instalar paquetes que necesitemos instalar a través de este gestor de paquetes.
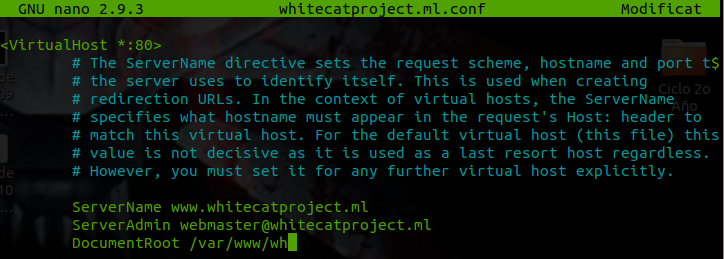
Ahora, para poder encontrar nuestra página web mediante un nombre y no una dirección ip, hay que configurar lo siguiente en la ruta /etc/apache2/sites-available.
Primero, hay que crear un archivo con el nombre del dominio, por ejemplo, en nuestro caso, whitecatproject.ml.conf, con la siguiente configuración:
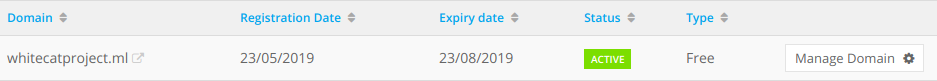
Además, hay que añadir nuestro nombre de dominio en el freenom. Allí, nos creamos una cuenta, y junto al nombre creado, hay que añadirle la ip de nuestro servidor. Una vez hecho todo esto, hay que activar la pagina web, por lo que hay que hacer uso del comando: sudo a2ensite archivo (en nuestro caso, whitecatproject.ml.conf)
Como se puede observar, hemos configurado un nombre de dominio que este disponible, así como la ip a la cual deberá conectarse para poder acceder por nombre.
Ahora, vamos a empezar a crear la base de datos, donde se guardaran los datos provenientes de la placa whitecat. Como queríamos que fuera una base de datos intuitiva, hemos instalado phpmyadmin para poder verlo de forma gráfica. Al realizar la instalación nos pidio introducir contraseñas para los usuarios. Una vez acabada, solo hay que acceder via web, ya sea por ip o por nombre de dns.
http://whitecatproject.ml/index.php
Ahora solo hace falta introducir el usuario ‘root’ y la contraseña que hayamos establecido previamente, y se nos mostrará una pantalla de este estilo. Una vez hayamos accedido, solo habrá que crear la base de datos que queramos usar, y los campos en los que vayamos a introducir datos.
En nuestro caso, hemos creado la tabla whitecat, con los siguientes campos: ·humedad_suelo ·temperatura ·iluminancia ·humedad
Una vez hecho todo esto, ya tenemos la base de datos creada, por lo que queda por hacer con esta es hacer una conexión hacia aquí, e insertar los datos que recibamos de la placa Whitecat.
Por último, y así ya tenemos prácticamente todo preparado en el servidor, crearemos la página web donde se mostraran nuestros datos.
Como hemos visto anteriormente, hemos creado un nombre de dominio, por lo que la página web hay que ubicarla en el directorio al cual le hemos dicho que coja.
Este directorio es: /var/www/wh En este directorio ubicamos el fichero que contendra la página web. Este es: grafica_datos.php
Preparación Whitecat Board
Empezando a usar Whitecat Board.
Para poder acceder a la placa, y poder empezar a programarla, hay que cumplir ciertos requisitos.
Pese a que, en teoría, el software también se encuentra para distribuciones Linux, nosotros solo hemos podido conectarla y acceder a ella gracias a una máquina con el sistema operativo Windows.
Una vez tenemos esto, debemos acceder al siguiente enlace:
https://github.com/whitecatboard/whitecat-ide/wiki/Prerequisites
Esto nos mostrara una pantalla, la cual nos dice los requisitos que requieren nuestros sistemas operativos. En nuestro caso, seguiremos la instalación de Windows.
Esta página solo nos aporta datos que debemos saber para instalar tanto el firmware como el software.
Para instalar el firmware usaremos el siguiente enlace:
https://github.com/whitecatboard/Lua-RTOS-ESP32/blob/master/README.md#how-to-get-lua-rtos-firmware
Al abrir el enlace, se nos abrirá una pagina la cual muestra esto. Antes de realizar este paso, hay que saber si la placa que se está usando en ese momento ha sido utilizada anteriormente. Si es así, como fue nuestro caso, este paso no es necesario, ya que en principio el firmware ya viene instalado. Sino, hay que seguir los pasos que nos indican.
En windows, básicamente hay que ejecutar wcc.exe, para así poder instalar el firmware.
Una vez instalado, es necesario instalar el software específico para poder conectarse y empezar a programar con la placa.
Para ello, volvemos a la página donde nos especificaban los pre-requisitos, y hacemos click en el siguiente enlace:
Esto nos llevara a la siguiente pantalla, la cual te deja la opción del sistema operativo al que quieras instalar el software.
En nuestro caso, como hemos mencionado antes, seleccionamos windows. Una vez nos han vuelto a redirigir, simplemente hay que descargar el archivo que se nos muestra, y ejecutarlo.
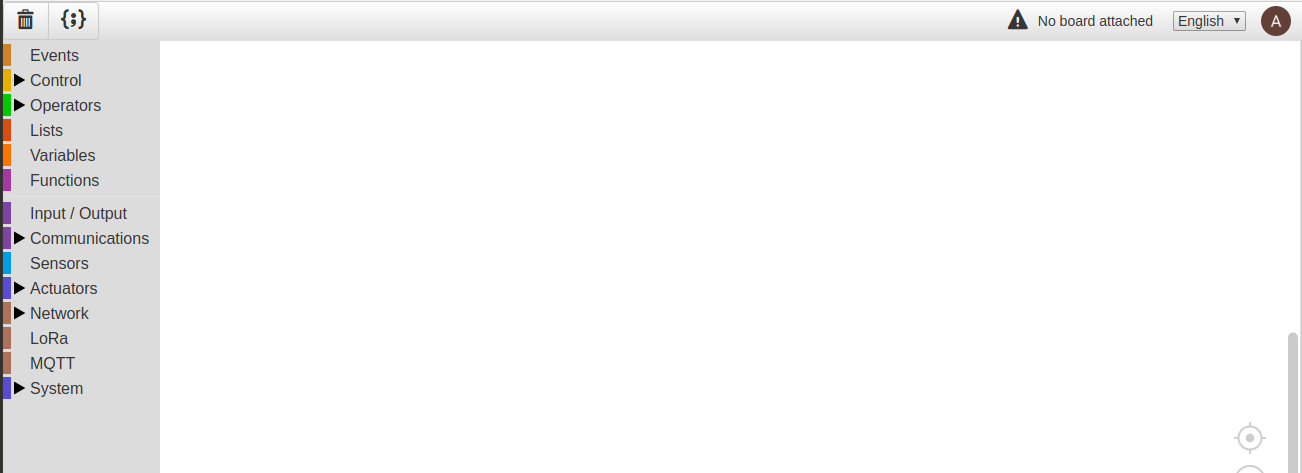
Hecho esto, se nos abrirá un panel de instalación. Continuamos con la instalación hasta que finalize, y solo hará falta conectar el Whitecat board al ordenador mediante conexión USB (para conectarlo a la placa se requiere un mini-USB), abrimos el programa que acabamos de instalar (Whitecat Create Agent), y ya deberíamos tener acceso a la placa. Si es así, solo habrá que iniciar sesión con Google, y nos debería aparecer una pantalla de este estilo:
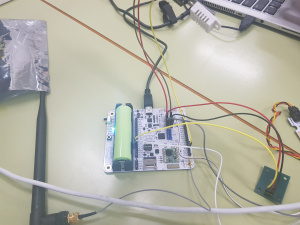
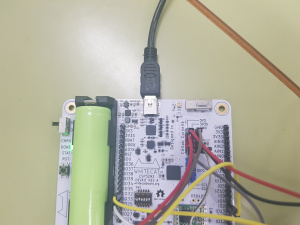
Ahora, antes de empezar a programar, habría que aplicar los sensores proporcionados a la placa, y que estén conectados correctamente.
Para poder conectar y que funcionen correctamente, hay que conectar 3 pines por cada sensor.
El primero, normalmente rojo, se conecta a la corriente. Estos pines son los que se marcan con un 3v3. El segundo, normalmente negro o marrón, se conecta al pin suelo, el que marca ground(GND).
Por último, el 3er cable se conecta al pin que deseamos. Este pin debe conectarse en los lados de izquierda o derecha. Este cable delimitara por que pin GPIO saldrá la información.(Para poder ver mejor donde hay que conectar cada cable, al hacer click en la foto de la derecha se puede ver la imagen mas nítidamente).
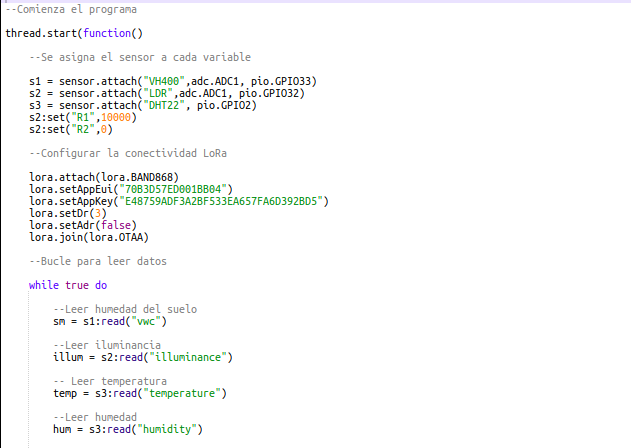
Ahora, vamos a pasar a comentar el codigo que hemos hecho por tal de enviar los datos que reciben los sensores.
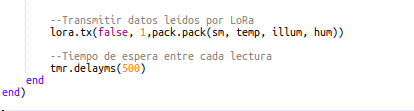
Y en la siguiente captura, se puede apreciar como se envia la información y el tiempo de espera hasta el siguiente envio.
Establecer conectividad con TTN
Antes de empezar a programar la placa, debemos asegurarnos de que nuestra Whitecat Board pueda conectarse con el servicio TTN. Para ello, debemos acceder a la página web y registrar nuestra application. Si no tenemos una cuenta de TTN creada, la creamos.
https://console.thethingsnetwork.org/
Hacemos click en applications, y le damos un nombre a nuestra aplicación. Si queremos, ademas, le podemos añadir una pequeña descripción para que sepamos para que fin se usara esto. Por lo demás, se autocompleta solo.
Fitxer:Ttndevsett.pngFitxer:Appid.png
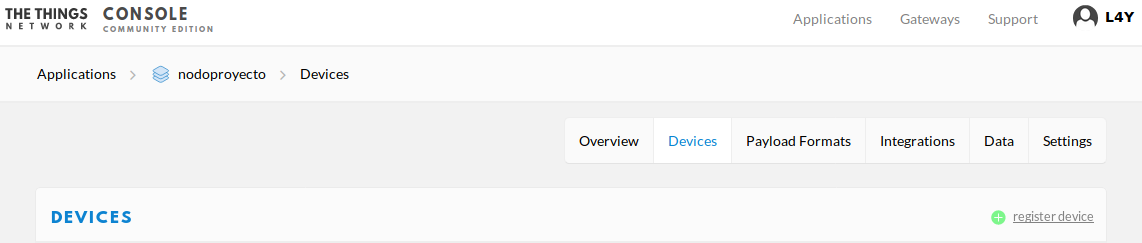
Ahora tenemos registrado una aplicación en el servicio, el cual habrá que conectarlo con nuestra placa. Para ello, hay que ir a Devices (dispositivos) y crear uno nuevo.
Una vez hecho esto, nos pedirá que introduzcamos un DeviceID para identificar el dispositivo como nosotros queramos. Después, y este paso es importante, debemos introducir correctamente el DeviceEUI. Esto es el identificador único de la placa, por lo que, si se introduce mal, no podrá conectar con esta.
El resto de campos dejamos que se creen automáticamente.
Para saber el DeviceEUI de nuestra placa, hay que ir a la terminal del whitecat y ejecutar el siguiente comando: lora.getDevEui()
Ahora, lo único que falta para poder conectarse es programar el enlace a través de LoRaWAN y, a la vez, el empaquetado de los datos.
Aun y así, una vez hecho todo esto, los datos solo llegarían y se quedarían en el servidor TTN. El siguiente paso será configurar y conectar una aplicación externa, la cual nos permita reenviar el tráfico del TTN a nuestro servidor, pasando a través de este aplicativo.
API
Para ahora poder recibir los datos del ttn, hay que utilizar un código javascript, el cual hará una petición a la cola MQTT para poder visualizar los datos a los que queremos tener accesso. Primero de todo hay que descargar una serie de documentos en formato node .js, los cuales nos permiten conectarnos a lo anterior mencionado. Esto se puede obtener del siguiente enlace: https://github.com/whitecatboard/Lua-RTOS-ESP32/tree/master/cloud Para que coja nuestros datos y no los de cualquier otro, hay que cambiar los parámetros en el archivo settings.js
Los parámetros que hay que cambiar son los que se encuentran con 3 x. Es decir, en TTNSettings, hay que cambiar user y password. Para el campo user, hay que introducir el nombre que le hemos dado a nuestro dispositivo en TTN, es decir, el AppID. En nuestro caso, es el siguiente:
Ahora bien, para la password, hay que crear una nueva accesskey, y esta no podrá ser la que se nos proporciona por defecto.
Una vez hecho esto, al ejecutar en el terminal lo siguiente, deberíamos conectarnos a la cola mqtt y empezar a mostrar los datos que recibimos en la terminal. node whitecat.js
Registro de datos en la BBDD MySQL
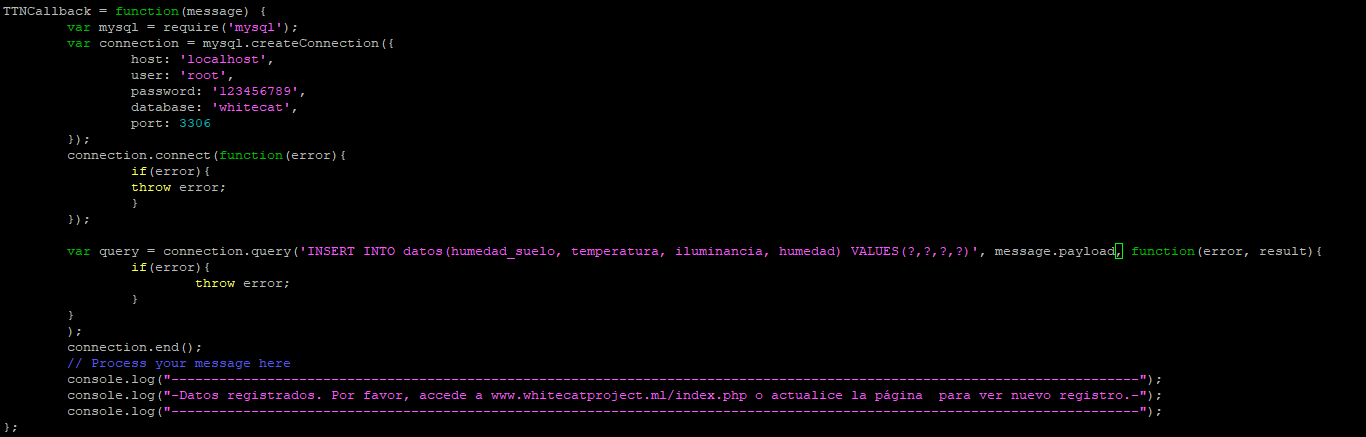
Como ahora mismo la API solo muestra datos por consola, lo que haremos es agregar unas lineas en la parte de callback de "app.js", para que se inserten datos en la BBDD:
Se puede ver que lo primero que hace es conectarse con MySQL y acceder a la base de datos. Lo siguiente que hace es realizar una query de SQL, con la cual se insertarán datos en las columnas. Hay que tener en cuenta el orden de las columnas, han de tener el mismo orden que el orden de las variables en el codigo Lua de la placa. Lo último que hace es mostrar por consola que los datos han sido registrados.
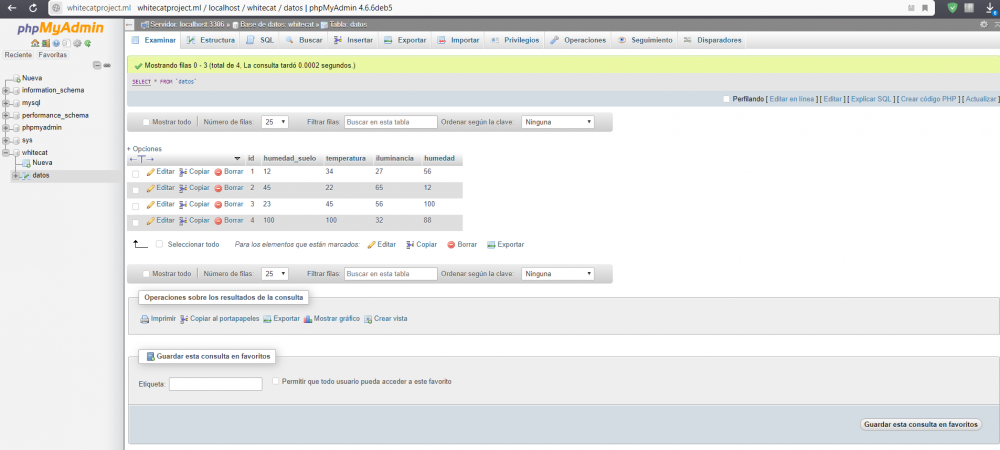
Finalmente, así se verían los datos registrados en BBDD:
(No son datos reales registrados por los sensores, sino insertados a partir de una simulación en TTN)
Página web
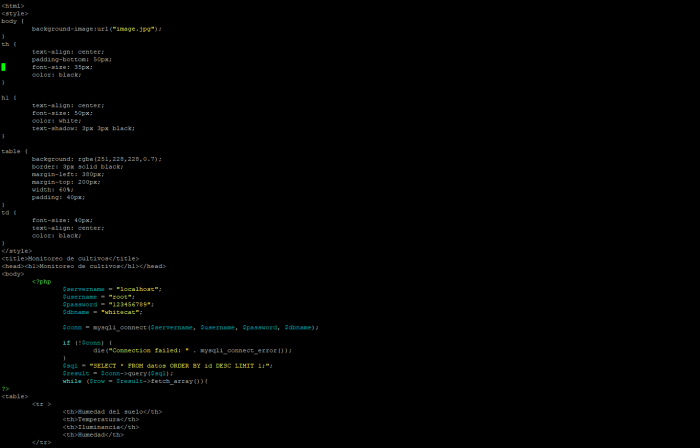
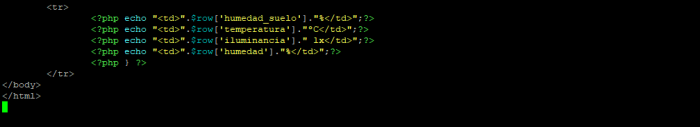
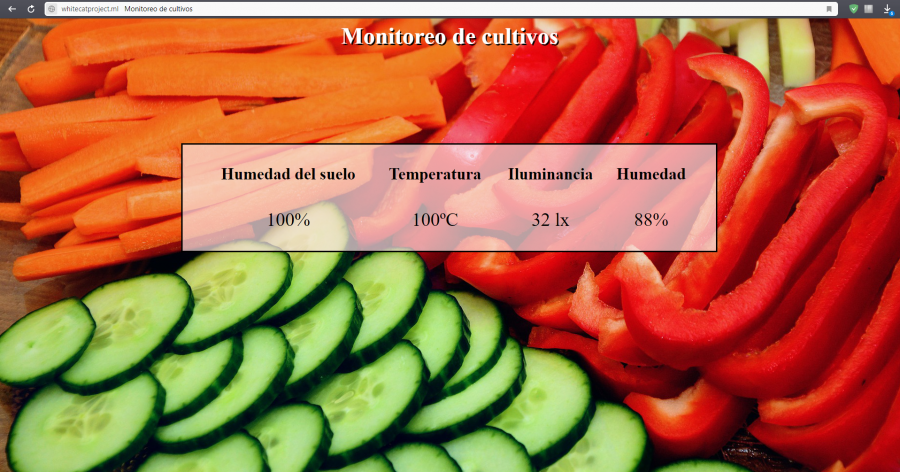
La página web es muy simple en la cual implementamos PHP. Solamente hará consulta de los últimos datos registrados en la BBDD y los mostrará en una tabla.
Lo primero que viene es un estilo de CSS para decorar un poco la página. Después comienza el PHP el cual se conectará a la BBDD, hará consulta y mostrará datos. La consulta SQL después de seleccionar datos ordena por ID descendiente y mostrará solo un registro, de esa manera podemos asegurarnos de que el usuario solo verá últimos datos en la página web.
Si abrimos este enlace podremos ver nuestra página web: