Diferència entre revisions de la pàgina «Tattook»
| (Hi ha 18 revisions intermèdies del mateix usuari que no es mostren) | |||
| Línia 1: | Línia 1: | ||
| − | '''Proyecto crédito de síntesis Joel Jiménez'''<br> | + | '''Proyecto crédito de síntesis de Joel Jiménez'''<br> |
== '''Descripción''' == | == '''Descripción''' == | ||
Tattook es una aplicación móbil y web inspirada en el concepto de negocio de booking, | Tattook es una aplicación móbil y web inspirada en el concepto de negocio de booking, | ||
| Línia 5: | Línia 5: | ||
El cliente podrá ver los tatuadores más cercanos y sus valoraciones, comentarios, trabajos del tatuador, portfolios, precios … Y contactar directamente por chat con el tatuador o local. <br> | El cliente podrá ver los tatuadores más cercanos y sus valoraciones, comentarios, trabajos del tatuador, portfolios, precios … Y contactar directamente por chat con el tatuador o local. <br> | ||
En el caso del tatuador cuenta con una galería donde podrá mostrar todos sus trabajos, es totalmente gratis anunciarse en Tattook con opción a ser Tattook premium donde el tatuador obtendrá beneficios dentro de la aplicación, como por ejemplo mayor visibilidad. | En el caso del tatuador cuenta con una galería donde podrá mostrar todos sus trabajos, es totalmente gratis anunciarse en Tattook con opción a ser Tattook premium donde el tatuador obtendrá beneficios dentro de la aplicación, como por ejemplo mayor visibilidad. | ||
| + | |||
| + | == '''APK para dispositivos Android''' == | ||
| + | https://drive.google.com/open?id=1EO6gNxVW9NVmqeUahpZATfH2yzOtCRyj | ||
| + | |||
| + | == '''GitHub''' == | ||
| + | <ol> | ||
| + | <li>https://github.com/jjlorente/tattook-front/tree/development</li> | ||
| + | <li>https://github.com/jjlorente/tattook-back/tree/development</li> | ||
| + | </ol> | ||
== '''Funcionalidades''' == | == '''Funcionalidades''' == | ||
| Línia 39: | Línia 48: | ||
<li>Heroku</li> | <li>Heroku</li> | ||
<li>Google cloud</li> | <li>Google cloud</li> | ||
| + | </ol> | ||
| + | |||
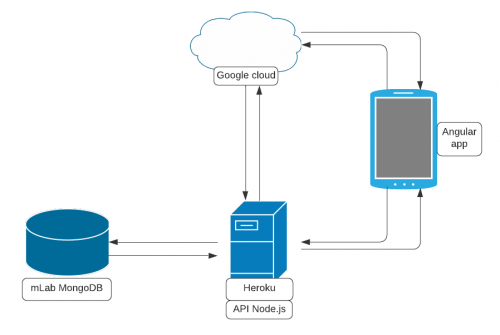
| + | == '''Diagrama de despliegue''' == | ||
| + | [[Image:DiagramaTattook.png|500px]] | ||
| + | |||
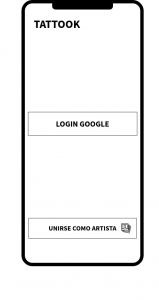
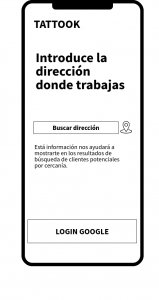
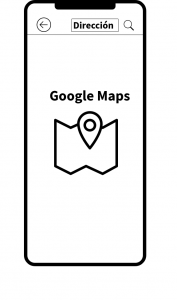
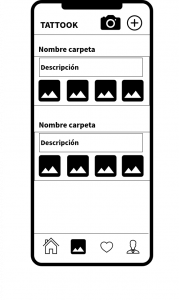
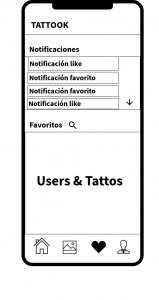
| + | == '''Wireframes''' == | ||
| + | <gallery widths="200px" heights="300px" perrow="4"> | ||
| + | Image:WireframeLogin.png|Login Cliente | ||
| + | Image:WireframeLoginArtista.png|Login Artista | ||
| + | Image:WireframeWall.png|Wall | ||
| + | Image:WireframeMapa.png|Google map artistas | ||
| + | Image:WireframeCarpetas.png|Portfolios | ||
| + | Image:WireframeFavorites.png|Favorites | ||
| + | Image:WireframeProfile.png|Profile | ||
| + | Image:WireframeAjustesProfile.png|Menu desplegable | ||
| + | </gallery> | ||
| + | |||
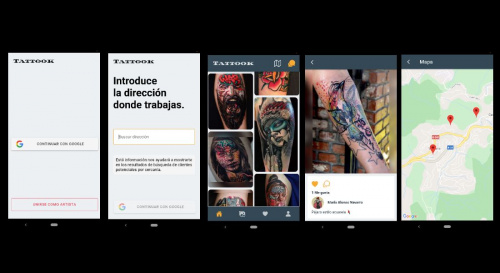
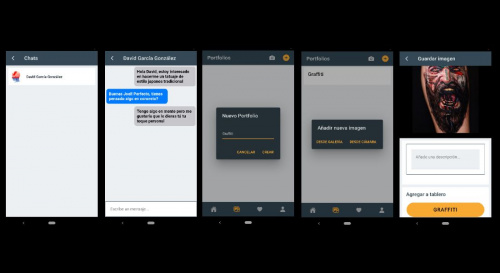
| + | == '''Capturas de Tattook''' == | ||
| + | <gallery widths="500px" heights="400px" perrow="2"> | ||
| + | Image:ImageT1.jpeg | ||
| + | Image:ImageT2.jpeg | ||
| + | Image:ImageT3.jpeg | ||
| + | Image:ImageT4.jpeg | ||
| + | </gallery> | ||
| + | |||
| + | == '''Incidencias''' == | ||
| + | <pre> | ||
| + | Al principio del proyecto al ser Angular un framework donde nunca había programado, me costó entender como funcionaba el sistema de rutas, services, components, interceptors, modals, observable. | ||
| + | También tuve que aprender nuevas funcionalidades como subscribe, map, pipe, tap, ionViewWillEnter, ngOnInit... | ||
| + | |||
| + | Buscar mucha documentación con el tema del login de Google, console developer Google, maps.googleapis, Ionic. | ||
| + | |||
| + | La API en Node.js en general no tuve muchos problemas, lo que más me costó fue añadir Socket.io y entender como funcionaba el tema de los eventos ya que nunca lo utilicé anteriormente. | ||
| + | </pre> | ||
| + | |||
| + | == '''Líneas futuras''' == | ||
| + | <ol> | ||
| + | <li>Página web Tattook</li> | ||
| + | <li>Filtros de tatuadores, tags de tattoos, cercanía...</li> | ||
| + | <li>Opción entrar como invitado con limitaciones dentro de Tattook</li> | ||
| + | <li>Añadir valoración de tatuador, comentarios de otros usuarios en imágenes</li> | ||
| + | <li>Opción de reportar imagen</li> | ||
| + | <li>Tatuador premium</li> | ||
| + | <li>Reservar y pagar desde la app</li> | ||
</ol> | </ol> | ||
| Línia 62: | Línia 115: | ||
<li>Servicio llamada update usuario</li> | <li>Servicio llamada update usuario</li> | ||
<li>Vista de carpetas (CRUD)</li> | <li>Vista de carpetas (CRUD)</li> | ||
| − | <li>Servicio carpetas | + | <li>Servicio carpetas</li> |
<li>API endpoint carpetas (CRUD)</li> | <li>API endpoint carpetas (CRUD)</li> | ||
<li>Subida de imágenes realizada con cámara</li> | <li>Subida de imágenes realizada con cámara</li> | ||
| Línia 81: | Línia 134: | ||
<li>Añadir sección notificaciones en vista favoritos</li> | <li>Añadir sección notificaciones en vista favoritos</li> | ||
<li>Opción reportar imagen, comentario o usuario + endpoint API</li> | <li>Opción reportar imagen, comentario o usuario + endpoint API</li> | ||
| − | <li> | + | <li>Añadir Socket.io a la API</li> |
| − | <li> | + | <li>Conectar aplicación con la API Socket.io</li> |
| − | <li> | + | <li>Definir eventos Socket.io (Recibir y enviar mensajes)</li> |
| + | <li>Definir eventos filtrados por usuario (Mensaje al usuario objetivo)</li> | ||
| + | <li>Guardar mensajes en la BD con los eventos</li> | ||
| + | <li>Crear vista listado chats</li> | ||
| + | <li>Crear vista chat privado</li> | ||
| + | <li>Instalar y configurar plugin Google Maps para Ionic</li> | ||
| + | <li>Crear vista mapa</li> | ||
| + | <li>Utilizar sistema de geolocalización para situar el mapa en la posición actual</li> | ||
| + | <li>Endpoint API recoger tatuadores cercanos</li> | ||
| + | <li>Poner marcas en el mapa de todos los tatuadores</li> | ||
| + | <li>Añadir opción de entrar como invitado en el login</li> | ||
| + | <li>El invitado solo tiene opción de visualizar el muro y perfiles de tatuadores sin ninguna otra opción (Me gusta, seguir, etc)</li> | ||
</ol> | </ol> | ||
== '''Sprint 1 - 30H''' == | == '''Sprint 1 - 30H''' == | ||
<ol> | <ol> | ||
| − | <li>Diseñar colecciones BD - '''2h'''</li> | + | <li><strike>Diseñar colecciones BD</strike> - '''2h'''</li> |
| − | <li>Generar keys Google console - '''3h'''</li> | + | <li><strike>Generar keys Google console</strike> - '''3h'''</li> |
| − | <li>Login Google cliente - '''2h'''</li> | + | <li><strike>Login Google cliente</strike> - '''2h'''</li> |
| − | <li>Login Google artista - '''2h'''</li> | + | <li><strike>Login Google artista</strike> - '''2h'''</li> |
| − | <li>Mostrar todas las coincidencias al introducir dirección (Login artista) - '''6h'''</li> | + | <li><strike>Mostrar todas las coincidencias al introducir dirección (Login artista)</strike> - '''6h'''</li> |
| − | <li>Crear API login - '''4h'''</li> | + | <li><strike>Crear API login</strike> - '''4h'''</li> |
| − | <li>Enviar todos los datos necesarios a la API login - '''1h'''</li> | + | <li><strike>Enviar todos los datos necesarios a la API login</strike> - '''1h'''</li> |
| − | <li>Enviar dirección y coordenadas a la API login si es artista - '''1h'''</li> | + | <li><strike>Enviar dirección y coordenadas a la API login si es artista</strike> - '''1h'''</li> |
| − | <li>Subir API a heroku - '''3h'''</li> | + | <li><strike>Subir API a heroku</strike> - '''3h'''</li> |
| − | <li>Generar token y guardarlo al iniciar sesión para mantener sesión abierta - '''4h'''</li> | + | <li><strike>Generar token y guardarlo al iniciar sesión para mantener sesión abierta</strike> - '''4h'''</li> |
| − | <li>Botón cerrar sesión (Eliminar token) - '''1h'''</li> | + | <li><strike>Botón cerrar sesión (Eliminar token)</strike> - '''1h'''</li> |
| − | <li>Añadir menú tabs (Wall,gallery,favorites,profile) - '''1h'''</li> | + | <li><strike>Añadir menú tabs (Wall,gallery,favorites,profile)</strike> - '''1h'''</li> |
</ol> | </ol> | ||
| Línia 105: | Línia 169: | ||
<ol> | <ol> | ||
<li>Wireframes - '''1h'''</li> | <li>Wireframes - '''1h'''</li> | ||
| − | <li>Vista profile (Mostrar datos usuario) - '''2h'''</li> | + | <li><strike>Vista profile (Mostrar datos usuario)</strike> - '''2h'''</li> |
| − | <li>Servicio recogida datos usuario - '''3h '''</li> | + | <li><strike>Servicio recogida datos usuario</strike> - '''3h '''</li> |
| − | <li>API endpoint usuario (Update,read,delete) - '''3h'''</li> | + | <li><strike>API endpoint usuario (Update,read,delete)</strike> - '''3h'''</li> |
| − | <li>Formulario editar profile - '''2h'''</li> | + | <li><strike>Formulario editar profile</strike> - '''2h'''</li> |
| − | <li>Servicio llamada update usuario - '''1h'''</li> | + | <li><strike>Servicio llamada update usuario</strike> - '''1h'''</li> |
| − | <li>Vista de carpetas (CRUD) - '''4h'''</li> | + | <li><strike>Vista de carpetas (CRUD)</strike> - '''4h'''</li> |
| − | <li>Servicio carpetas | + | <li><strike>Servicio carpetas</strike> - '''1h'''</li> |
| − | <li>API endpoint carpetas (CRUD) - '''2h'''</li> | + | <li><strike>API endpoint carpetas (CRUD)</strike> - '''2h'''</li> |
| − | <li>Subida de imágenes realizada con cámara - '''3h'''</li> | + | <li><strike>Subida de imágenes realizada con cámara</strike> - '''3h'''</li> |
| − | <li>Subida de imágenes desde galería móvil - '''3h'''</li> | + | <li><strike>Subida de imágenes desde galería móvil</strike> - '''3h'''</li> |
| − | <li>Crear tags predefinidos para imágenes + crear tabla relación imagen + tag - '''1h'''</li> | + | <li><strike>Crear tags predefinidos para imágenes + crear tabla relación imagen + tag</strike> - '''1h'''</li> |
| − | <li>Mostrar imágenes relacionadas con carpetas - '''2h'''</li> | + | <li><strike>Mostrar imágenes relacionadas con carpetas</strike> - '''2h'''</li> |
| − | <li>Opción eliminar imagen - '''1h'''</li> | + | <li><strike>Opción eliminar imagen</strike> - '''1h'''</li> |
| − | <li>Añadir sección en profile de imágenes subidas - '''1h'''</li> | + | <li><strike>Añadir sección en profile de imágenes subidas</strike> - '''1h'''</li> |
| + | </ol> | ||
| + | |||
| + | == '''Sprint 3 - 30H''' == | ||
| + | <ol> | ||
| + | <li><strike>Vista muro mostrar imágenes ordenadas por fecha de publicación</strike> - '''2h'''</li> | ||
| + | <li>Añadir filtros de búsqueda (Distancia,tags) - '''3h '''</li> | ||
| + | <li><strike>Subvista al hacer clic en una foto (Mostrar imagen ampliada con información del usuario)</strike> - '''3h'''</li> | ||
| + | <li><strike>Añadir opción me gusta a la imagen y guardarla en favoritos</strike> - '''2h'''</li> | ||
| + | <li><strike>API endpoint guardar me gusta</strike> - '''2h'''</li> | ||
| + | <li><strike>Vista favoritos (Sección tattoos)</strike> - '''2h'''</li> | ||
| + | <li><strike>Vista perfil de otro tatuador</strike> - '''2h'''</li> | ||
| + | <li><strike>Opción seguir tatuador + endpoint guardar seguidores</strike> - '''2h'''</li> | ||
| + | <li><strike>Añadir sección tatuadores en vista favoritos</strike> - '''2h'''</li> | ||
| + | <li>Añadir sección notificaciones en vista favoritos - '''3h'''</li> | ||
| + | <li>Opción reportar imagen, comentario o usuario + endpoint API - '''4h'''</li> | ||
| + | <li>Añadir Socket.io a la API - '''3h'''</li> | ||
| + | </ol> | ||
| + | |||
| + | == '''Sprint 4 - 30H''' == | ||
| + | <ol> | ||
| + | <li><strike>Conectar aplicación con la API Socket.io</strike> - '''2h'''</li> | ||
| + | <li><strike>Definir eventos Socket.io (Recibir y enviar mensajes)</strike> - '''2h'''</li> | ||
| + | <li><strike>Definir eventos filtrados por usuario (Mensaje al usuario objetivo)</strike> - '''3h'''</li> | ||
| + | <li><strike>Guardar mensajes en la BD con los eventos</strike> - '''2h'''</li> | ||
| + | <li><strike>Crear vista listado chats</strike> - '''3h'''</li> | ||
| + | <li><strike>Crear vista chat privado</strike> - '''4h'''</li> | ||
| + | <li><strike>Instalar y configurar plugin Google Maps para Ionic</strike> - '''2h'''</li> | ||
| + | <li><strike>Crear vista mapa</strike> - '''4h'''</li> | ||
| + | <li><strike>Utilizar sistema de geolocalización para situar el mapa en la posición actual</strike> - '''2h'''</li> | ||
| + | <li>Endpoint API recoger tatuadores cercanos - '''3h'''</li> | ||
| + | <li><strike>Poner marcas en el mapa de todos los tatuadores</strike> - '''3h'''</li> | ||
</ol> | </ol> | ||
Revisió de 13:18, 18 maig 2020
Proyecto crédito de síntesis de Joel Jiménez
Descripción
Tattook es una aplicación móbil y web inspirada en el concepto de negocio de booking,
consiste en facilitar la búsqueda de un local de tatuaje o tatuador freelance para alguien que esté buscando el lugar ideal para tatuarse.
El cliente podrá ver los tatuadores más cercanos y sus valoraciones, comentarios, trabajos del tatuador, portfolios, precios … Y contactar directamente por chat con el tatuador o local.
En el caso del tatuador cuenta con una galería donde podrá mostrar todos sus trabajos, es totalmente gratis anunciarse en Tattook con opción a ser Tattook premium donde el tatuador obtendrá beneficios dentro de la aplicación, como por ejemplo mayor visibilidad.
APK para dispositivos Android
https://drive.google.com/open?id=1EO6gNxVW9NVmqeUahpZATfH2yzOtCRyj
GitHub
- https://github.com/jjlorente/tattook-front/tree/development
- https://github.com/jjlorente/tattook-back/tree/development
Funcionalidades
- Login social.
- Dos tipos de perfiles: Negocio y cliente.
- Opción de entrar como invitado. Solo tendrá disponible la visualización del muro y perfiles de los negocios. Solo opción de lectura.
- Constará de un muro principal donde se irán mostrando las últimas actualizaciones (imagenes de últimos trabajos, promociones...) de los negocios de la zona de interés marcada del cliente.
- Filtro de búsqueda.
- Comentario y valoración del cliente sobre el servicio.
- Chat entre cliente y negocio.
- Filtro de búsqueda por geolocalización.
- El perfil de negocio tendrá la opción de crear portafolio de diseños y trabajos realizados con opción de añadir hashtags a las imágenes para facilitar la búsqueda a los clientes.
- Opción reportar imagen, usuario, conversación y comentario de servicio.
Especificaciones no funcionales
Lenguajes utilizados
- Javascript
- Typescript
- HTML
- Sass
Frameworks
- Ionic
- Angular
- Express
- Socket.io
Servicios de producción
- Heroku
- Google cloud
Diagrama de despliegue
Wireframes
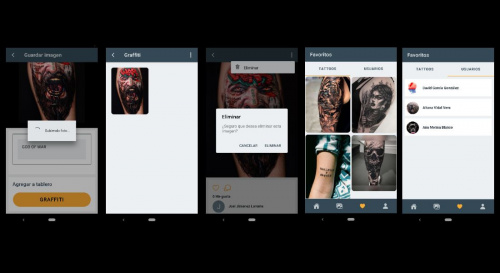
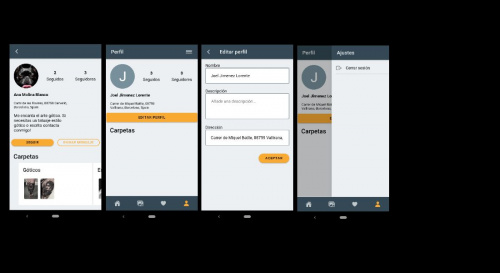
Capturas de Tattook
Incidencias
Al principio del proyecto al ser Angular un framework donde nunca había programado, me costó entender como funcionaba el sistema de rutas, services, components, interceptors, modals, observable. También tuve que aprender nuevas funcionalidades como subscribe, map, pipe, tap, ionViewWillEnter, ngOnInit... Buscar mucha documentación con el tema del login de Google, console developer Google, maps.googleapis, Ionic. La API en Node.js en general no tuve muchos problemas, lo que más me costó fue añadir Socket.io y entender como funcionaba el tema de los eventos ya que nunca lo utilicé anteriormente.
Líneas futuras
- Página web Tattook
- Filtros de tatuadores, tags de tattoos, cercanía...
- Opción entrar como invitado con limitaciones dentro de Tattook
- Añadir valoración de tatuador, comentarios de otros usuarios en imágenes
- Opción de reportar imagen
- Tatuador premium
- Reservar y pagar desde la app
Backlog
- Diseñar colecciones BD
- Generar keys Google console
- Login Google cliente
- Login Google artista
- Mostrar todas las coincidencias al introducir dirección (Login artista)
- Crear API login
- Enviar todos los datos necesarios a la API login
- Enviar dirección y coordenadas a la API login si es artista
- Subir API a heroku
- Generar token y guardarlo al iniciar sesión para mantener sesión abierta
- Botón cerrar sesión (Eliminar token)
- Añadir menú tabs (Wall,gallery,favorites,profile)
- Wireframes
- Vista profile (Mostrar datos usuario)
- Servicio recogida datos usuario
- API endpoint usuario (Update,read,delete)
- Formulario editar profile
- Servicio llamada update usuario
- Vista de carpetas (CRUD)
- Servicio carpetas
- API endpoint carpetas (CRUD)
- Subida de imágenes realizada con cámara
- Subida de imágenes desde galería móvil
- Crear tags predefinidos para imágenes + crear tabla relación imagen + tag
- Mostrar imágenes relacionadas con carpetas
- Opción eliminar imagen
- Añadir sección en profile de imágenes subidas
- Vista muro mostrar imágenes ordenadas por fecha de publicación
- Añadir filtros de búsqueda (Distancia,tags)
- Subvista al hacer clic en una foto (Mostrar imagen ampliada con información del usuario)
- Añadir opción me gusta a la imagen y guardarla en favoritos
- API endpoint guardar me gusta
- Vista favoritos (Sección tattoos)
- Vista perfil de otro tatuador
- Opción seguir tatuador + endpoint guardar seguidores
- Añadir sección tatuadores en vista favoritos
- Añadir sección notificaciones en vista favoritos
- Opción reportar imagen, comentario o usuario + endpoint API
- Añadir Socket.io a la API
- Conectar aplicación con la API Socket.io
- Definir eventos Socket.io (Recibir y enviar mensajes)
- Definir eventos filtrados por usuario (Mensaje al usuario objetivo)
- Guardar mensajes en la BD con los eventos
- Crear vista listado chats
- Crear vista chat privado
- Instalar y configurar plugin Google Maps para Ionic
- Crear vista mapa
- Utilizar sistema de geolocalización para situar el mapa en la posición actual
- Endpoint API recoger tatuadores cercanos
- Poner marcas en el mapa de todos los tatuadores
- Añadir opción de entrar como invitado en el login
- El invitado solo tiene opción de visualizar el muro y perfiles de tatuadores sin ninguna otra opción (Me gusta, seguir, etc)
Sprint 1 - 30H
Diseñar colecciones BD- 2hGenerar keys Google console- 3hLogin Google cliente- 2hLogin Google artista- 2hMostrar todas las coincidencias al introducir dirección (Login artista)- 6hCrear API login- 4hEnviar todos los datos necesarios a la API login- 1hEnviar dirección y coordenadas a la API login si es artista- 1hSubir API a heroku- 3hGenerar token y guardarlo al iniciar sesión para mantener sesión abierta- 4hBotón cerrar sesión (Eliminar token)- 1hAñadir menú tabs (Wall,gallery,favorites,profile)- 1h
Sprint 2 - 30H
- Wireframes - 1h
Vista profile (Mostrar datos usuario)- 2hServicio recogida datos usuario- 3hAPI endpoint usuario (Update,read,delete)- 3hFormulario editar profile- 2hServicio llamada update usuario- 1hVista de carpetas (CRUD)- 4hServicio carpetas- 1hAPI endpoint carpetas (CRUD)- 2hSubida de imágenes realizada con cámara- 3hSubida de imágenes desde galería móvil- 3hCrear tags predefinidos para imágenes + crear tabla relación imagen + tag- 1hMostrar imágenes relacionadas con carpetas- 2hOpción eliminar imagen- 1hAñadir sección en profile de imágenes subidas- 1h
Sprint 3 - 30H
Vista muro mostrar imágenes ordenadas por fecha de publicación- 2h- Añadir filtros de búsqueda (Distancia,tags) - 3h
Subvista al hacer clic en una foto (Mostrar imagen ampliada con información del usuario)- 3hAñadir opción me gusta a la imagen y guardarla en favoritos- 2hAPI endpoint guardar me gusta- 2hVista favoritos (Sección tattoos)- 2hVista perfil de otro tatuador- 2hOpción seguir tatuador + endpoint guardar seguidores- 2hAñadir sección tatuadores en vista favoritos- 2h- Añadir sección notificaciones en vista favoritos - 3h
- Opción reportar imagen, comentario o usuario + endpoint API - 4h
- Añadir Socket.io a la API - 3h
Sprint 4 - 30H
Conectar aplicación con la API Socket.io- 2hDefinir eventos Socket.io (Recibir y enviar mensajes)- 2hDefinir eventos filtrados por usuario (Mensaje al usuario objetivo)- 3hGuardar mensajes en la BD con los eventos- 2hCrear vista listado chats- 3hCrear vista chat privado- 4hInstalar y configurar plugin Google Maps para Ionic- 2hCrear vista mapa- 4hUtilizar sistema de geolocalización para situar el mapa en la posición actual- 2h- Endpoint API recoger tatuadores cercanos - 3h
Poner marcas en el mapa de todos los tatuadores- 3h