Diferència entre revisions de la pàgina «Visual Memory»
Salta a la navegació
Salta a la cerca
(→Github) |
|||
| Línia 61: | Línia 61: | ||
=Github= | =Github= | ||
| − | + | [https://github.com/nilarrus/VisualMemory Projecte a Github] | |
| + | |||
| + | [https://github.com/nilarrus/VisualMemory/releases/tag/0.0.1 Release de la presentació] | ||
=Imatges de la web= | =Imatges de la web= | ||
Revisió del 16:31, 16 maig 2020
Motivació
- Intentar millorar la memoria visual dels usuaris que juguin en el joc.
Descripció
- Joc Web que recorda al "saimon dice" amb la diferencia que es un quadrat i el que tens que recordar son celes.
Desplegament
- diagrama de desplegament
Specs no funcionals
Llenguatges
- Html5, Javascript, Php, MySql, Jquery, Css.
Frameworks
- Visual studio code (Win10).
Backlog
- Tot el projecte serà responsive
- Registre de usuaris(amb ranking) / usuari per defecte(sense ranking).
- Perfil editable en tot moment (foto, nom, correu...).
- Quadricula inicial de 4x4.(Al passar nivells la matriu puja 4x5/5x5/5x6/6x5 etc).
- Tutorial visual i simple de com funciona el joc.
- Modes de joc:
- Individual
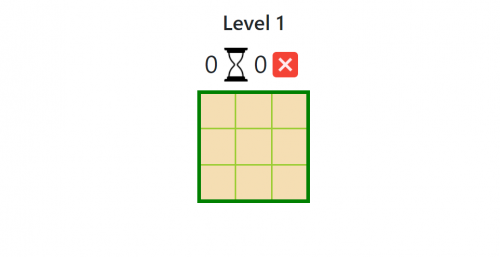
- Amb selecció de nivell ,el joc individual consta d’una pantalla inicial que consta de una matriu de 4x4 al centra de la pantalla amb botons que l’usuari li permet iniciar el joc, el qual desapareix al jugar, un cop a acabat un nivell, surt el temps i els errors que portes, al canviar de nivell de forma automàtica reinicia la matriu amb el nou tamany, al finalitzar , en cas d’estar registrat, surt el teu temps, nivells i errors totals.
- Multijugador survival(tots contra la maquina qui aguanti mes guanya)
- El joc en multijugardor consta d’una interface diferent a la individual, la part de la matriu es l’única part que es manté al individual, la pantalla inicial per exemple es una sala per esperar que tothom inicií la partida a la vegada, un cop tots estan sincronitzats es genera un conta enrere a cada pantalla per inicia la partida, la pantalla de joc consta d’una zona on hi ha els jugadors actuals en la partida que estàs amb la informació mínima de quin nivell estan, conforma els jugadors fallant un numero concret o superen un temps citat al inicià la “ronda”, els jugadors que fallin surten de la pantalla i els i surt la pantalla final amb el mateix que el joc en individual però també la posició en la que as quedat respecte als jugadors ( en funció de si el nivell intern es públic o no també sortirà si as perdut punts o guanyat).
- Augment de la dificultat del joc no nomes augmentant la matriu.(ex: posar colors mes similars als nivells mes difícils).
- Nivells de complexitat: tonalitats de colors similars, formes, fotos, etc.
- Nivell intern(o públic)+ algorisme de puntuació.
Sprints
- Disseny inicial de la base de dades. 4h
- Estructura dels arxius en el repositori. 1h
- Disseny inicial i numero de pagines, responsive. 3h
- Pagines (ampliable):
- Pantalla de Login i registre d’usuaris. 2h
- Pantalla inicial del joc (menú). 2h
- Pantalla joc Mode individual selecció nivells. 3h
- Pantalla inicial del joc en Mode individual (nivell inicial). 3h
- Pantalla joc Mode multi-jugador (Sala prèvia a jugar).2h
- Pantalla joc Mode multi-jugador (Pantalla del joc). 4h
- Pantalla joc Tutorial. (visual i simple per el usuari).3h
- Lògica:
- Fer el login i el registre d’usuaris sobre la base de dades. 3h
- Afegir lògica a tots el botons del menú de la pantalla del menú. (afegir la navegació correcte). 2h
- Afegir lògica a tots el botons corresponents als nivells del joc al Mode selecció de nivells. 2h
- Afegir la lògica al joc en el mode individual. 7h
- Afegir tota la lògica al tutorial. 5h
- Afegir la lògica a la part del mode multi-jugador: (5h+5h)
- Entrar a la sala de espera per tenir partida 5h.
- Entrar en partida + jugar la partida (modificant el final del joc adaptant-lo al multi-Player) 5h.
- Afegir a la pagina de selecció de nivells mes dificultats (formes, colors mes iguals, imatges, etc). 6h
- Algoritme de puntuació (mirar si posar-lo intern o extern) 8h.
Fites cada 25h aproximades:
- 1 fins el 4.6 24h totals
- 4.7 fins el 10 22h totals
- 11 fins el 13 24h totals
Github
Imatges de la web
Incidències
- secció INCIDÈNCIES: expliqueu el què us ha costat més desenvolupar, dificultat vàries (trobar la doc, encallades, etc.)))
Línies Futures
- secció LÍNIES FUTURES: què seria el què desenvoluparíeu a continuació (a mig o llarg plaç)